游戏是小程序一个比较有趣的分类,我们今天就带着大家实现一下猜数字的游戏。每次输入数字,显示结果,有以下几种情况:
1、猜高了
2、猜低了
3、猜对了,游戏结束
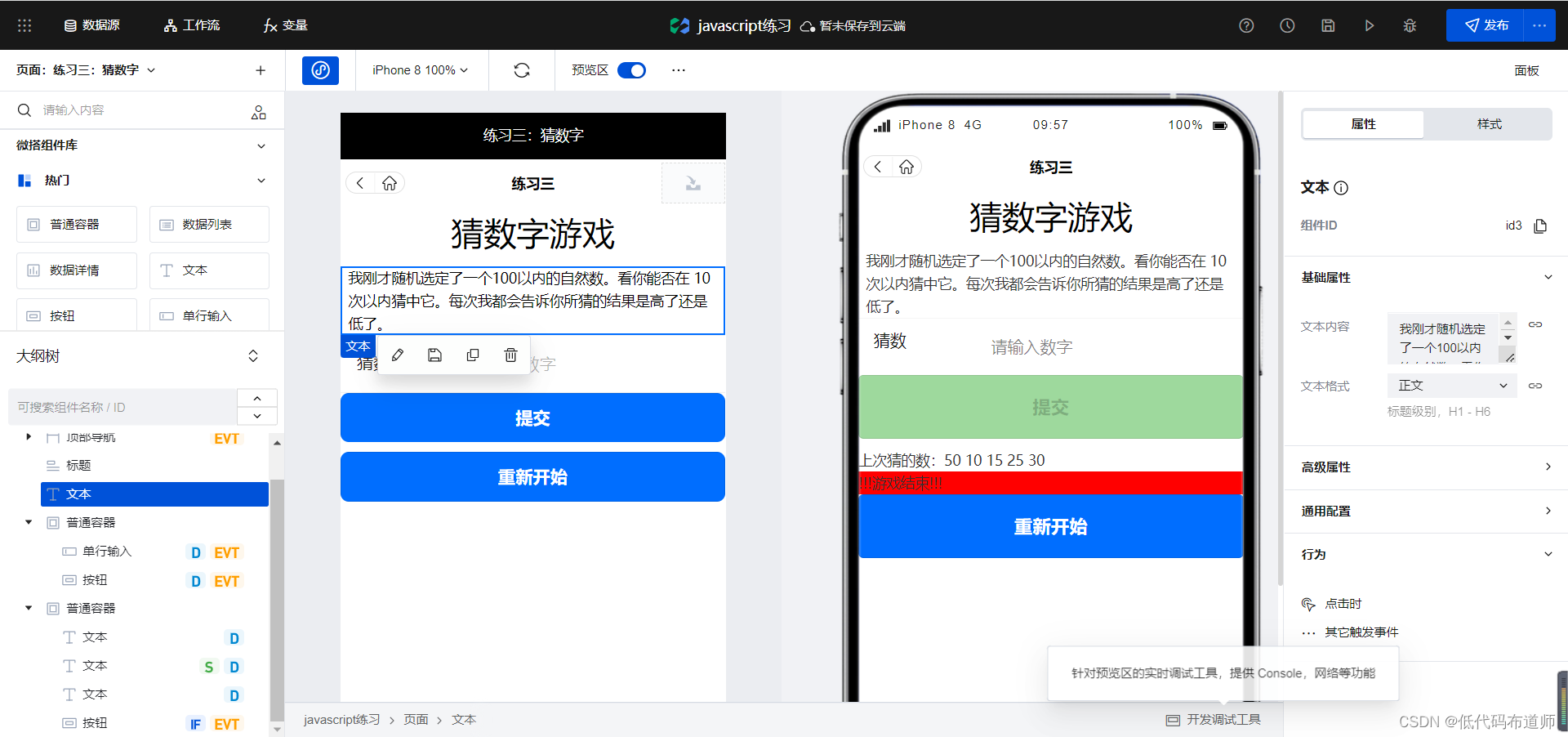
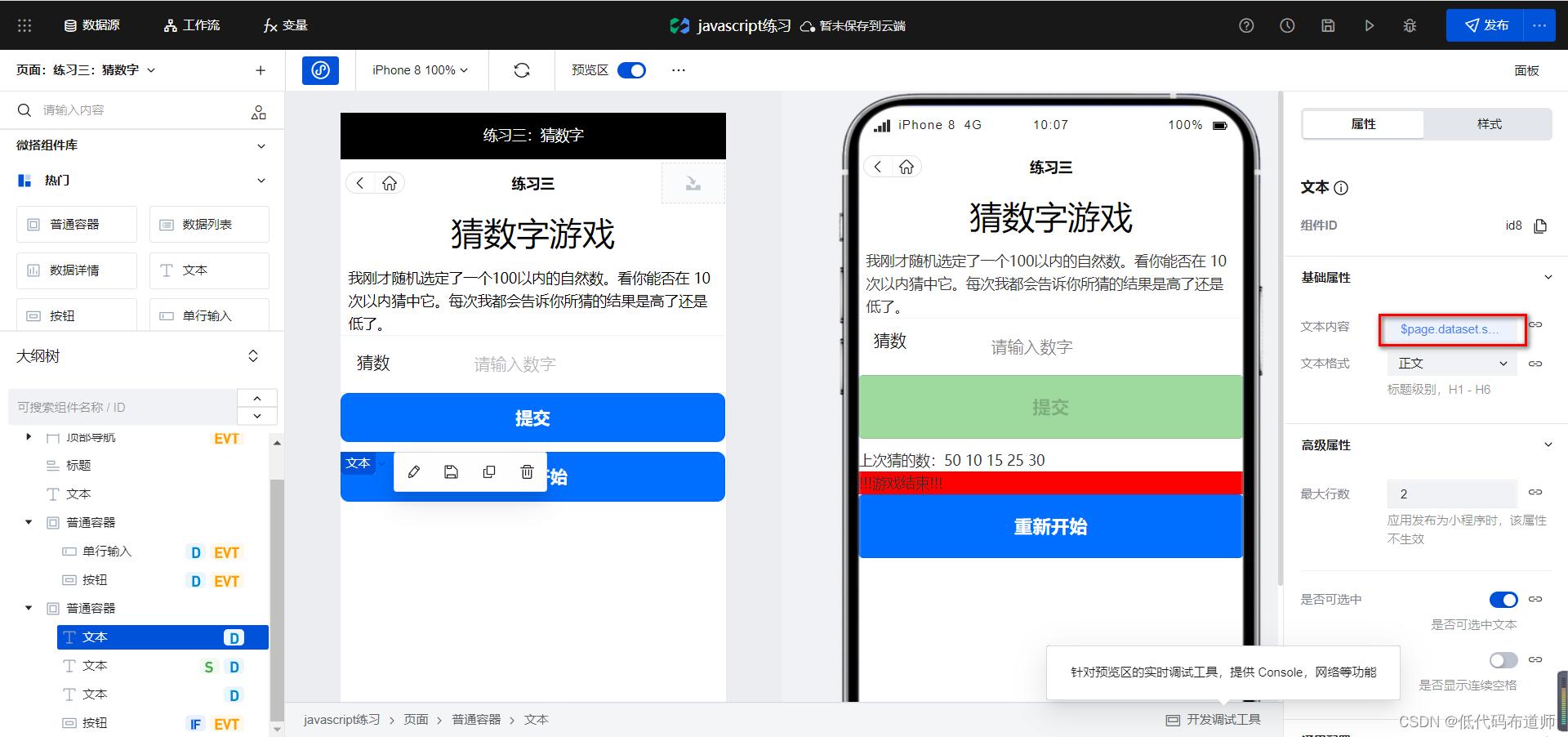
1 组件搭建
开发游戏的话,我们先搭建组件
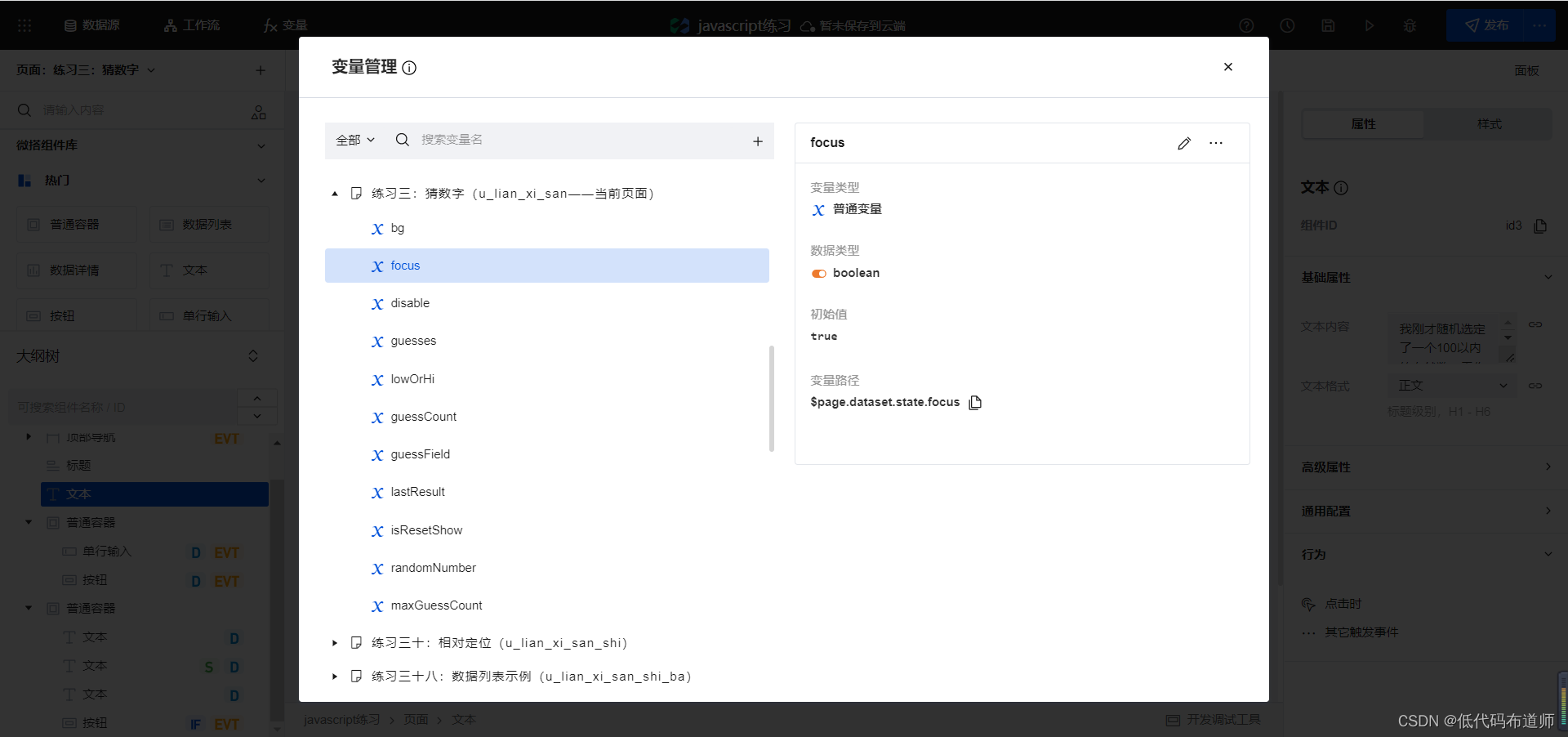
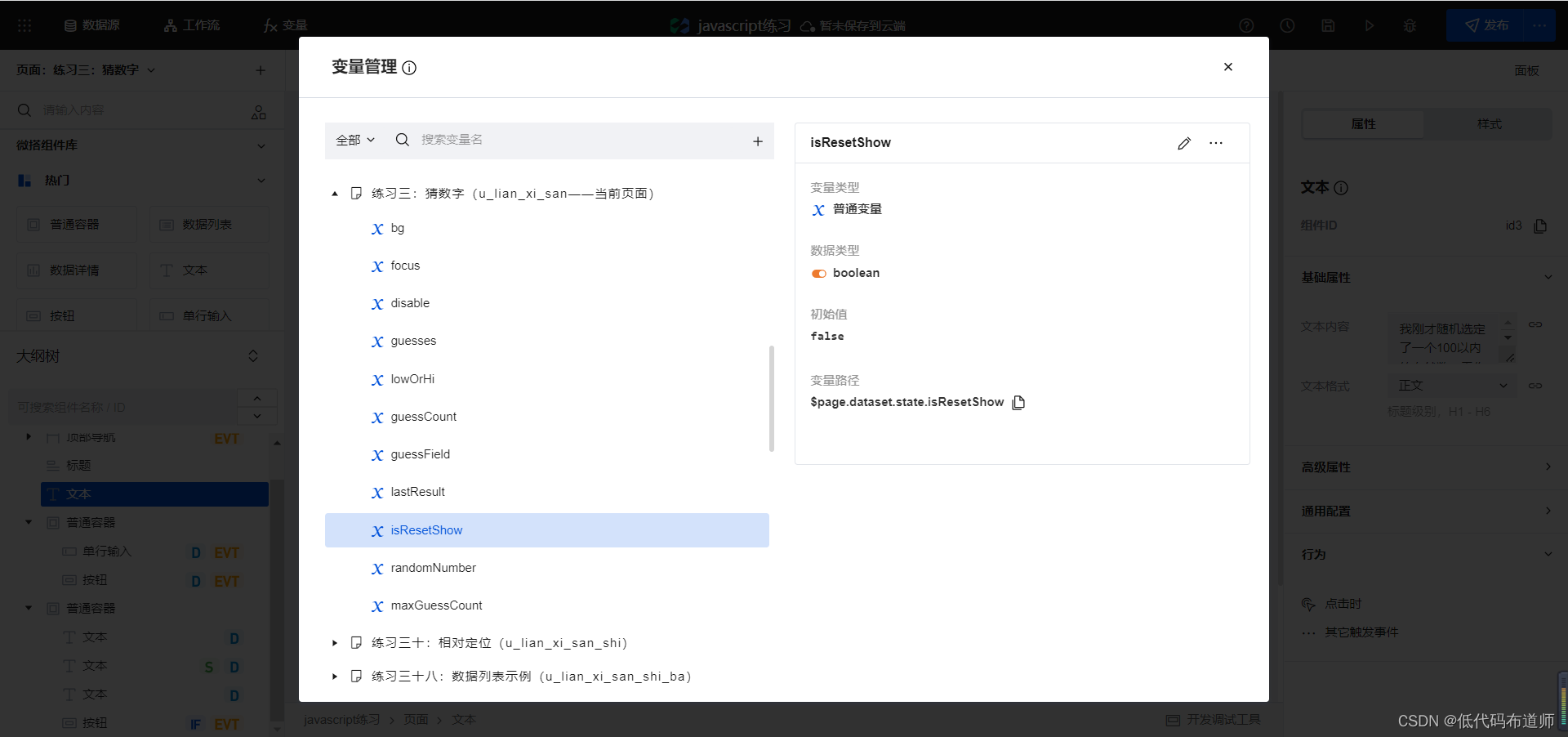
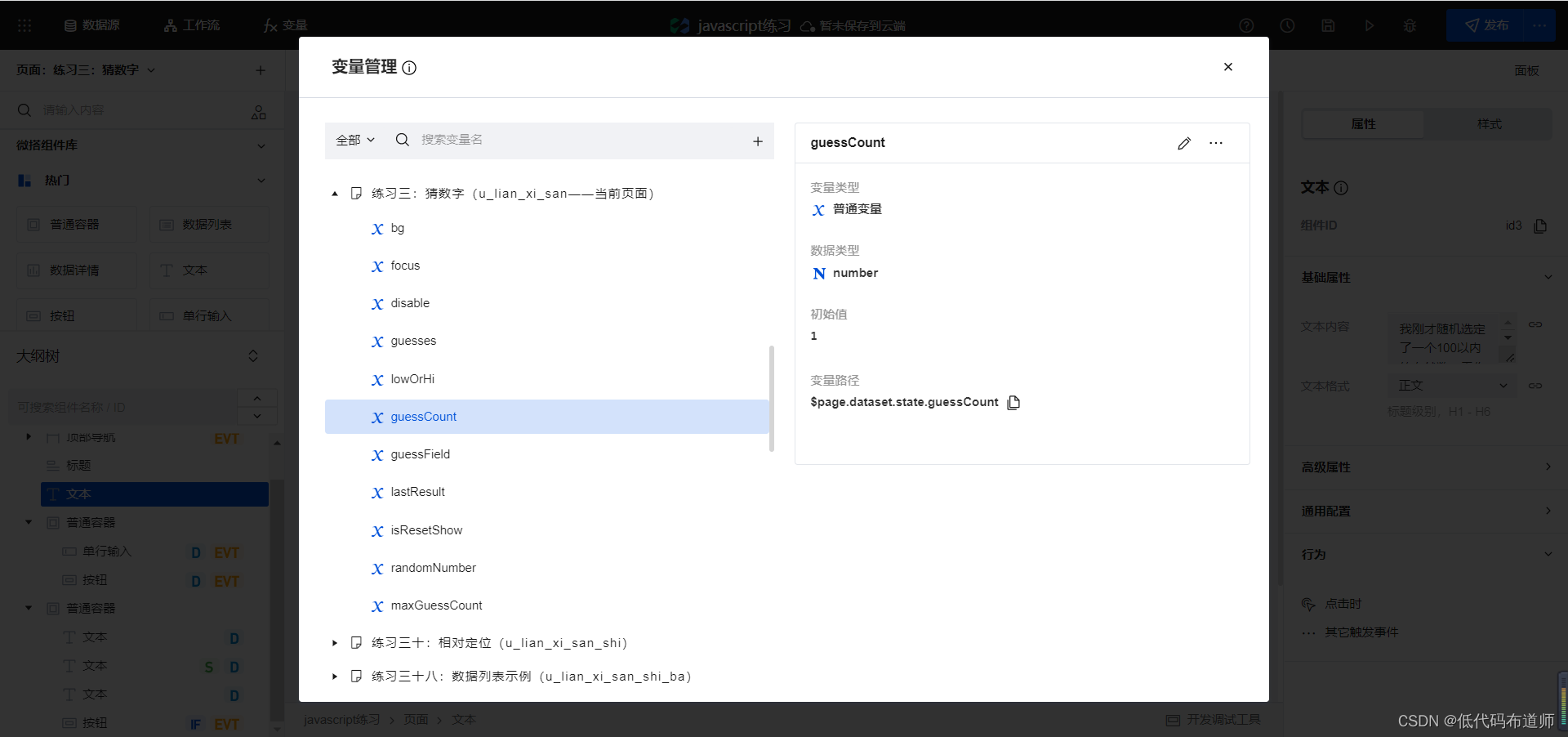
2 变量定义
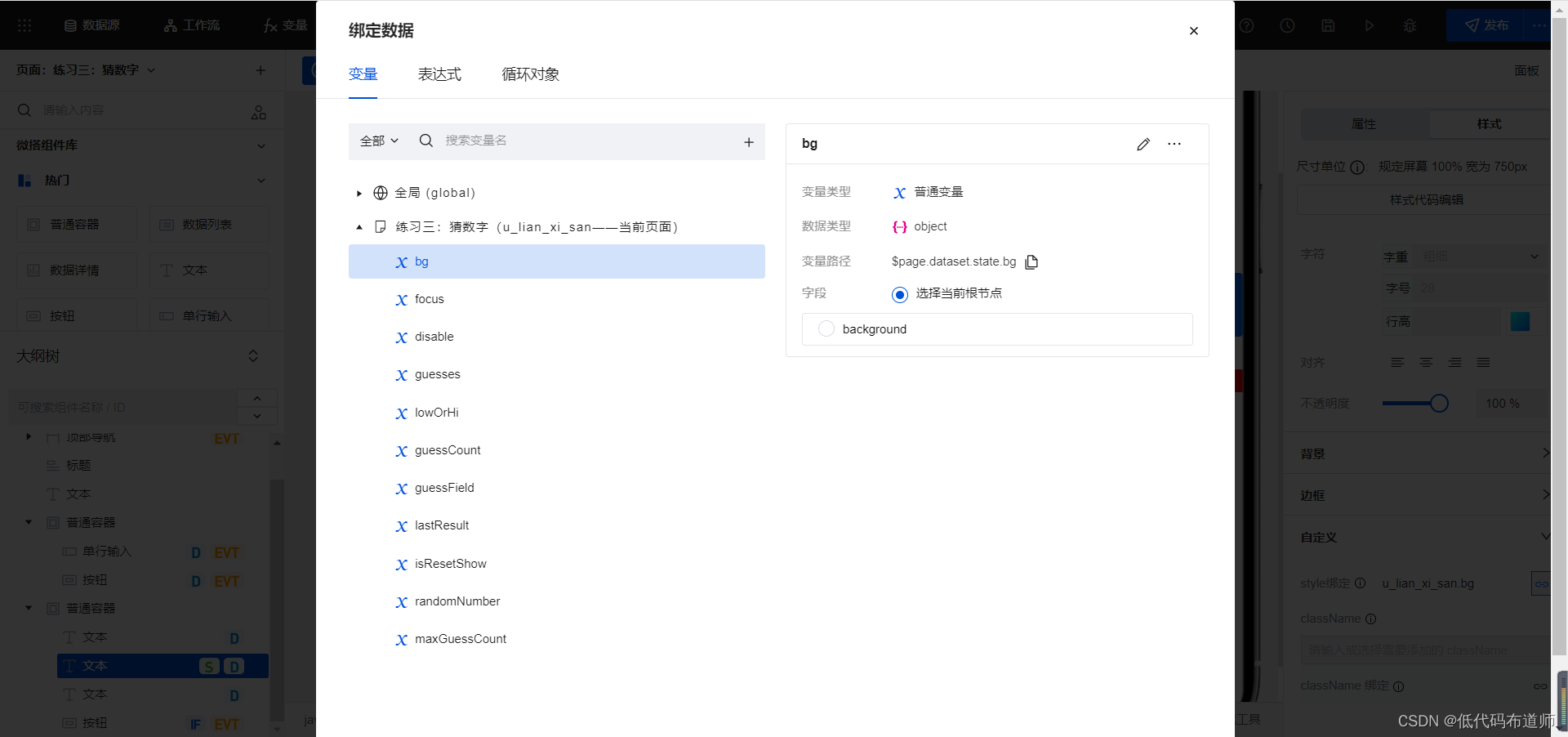
