什么是生命周期?
首先,在Vue中每个实例都会经历一系列的初始化步骤。
当它被创建时,从设置数据到编译模板,再到将实例挂载到DOM,最后在数据变化时更新DOM。这个过程被称为Vue实例的生命周期,它们在经历这个创建和更新DOM的过程中,默认有一些函数在里面运行。正是在它们内部,Vue组件被创建并存在,这些功能被称为生命周期钩子。
生命周期英文为 Lifecycle 这个概念不止应用于vue、react 等等前端技术之中,当然了,在 uni-app 中同样存在,就像是人的一生,从出生到释然,对应到代码中,一个对象从创建、运行、销毁的这个过程被称为生命周期。
环境准备
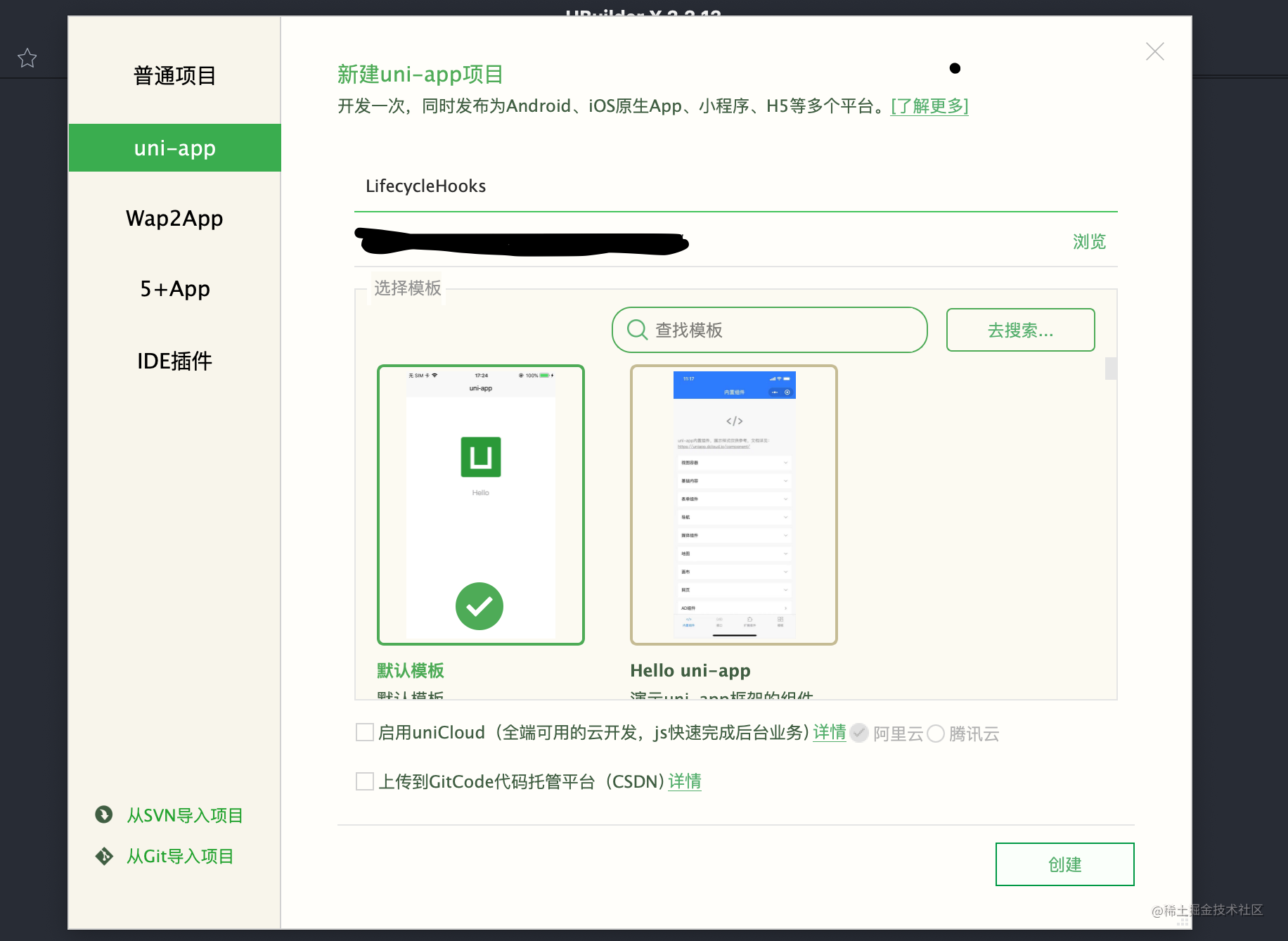
我们使用官方的 HBuilderX 进行开发
我们新建一个项目
选择 uni-app,我们选择默认模版创建就好
uni-app 生命周期
应用生命周期
App.vue 内定义了应用的 Lifecycle Hooks : 应用生命周期钩子函数,我们简单说的就是 应用生命周期。
应用生命周期是用来控制整个应用全局的生命周期,监听应用的初始化、启动、退出等状态的。
uni-app 支持如下应用生命周期:
- onLaunch :初始化完成时触发(全局只触发一次)。通常用来初始化前置数据,比如获取用户信息。
- onShow :启动或从后台转入前台显示。例如将这个app放到了后台,现在又从后台中进入。可以用于第二次打开页面需要刷新数据的情况下。
