我们在开发小程序的时候,不得不考虑一个问题,用户的权限控制。某些模块只希望管理员看到,某些模块是公开的。那么如何做到识别管理员,如何去控制模块权限呢?这就是本期要解决的问题,微搭低代码中如何实现权限过滤。
微搭中的内外部用户介绍
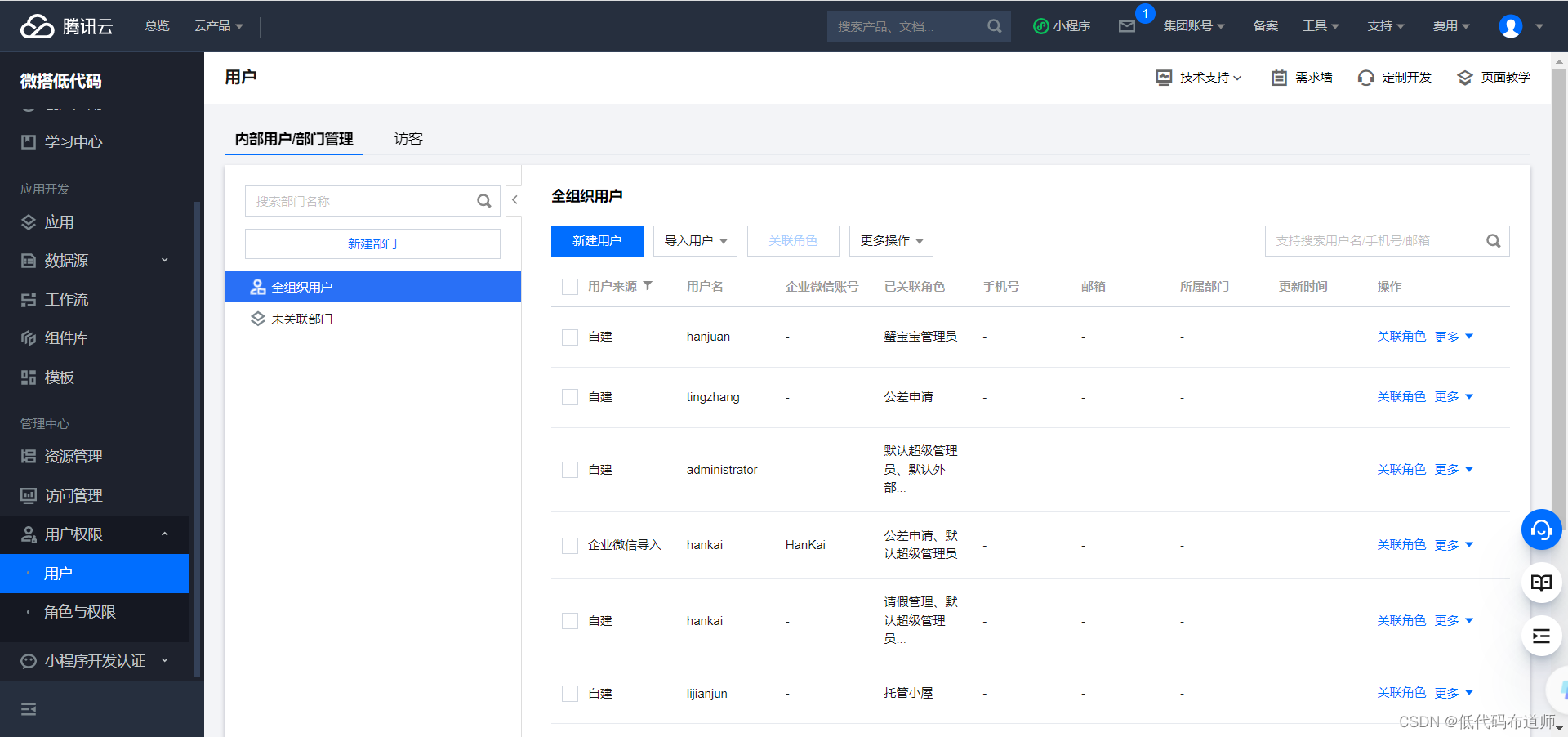
