介绍
jQuery 是一个免费、开源的,语法设计可以让开发者觉得使用更加便捷的JavaScript 函数库,例如操作文档对象、选择 DOM 元素、制作动画效果、事件处理、使用 AJAX 以及其他功能。
要使用 jQuery,需要下载 jQuery lib 或者通过 CDN 导入。
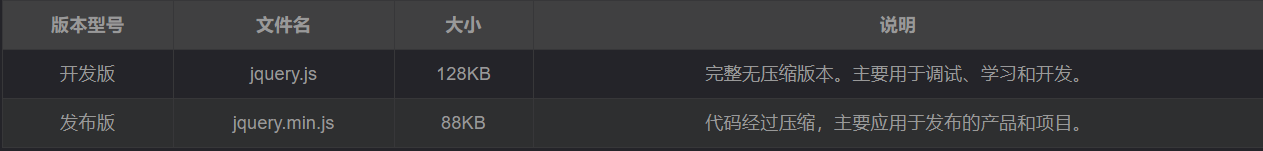
大部分的前端lib都是有两个版本可供下载,一个是产品版,用于实际的网站中,已被精简和压缩;另一个是开发版,用于测试和开发,有可读的代码。
例如vue,当然Jquery也是如此
建议在开发时使用开发版,debug更方便,开发完毕进行项目发布时,再将开发版替换成发布版,开发版本与发布本除压缩外没有任何区别的的,不过像是vue.js发布本会关闭掉wrong提示
目前,jQuery 有三大版本:
1.x :兼容 IE6/7/8,官方只做 BUG 维护,功能不再新增。最终版本:1.12.4 (截至2021 年 1 月 21 日);
2.x :不兼容 IE6/7/8,官方只做 BUG 维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用 ,最终版本:2.2.4 (截至2022 年 1 月 21 日);
3.x :不兼容 IE6/7/8,只支持最新的浏览器。因为很多老的 jQuery 插件不支持这个版本,所以一般不会使用 3.x 版本的但我个人比较喜欢使用新版。目前该版本是官方主要更新维护的版本。
快速上手
使用cdn导入
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/2.2.4/jquery.js"></script>
案例快速上手
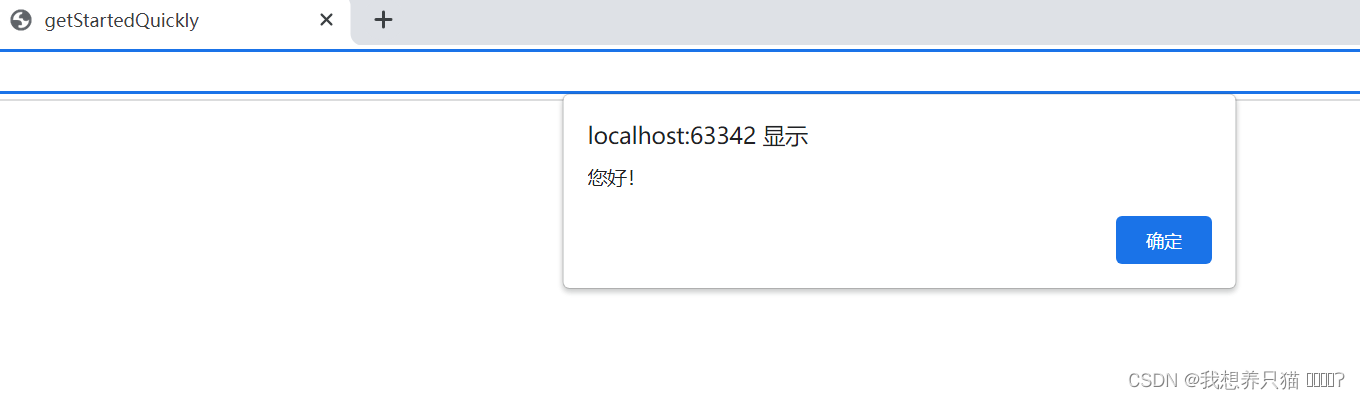
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>getStartedQuickly</title> <!-- jquery from cdn --> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> <script> $(function () { alert('您好!') }) </script> </head> <body> </body> </html>
运行结果
对象与DOM对象
这里的 $(function(){}) 是 jquery $(document).read() 方法的简写
在编写 jQuery 程序时,美元符号 $ 和关键字 jQuery 是等价的
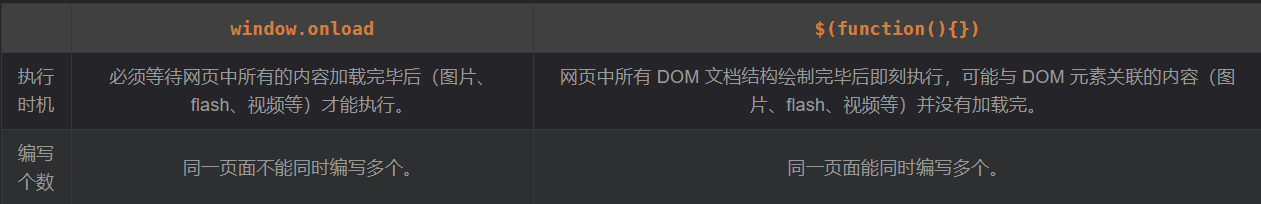
以下为 $(function(){}) 方法和JavaScript原生的方法 window.onload 之间的差异
Jquery对象
// html() 方法,等价于 document.getElementById("#userName").innerHTML; var userName= $("#userName").html();
通过选择器 $("#userName") 选择了 id=“userName” 的 HTML 元素,返回的对象就是 jQuery 对象。
DOM 对象只能使用 DOM 对象的方法/属性,而 jQuery 对象只能使用 jQuery 对象的方法/属性。例如 DOM 对象可以使用 DOM 对象拥有的 innerHTML 属性,但不能使用 jQuery 对象拥有的 html() 方法。
DOM和Jquery对象之间转换
DOM对象和Jquery对象之间是可以互相转换的,jQuery 对象的本质是一个类似数组或集合的对象,而 DOM 对象的本质是一个普通的对象。
DOM对象 -> Jquery对象
将一个 DOM 对象用 $() 包裹起来,就可以转换成一个 jQuery 对象,即 $(DOM对象) 就是一个 jQuery 对象,如下:
// 获取一个 DOM 对象 var javaScriptObject = document.getElementById("userName"); // 通过 $() 将 DOM 对象转为 jQuery 对象 var $jQueryObject = $(javaScriptObject);
Jquery对象 -> DOM对象
// 获取 jQuery 对象 var $jqueryObject = $("#userName"); // 1、通过数组下标的方式,将 jQuery 对象转为 DOM 对象 var javaScriptObject = jqueryObject[0]; // 2、通过 get(index) 的方式,将 jQuery 对象转为 DOM 对象 var javaScriptObject = jqueryObject.get(0);