- onHide :从前台进入后台。例如使用app时返回桌面,这个app将会放到后台这时候就会触发。可以由于清除缓存或者保护隐私的情况下使用。
上面的更常用,但下面的也很重要
- onError :报错时触发。
- onUniNViewMessage :对 nvue 页面发送的数据进行监听。
- onUnhandledRejection :对未处理的 Promise 拒绝事件监听函数。
- onPageNotFound :页面不存在时的监听函数。
- onThemeChange :监听系统主题变化。如果你想为应用适配一个暗色主题,就可以在这个函数中监听系统主题变化然后切换对应的程序主题。
这里比较需要注意的就是 onLaunch, onLaunch hooks 在 uni-app 只在全局初始化完成时触发一次;onShow 第一次触发时 Vue 的数据还没有加载完,在代码中来看就是比 Vue 组件生命周期中的 mounted 要更早触发,并且此时 data、DOM 也没有加载。
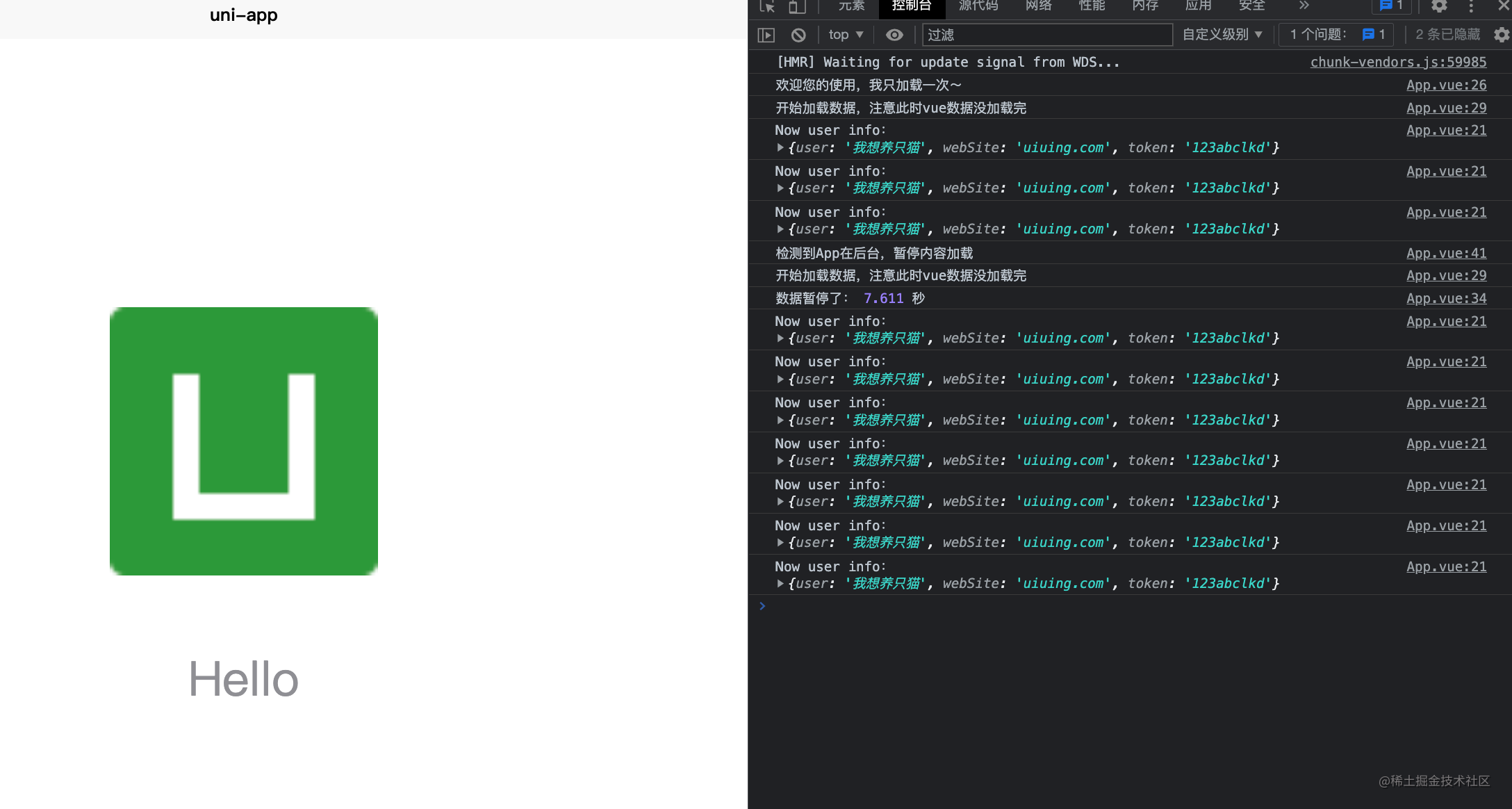
因为这里为 应用生命周期 所以我们在 App.vue 内编写内容。(此处仅为示例,并不代表实际应用场景)
<script> export default { data() { return { latest_data_timer: 0, stop_time: 0, }; }, methods: { // 假设这是某些信息的 API getNowUserInfo() { return { user: "我想养只猫", webSite: "uiuing.com", token: "123abclkd", }; }, // 假设通过这个方法一直在加载数据 latestData() { this.latest_data_timer = setInterval(() => { console.log("Now user info:", this.getNowUserInfo()); }, 2000); }, }, onLaunch: function () { console.log("欢迎您的使用,我只加载一次~"); }, onShow: function () { console.log("开始加载数据,注意此时vue数据没加载完"); // 告知数据暂停了多久 if (this.stop_time) { let load_interval_time = new Date().getTime() - this.stop_time; console.log("数据暂停了:", load_interval_time / 1000, "秒"); } // 开始加载 this.latestData(); }, onHide: function () { console.log("检测到App在后台,暂停内容加载"); // 记录暂停时的时间戳 this.stop_time = new Date().getTime(); // 暂停加载 clearInterval(this.latest_data_timer); }, }; </script>
页面生命周期
页面生命周期 即:单个页面的生命周期,监听页面加载、页面显示、页面渲染、隐藏、卸载等状态。
页面生命周期 常用 onLoad :第一次加载时执行,只执行一次,一般用于上一级点击进入下一级,需要传参数时使用。 onShow : 页面第一次加载时会执行,从二级页面回来时也会触发。
- uni-app 中常用的页面生命周期钩子函数如下:
- onLoad :监听页面加载,其参数为上个页面传递的数据,参数类型为 Object。
- onShow :监听页面显示,页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面。
- onReady :监听页面初次渲染完成。
- onHide :监听页面隐藏。
- onUnload :监听页面卸载。
- onPullDownRefresh :监听用户下拉动作,一般用于下拉刷新。
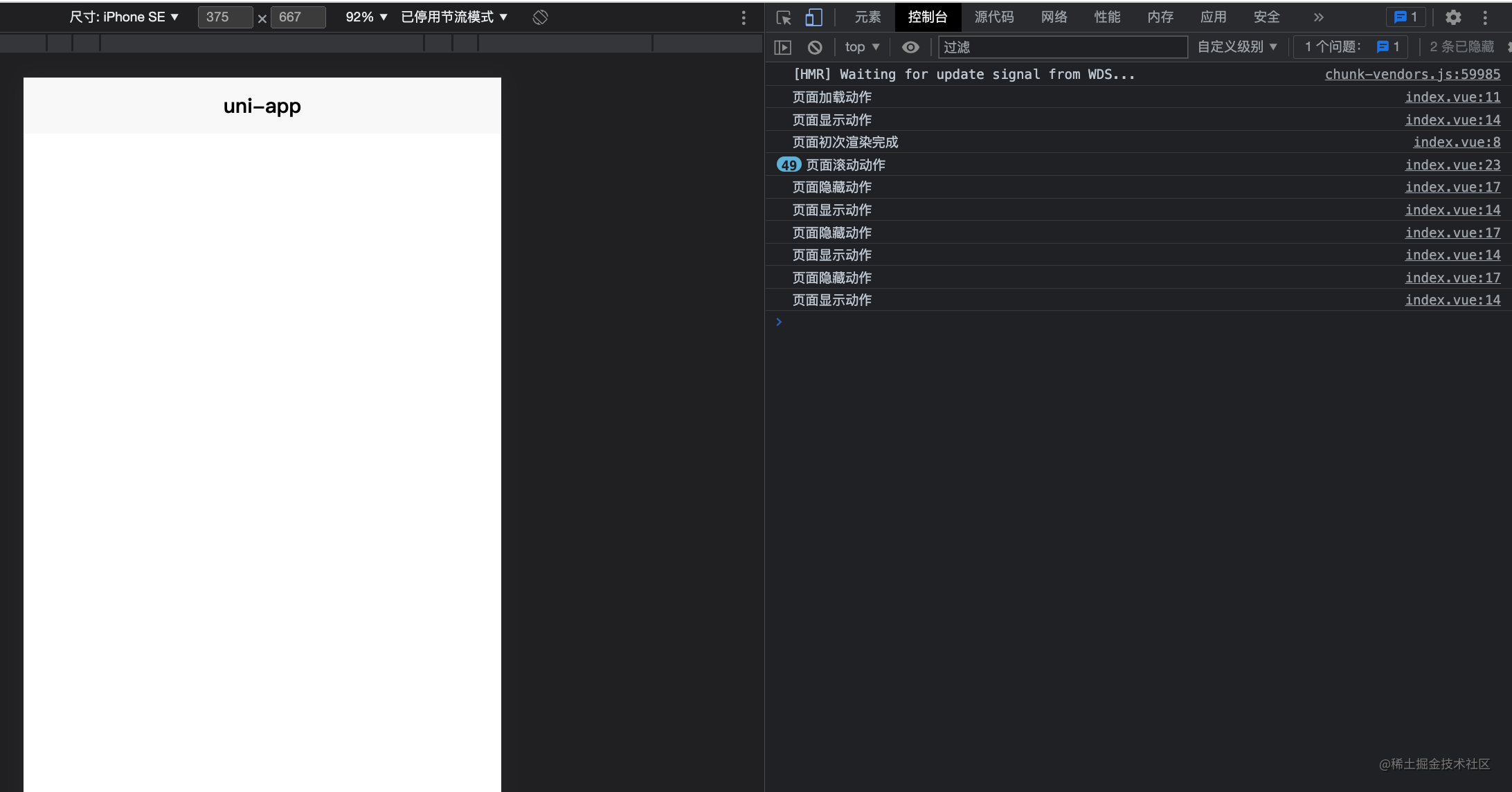
因为这里为 页面生命周期 所以我们建立一个 page /pages/Home/index.vue 到这里编写内容。
<template> <view></view> </template> <script> export default { onReady() { console.log("页面初次渲染完成"); }, onLoad() { console.log("页面加载动作"); }, onShow() { console.log("页面显示动作"); }, onHide() { console.log("页面隐藏动作"); }, onUnload() { console.log("页面关闭动作"); }, onPageScroll() { console.log("页面滚动动作"); }, }; </script> <style></style>
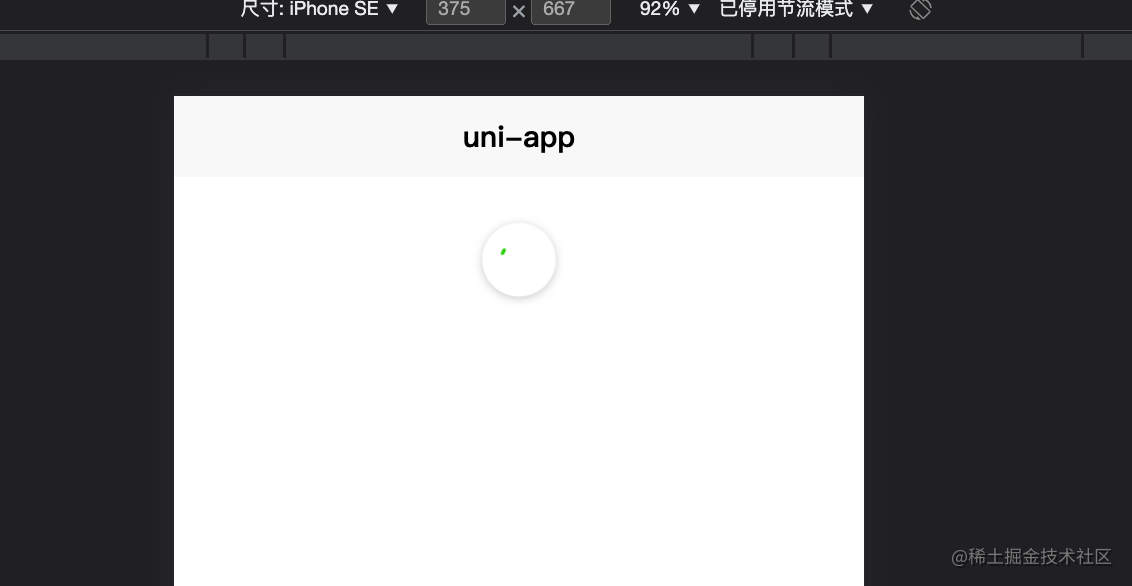
对于 onPullDownRefresh 需要这样使用:
(此处仅为示例,并不代表实际应用场景)
需要在 pages.json 里, 在style选项中开启 enablePullDownRefresh.
uni.startPullDownRefresh() : 开始当前页面的下拉刷新. uni.stopPullDownRefresh() : 停止当前页面的下拉刷新. "pages": [ { "style": { "enablePullDownRefresh": true // 添加 } } ]
onShow() { // 开始下拉 uni.startPullDownRefresh(); }, onPullDownRefresh() { // 4秒后关闭下拉 setTimeout(function () { uni.stopPullDownRefresh(); }, 4000); }
还有一个组件生命周期,也就是 Vue 的生命周期,这里就不重复了