我们先看一下微搭是如何区分用户的,在用户模块,分为内部用户和外部用户
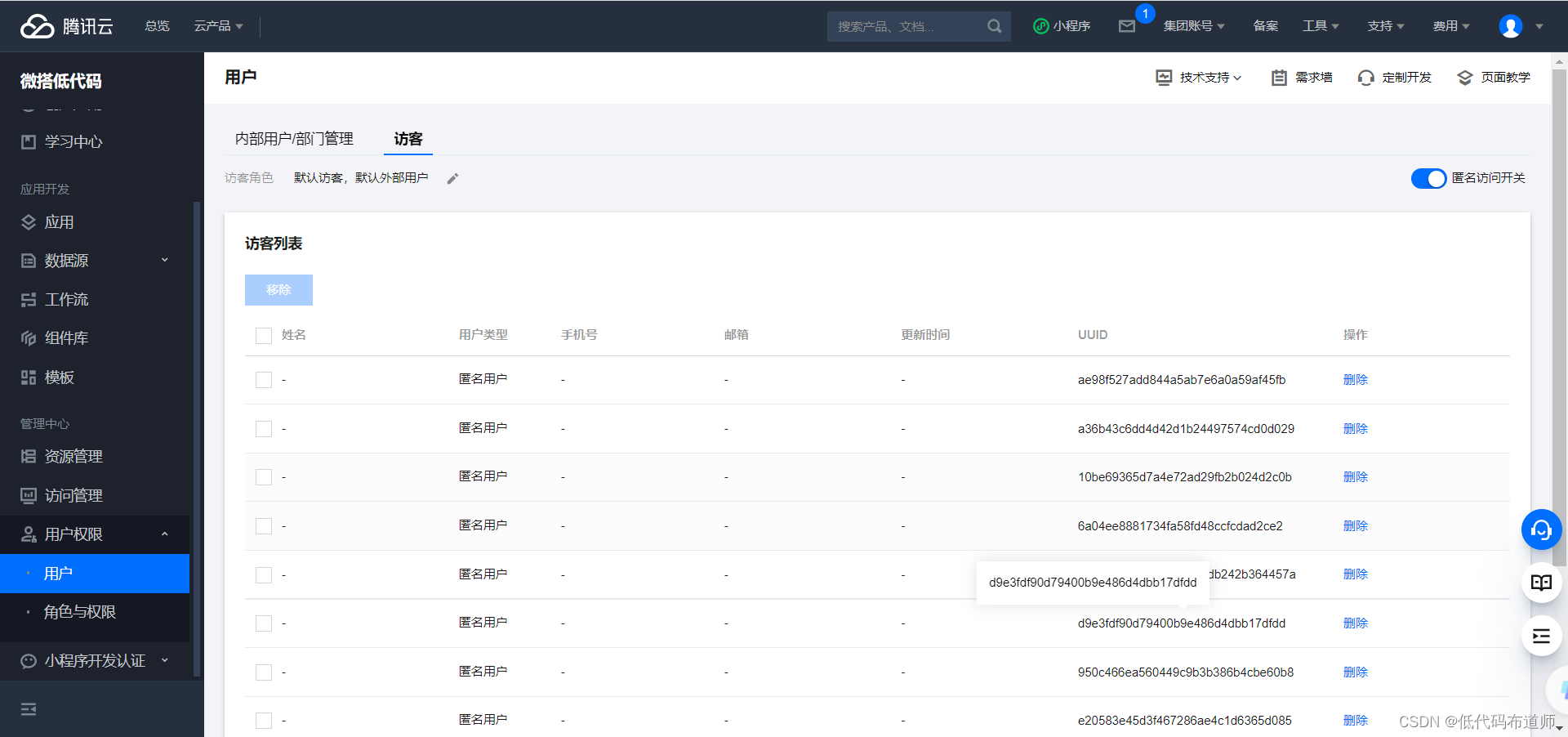
内部用户可以自己添加,外部用户就是指匿名访客
我的小程序自从上线以后已经有2500人访问过,还是不少的。