猜数字游戏我们需要定义几个变量,第一个是定义背景
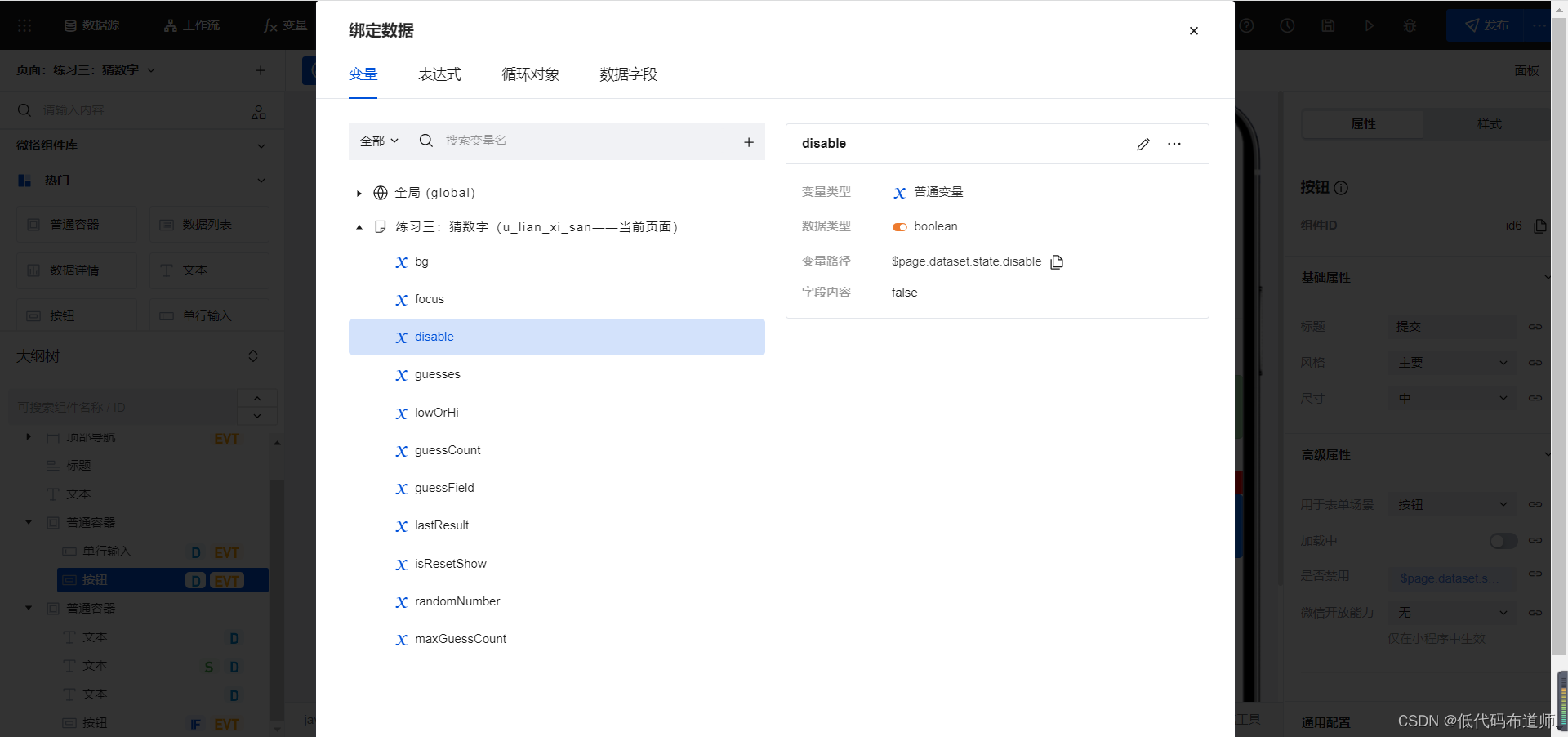
focus、disable、isResetShow定义为布尔类型
guessCount、randomNumber、maxGuessCount为数字类型
其余变量定义为文本类型
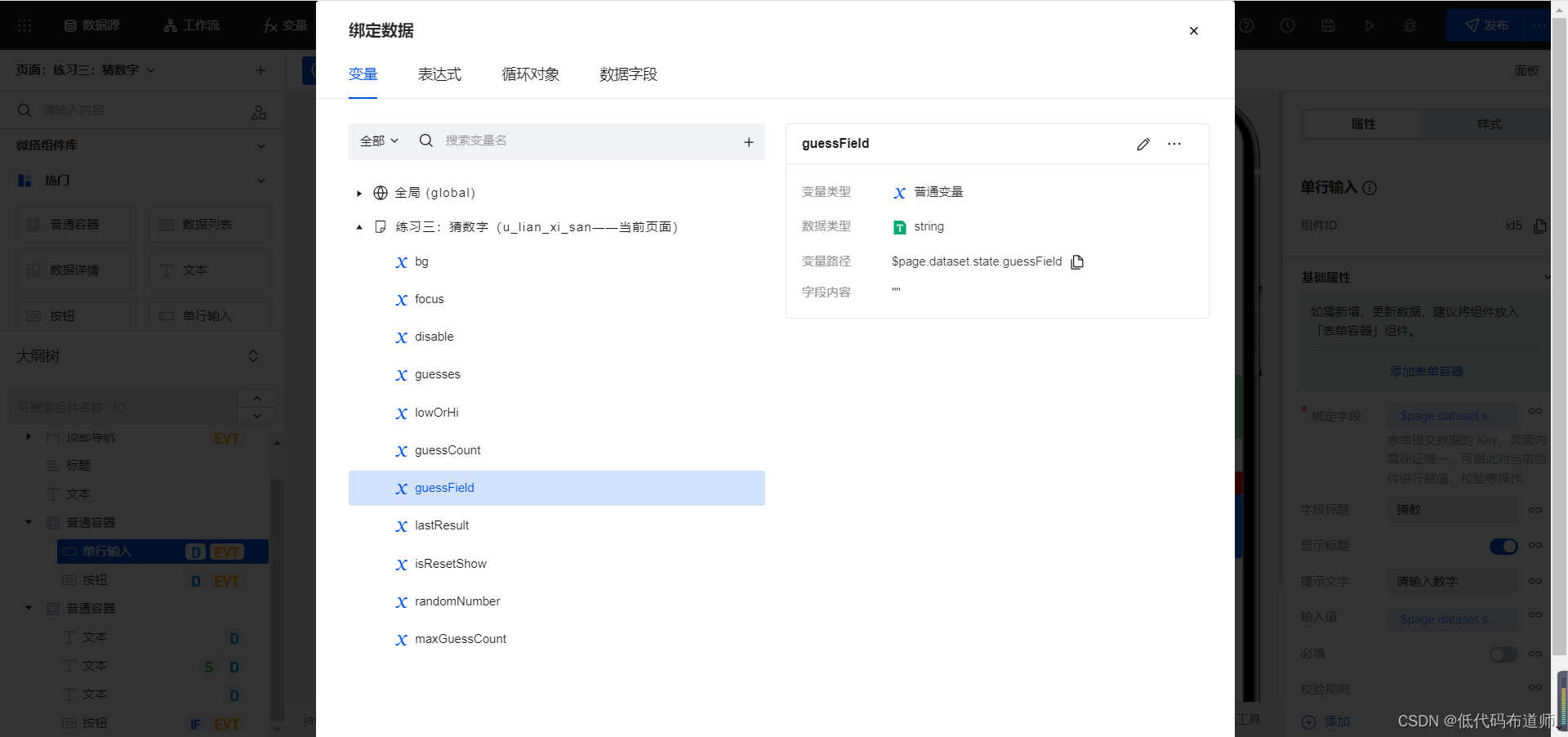
3 变量绑定
变量定义好之后就需要进行绑定,文本框绑定为guessField
第一个按钮绑定为是否禁用,绑定为disable变量
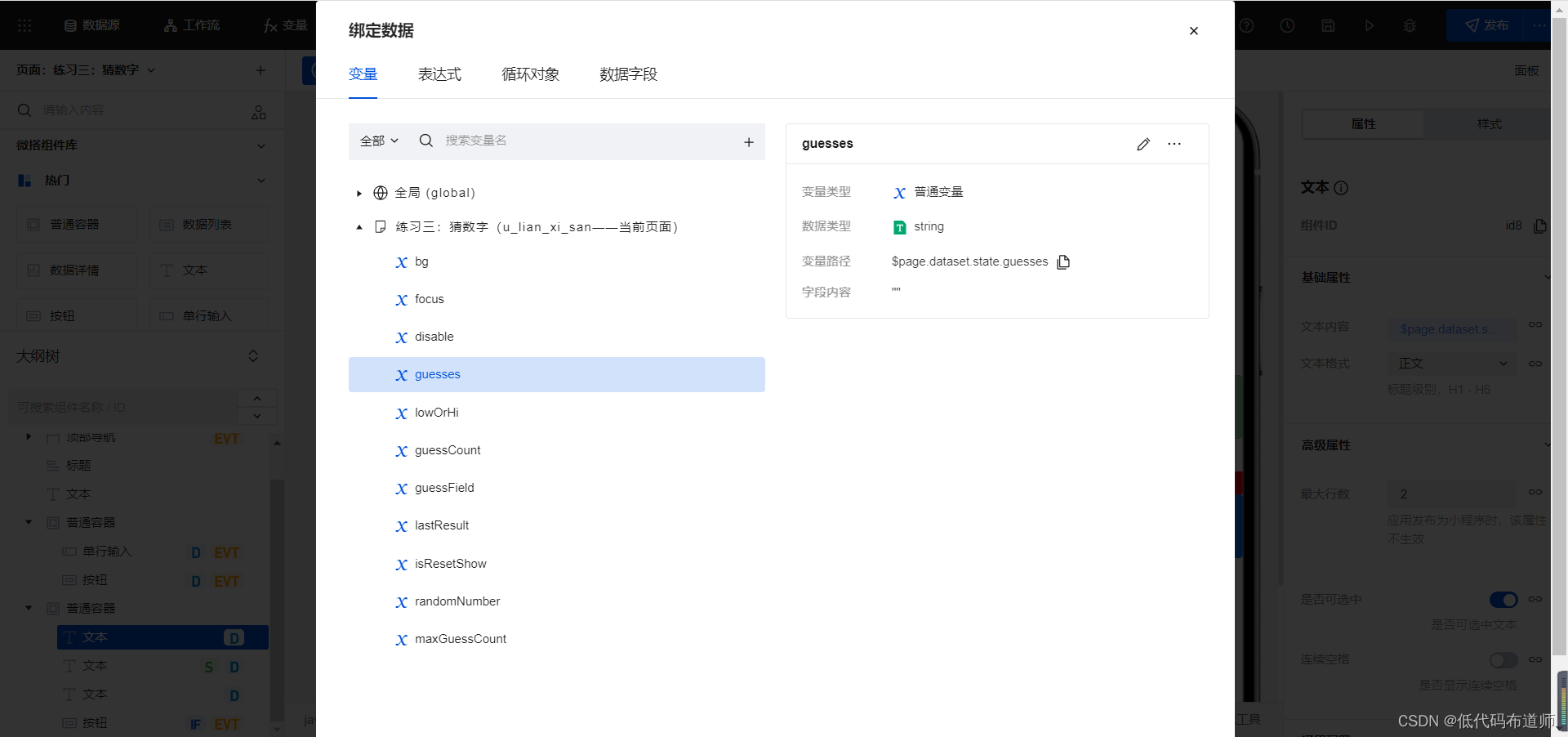
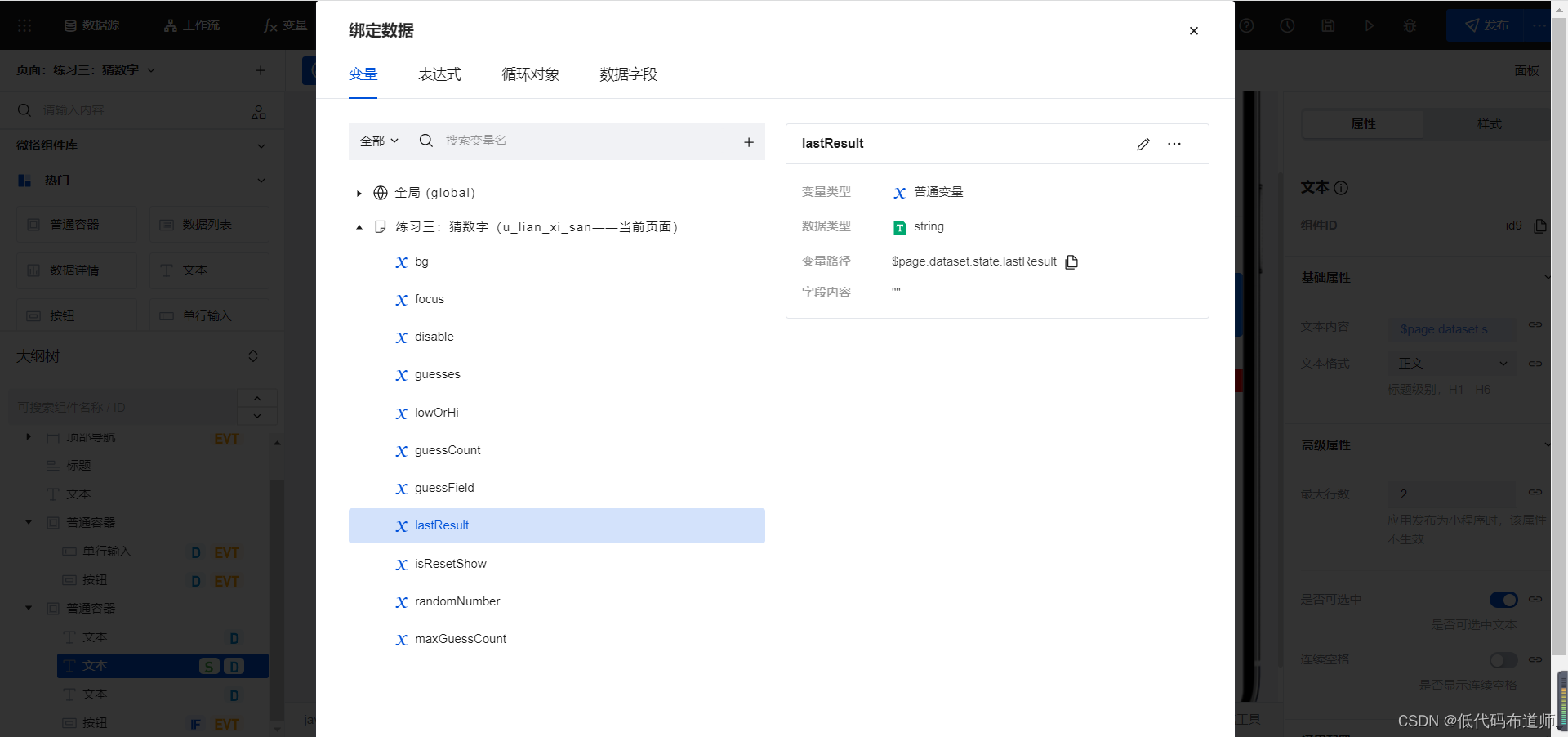
第一个文本组件,我们绑定已经猜过的结果,guesses
