我们在上一篇中介绍了低码中的分支语句的语法及具体操作,本节我们介绍一下循环。编程里可能第一个门槛就是对循环的理解了,所谓的循环就是重复的干一件事,直到满足一定的条件。
如果拿生活场景打比方,比如我们去超市购物,我想买五包牛奶。那么我从货架上每取一包牛奶就计数一次,直到我拿够五包牛奶为止。
要实现这个生活场景,低码中我们使用循环语句来实现
for(牛奶的数量初始=0;牛奶的数量<5;牛奶的数量+1){ 拿牛奶到购物车 }
这里循环一共是四部分组成,第一部分是初始条件,我们这里是初始时牛奶的数量赋值为0。第二部分是判断条件,我们这里一般是使用表达式来判断结果,这里的表达式是牛奶的数量小于等于5。第三部分是计数器,一般是自增运算符,用i++来让每次的循环变量都加1。第四部分就是循环体,里边具体要执行的操作,我们这里的动作是拿牛奶到购物车。
如果用代码实现以上的逻辑的话表示为如下:
let carts = []; for(int i=0;i<5;i++){ carts.push("第"+i+"盒牛奶"); } console.log(carts);
为了验证上述代码的效果,我们可以在生命周期函数中添加上述代码,在控制台中看效果
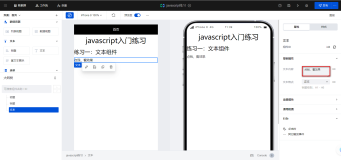
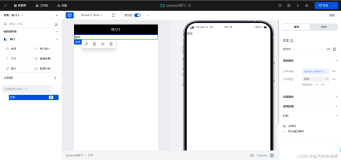
除了在低代码编辑器中实现循环外,我们还可以在组件上进行绑定,比如我们创建一个数组变量,然后使用普通容器和文本组件实现循环的效果。
实现的思路是在普通容器上绑定循环展示
在文本组件上绑定循环的内容
总结
低码中实现循环的方式有两种,一种是在低码编辑器用纯代码的方式,另一种是在组件上进行变量绑定。两种方式各有各的用途,一般如果需要对循环再进行逻辑处理的用纯码模式。如果只是简单的显示用低码做绑定即可。