但是匿名访客最大的问题是这里的uuid虽然唯一,但是没有和我们的业务数据关联,所以通过匿名访客去做权限过滤是不现实的。
我们在用户登录注册环节保留了用户的信息,其实可以顺着这个思路来实现权限的过滤。我们可以给用户表增加一个权限字段,然后用户注册后由管理员主动选择哪个用户成为管理员,这样就解决了权限的问题。
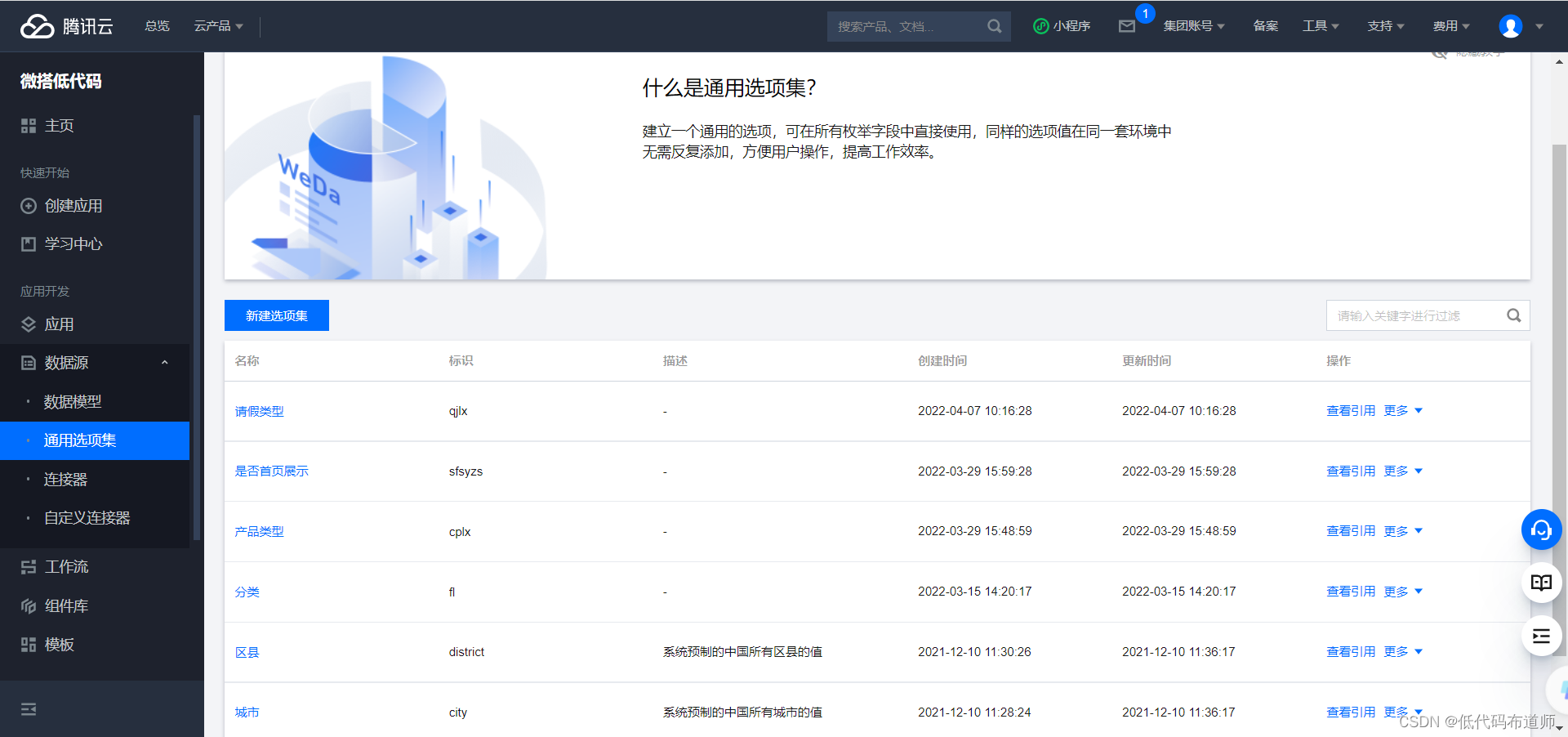
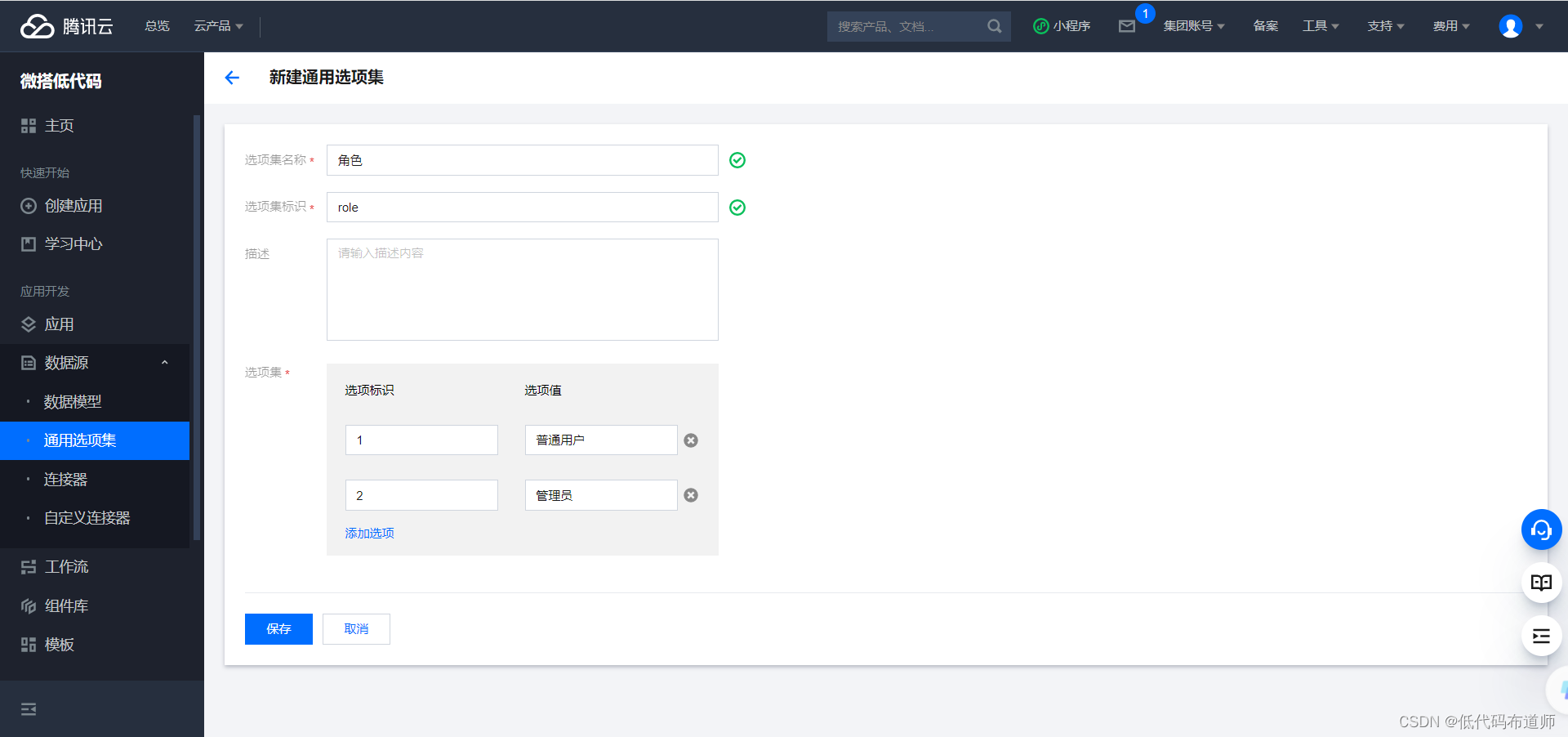
为了便于选择,我们先添加一个通用选项集,角色,来区分是普通用户还是管理员
