简说Python,号主老表,Python终身学习者,数据分析爱好者,从18年开始分享Python知识,原创文章227篇,写过Python、SQL、Excel入门文章,也写过Web开发、数据分析文章,老表还总结整理了一份2022Python学习资料和电子书资源,关注后私信回复:2022 即可领取。
一、前情回顾
在前面,我们完成了Django Blog博客删除博客功能实现,这一节我们讲下如何优化博客删除功能。
Django Blog系列文章
Django Blog|02 创建admin账户&settings.py介绍
Django Blog|03 创建一个blog app和Article模型
Django Blog|04 创建blog视图和完成MVT框架开发
Django Blog|06 添加博客详情页视图,显示博客详情
Django Blog|07 引入Bootstrap前端框架,优化页面
Django Blog | 09 这么简单!实现博客markdown输入和显示
Django Blog | 10 自定义Form,美化页面并实现文章编辑功能
Django Blog | 11 添加Django博客删除功能(基础版)
二、博客文章删除功能前端优化
上一篇我们是直接新建了一个博客删除页面,然后操作对文章的删除,但就文章删除这个功能来说,其实是没有必要再额外新建一个页面的。
那么首先我们来想想我们之前为什么要那样设计删除功能?就我个人有两点原因:
1、我知道这样操作肯定能实现功能,图简单;
2、删除博客,确实需要一个中转页面让用户考虑(避免误操作)。
我们不考虑个人能力问题,我们将原因合并:删除前需要提示用户正在进行删除操作,那这样想,更好的解决方法是,出一个弹框即可,就是当用户点击文章详情页上的删除按钮时,先弹出一个弹框提示用户是否要删除对应文章,然后用户选择删除,就直接删除文章,然后返回到博客首页。
如果不知道怎么实现,我们直接浏览器搜索bootstrap 弹框即可。
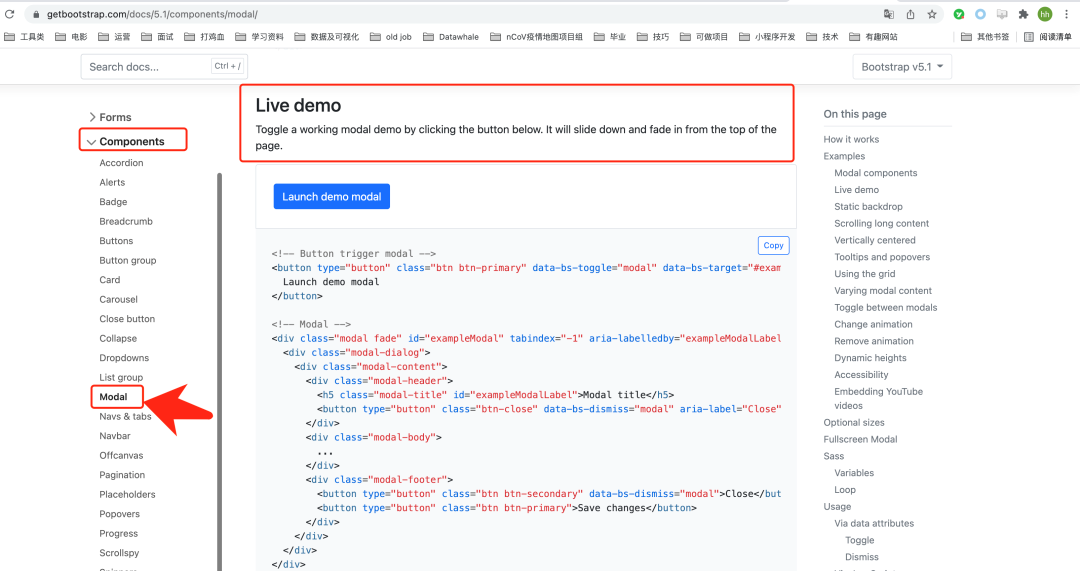
在Bootstrap官网教程的Components中有一个Modal,就表示的动态弹框,我们选择Live demo,复制好里面的内容。
删除按钮之前写在文章详情页面,所以我们现在打开Project/brief_blog/myblog/templates/article_detial.html,修改下删除按钮,主要要修改的就是这一段代码:
<a href="{% url 'delete_article' article.pk %}" style="text-decoration:none;font-size: 12px;text-align: right;float:right;color: rgb(93, 89, 89)"> 删除 </a>
替换成Bootstrap的弹框模块Live demo,直接先上修改好的代码(将下面代码替换掉上面代码即可):
<!-- Button trigger modal --> <a href="delete" data-bs-toggle="modal" data-bs-target="#exampleModal" style="text-decoration:none;font-size: 12px;text-align: right;float:right;color: rgb(93, 89, 89)"> 删除 </a> <!-- Modal --> <div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">确认删除</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> 请问,确认删除文章<font color="red">《{{article.title}}》</font>吗? </div> <div class="modal-footer"> <button class="btn btn-secondary mt-4 mb-4" data-bs-dismiss="modal">取消</button> <form method="POST" action="{% url 'delete_article' article.pk %}"> <!-- 添加csrf_token,防止黑客攻击,获取表单提交内容 csrf Cross Site Request Forgery)攻击 跨站请求伪造攻击 --> {% csrf_token %} <button class="btn btn-primary mt-4 mb-4" type="submit">删除</button> </form> </div> </div> </div> </div>
Bootstrap的弹框模块Live demo主要分为两块:
modal触发器,就是点击这个按钮,就会出现弹框,里面比较重要的两个设置:
data-bs-toggle="modal",表示这个是一个modal类型的按钮/开关,
data-bs-target="#exampleModal",其中exampleModal为我们设置的Modal的id,用于指示这个按钮是对应哪个Modal。
modal主体内容,主要设置和结构:
class="modal fade"和id="exampleModal" 设置modal类型和modal的id,
modal弹框内有三部分:弹框标题(modal-header)、主体内容(modal-body)、底部内容(odal-footer),底部我们设置了两个按钮,一个是取消,一个是删除,其中删除操作是放在了Post表单里面,并设置了csrf验证。
前端页面我们修改好后,我们还需要改下DeleteArticleView视图,需要注释掉视图类中的template_name,现在我们利用弹框处理,就没必要设置额外的模板了。进入Project/brief_blog/myblog/blog/views.py,将DeleteArticleView中的template_name一行注释/删除掉。
# 删除博客 class DeleteArticleView(DeleteView): model = Article success_url = reverse_lazy('home') # template_name = 'article_detial.html'
这样我们就完成了删除博客功能的优化啦,从上一节的跳转页面删除,变成了弹框删除,效果如下:
删除博客弹框模式演示
踩坑
替换成Bootstrap的弹框模块
Live demo后,点击删除按钮无法弹出弹框?
老规矩先说怎么解决,注释/删除掉/Project/brief_blog/myblog/templates/article_detial.html中的:
<!-- <script src="{% static 'mdeditor/js/lib/raphael.min.js' %}"></script> -->
这个问题困扰我很久,不断尝试才发现是这个脚本引起的问题,raphael.js是一个可以渲染可缩放矢量图形 (SVG) 的js库,这个被引入本来是django-mdeditor中渲染md内容用的,暂时不知道为什么会和Bootstrap的modal冲突,按上面修改就可以解决问题,也不影响md渲染(不用raphael.js渲染SVG的话)。