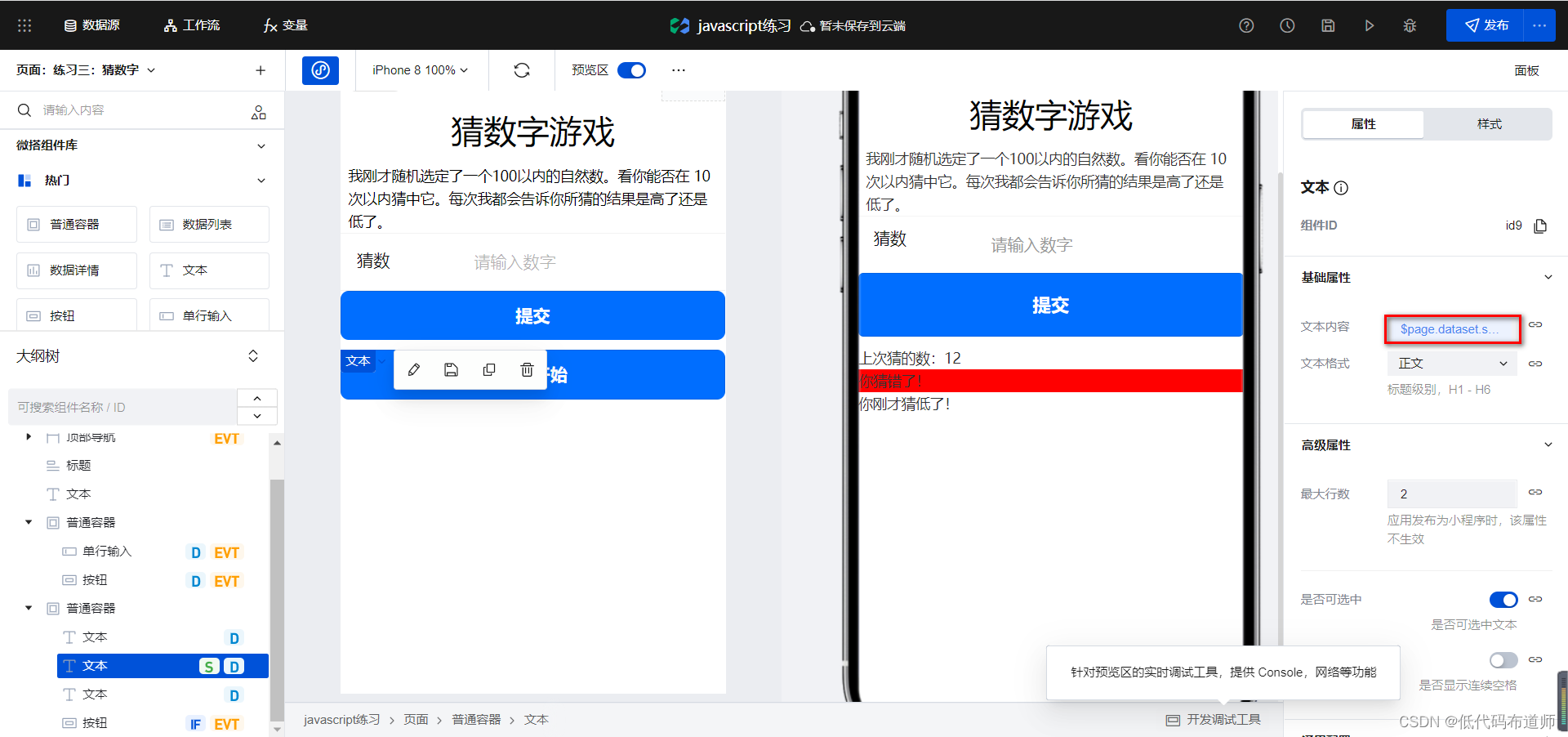
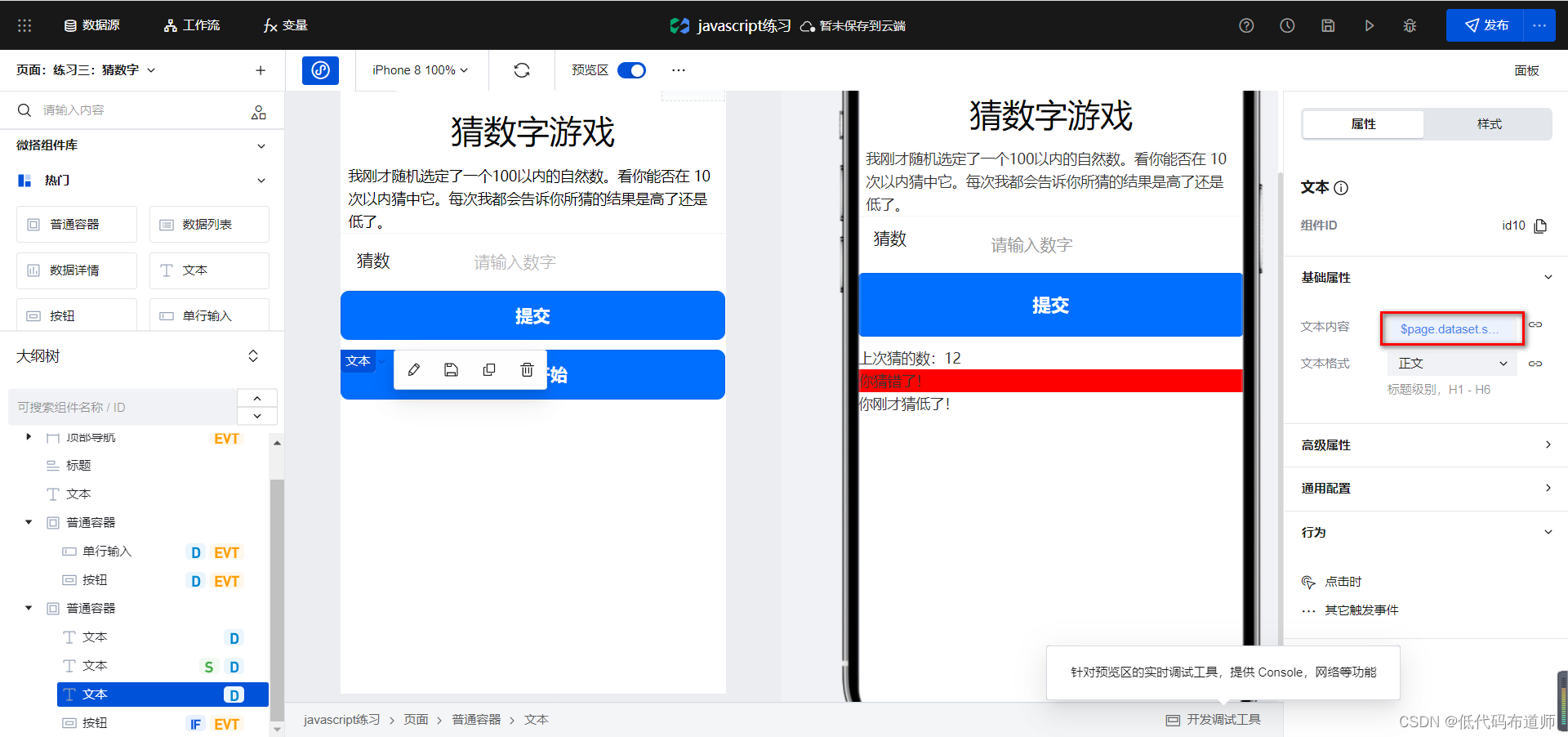
第二个文本我们绑定猜的结果,猜错了就显示红色,猜对了就显示绿色
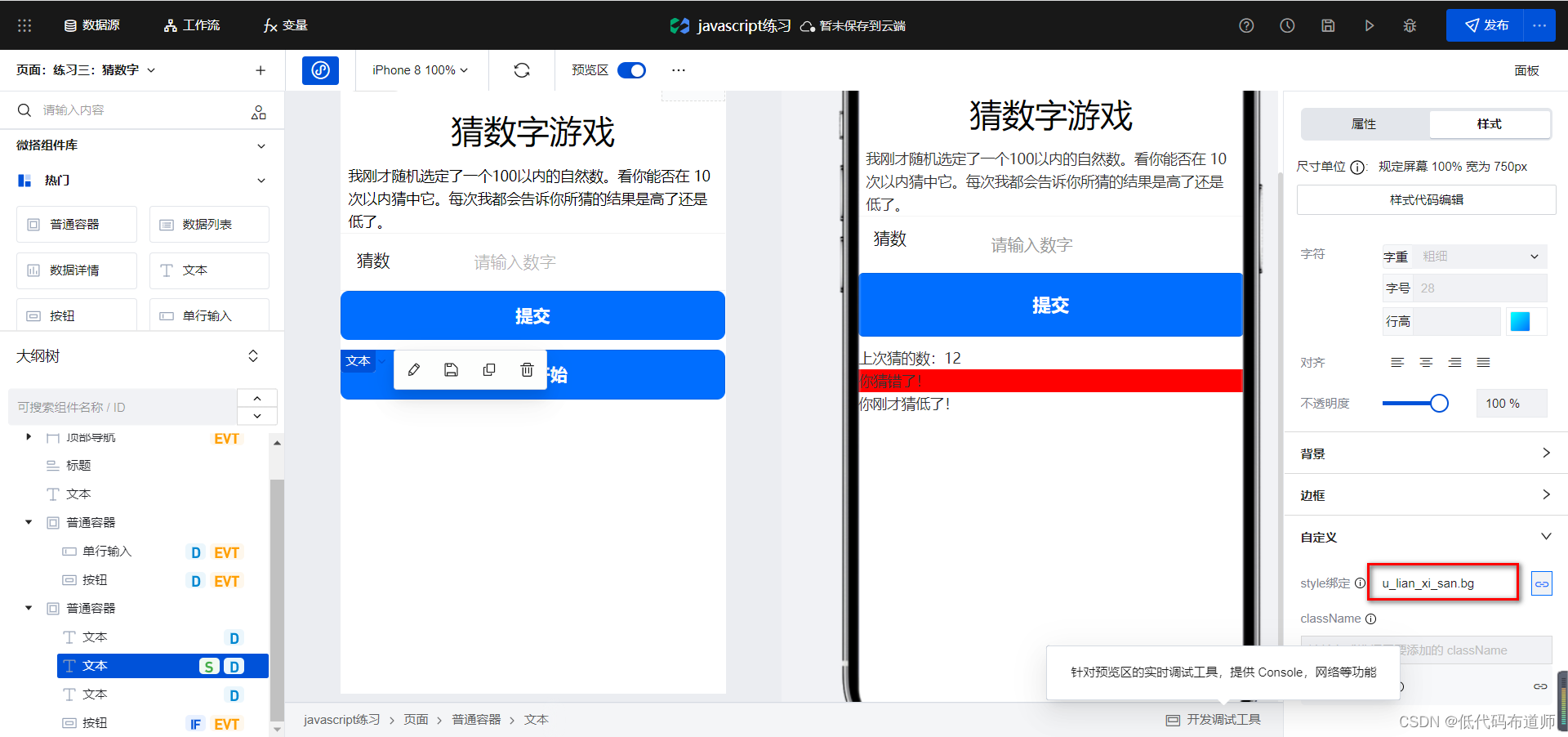
如果要动态改变背景色,需要绑定自定义样式
第三个文本显示猜高了还是猜低了
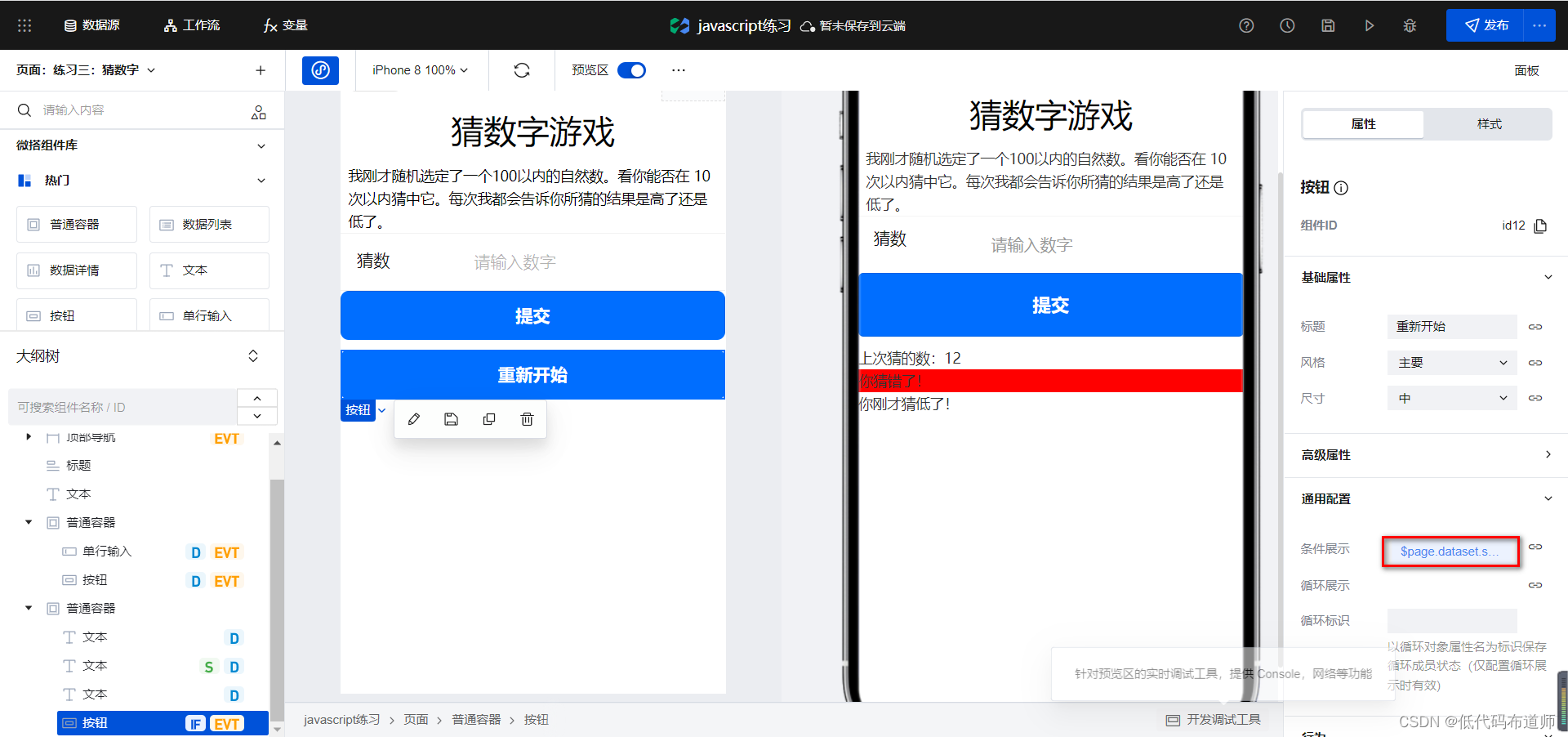
最后一个按钮要绑定条件展示,来控制游戏结束后显示重新开始
4 创建自定义方法
resetGame
export default function () { app.redirectTo({ pageId: 'u_lian_xi_san', // 页面 Id packageName: '', // 主应用为空或不填,子模块填写 子包目录,查找位置 子包编辑器 --- 页面 --- 子包目录 params: {key: 'value'} }); }
这个方法的作用是重定向,回到主页,再次点击的时候就重新开始新的游戏
setGameOver
export default function () { $page.dataset.state.disable = true; $page.dataset.state.isResetShow = true; }
我们游戏结束设置提交按钮为不可用,然后显示重新开始按钮
checkGuess
import setGameOver from './setGameOver' import resetGame from './resetGame' export default function ({ event, data }) { let userGuess = Number($page.dataset.state.guessField); console.log('userGuess',userGuess) console.log(typeof userGuess) let guessCount = $page.dataset.state.guessCount; console.log('guessCount',guessCount) if (guessCount === 1) { $page.dataset.state.guesses = '上次猜的数:'; } $page.dataset.state.guesses += userGuess + ' '; let randomNumber = $page.dataset.state.randomNumber if (userGuess === randomNumber) { $page.dataset.state.lastResult = '恭喜你!猜对了!'; //lastResult.style.backgroundColor = 'green'; $page.dataset.state.bg = {'background':'green'} $page.dataset.state.lowOrHi = ''; setGameOver(); } else if (guessCount === $page.dataset.state.maxGuessCount) { $page.dataset.state.lastResult = '!!!游戏结束!!!'; $page.dataset.state.lowOrHi = ''; setGameOver(); } else { $page.dataset.state.lastResult = '你猜错了!'; //lastResult.style.backgroundColor = 'red'; $page.dataset.state.bg = {'background':'red'} if (userGuess < randomNumber) { $page.dataset.state.lowOrHi = '你刚才猜低了!'; } else if (userGuess > randomNumber) { $page.dataset.state.lowOrHi = '你刚才猜高了!'; } } $page.dataset.state.guessCount++; $page.dataset.state.guessField= ''; //guessField.focus(); }
按照逻辑去检测猜数字的结果并设置文本的值
5 绑定行为
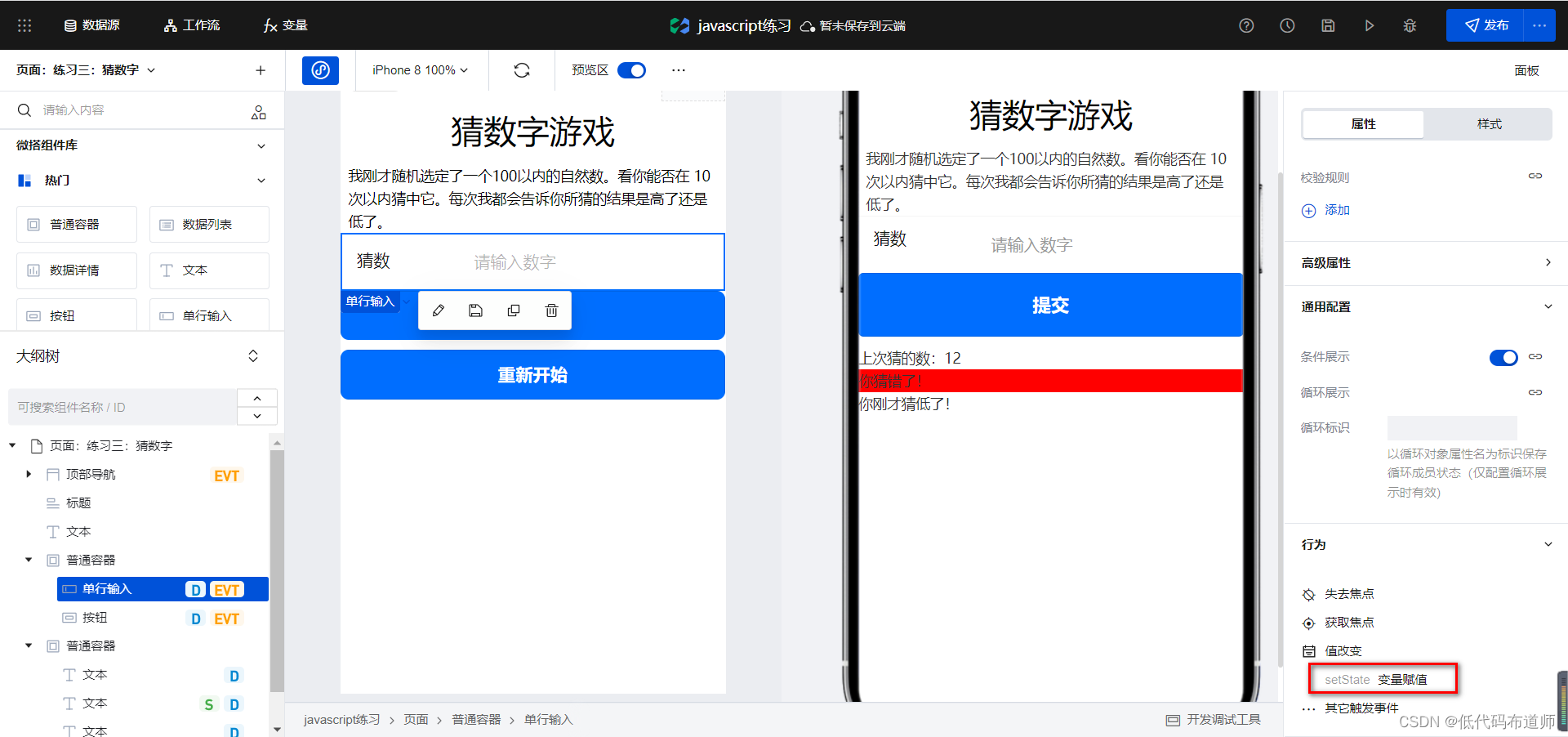
自定义方法定义好之后,我们就需要给组件设置行为。首先是文本输入组件,我们让输入的值赋值给变量
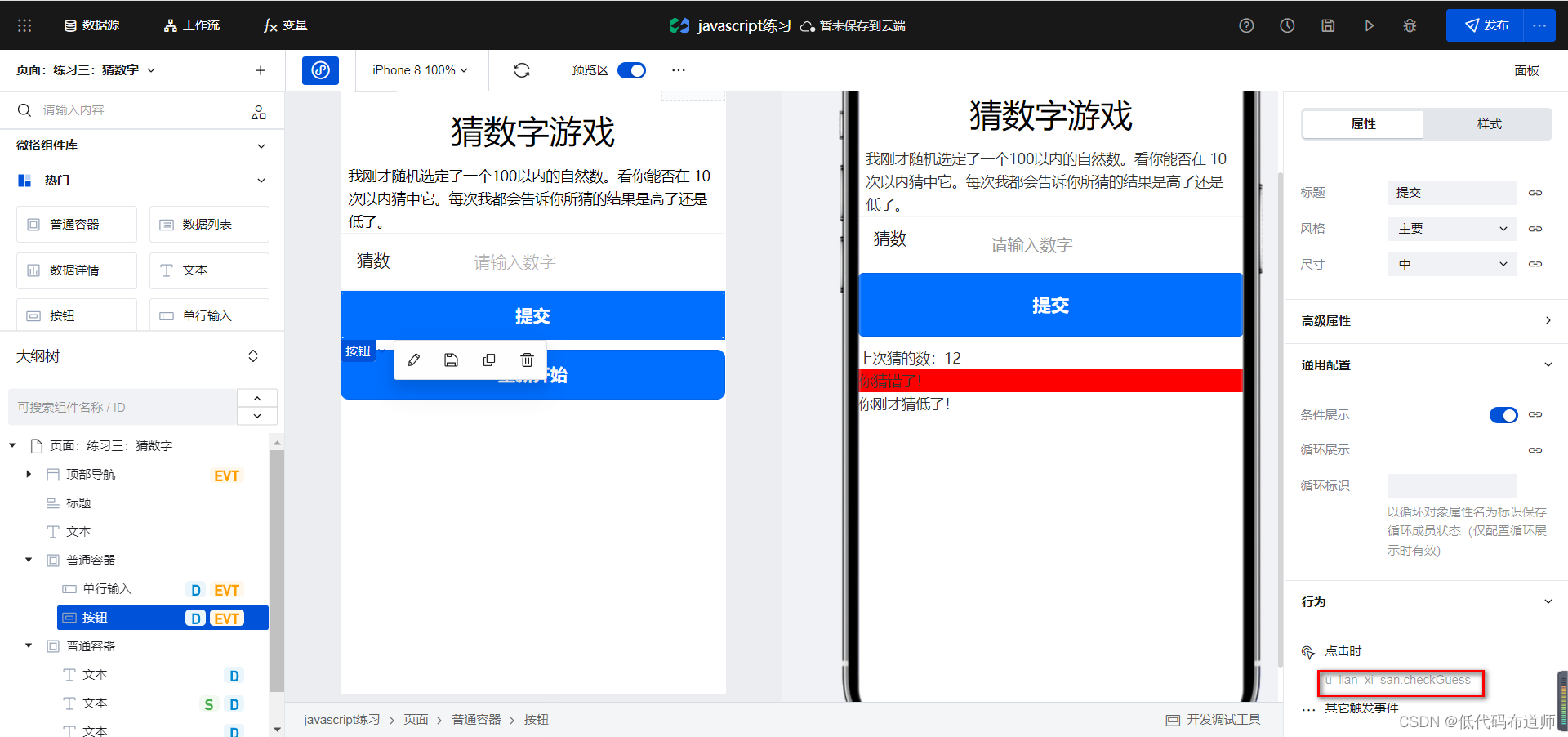
给提交按钮绑定点击事件,绑定为我们的checkGuess方法
最后给重新开始按钮绑定点击事件,绑定为我们的resetGame方法。一切做好之后,开始游戏吧
总结
本节我们介绍了猜数字小游戏的实现思路,开发游戏比较有意思,可以促进学习,按照教程试一试吧。