我这里只是设计了两类角色,你可以根据需要自己添加,比如运营人员、普通员工、经理、供应商、主管等。
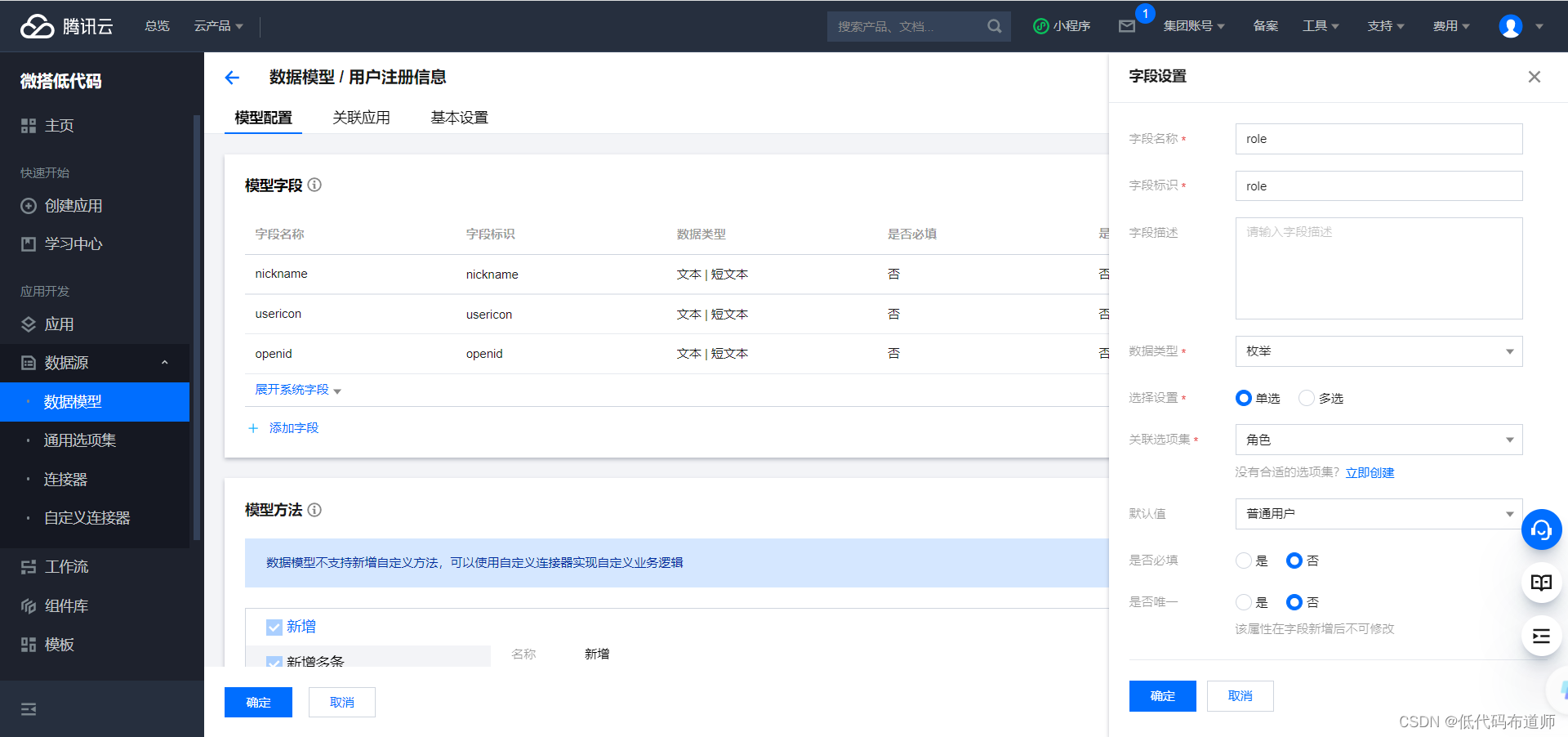
通用选项集设置好后,我们可以给用户表添加一个字段,字段类型为枚举,枚举我设置为单选,暂时只考虑一个人只有一种身份
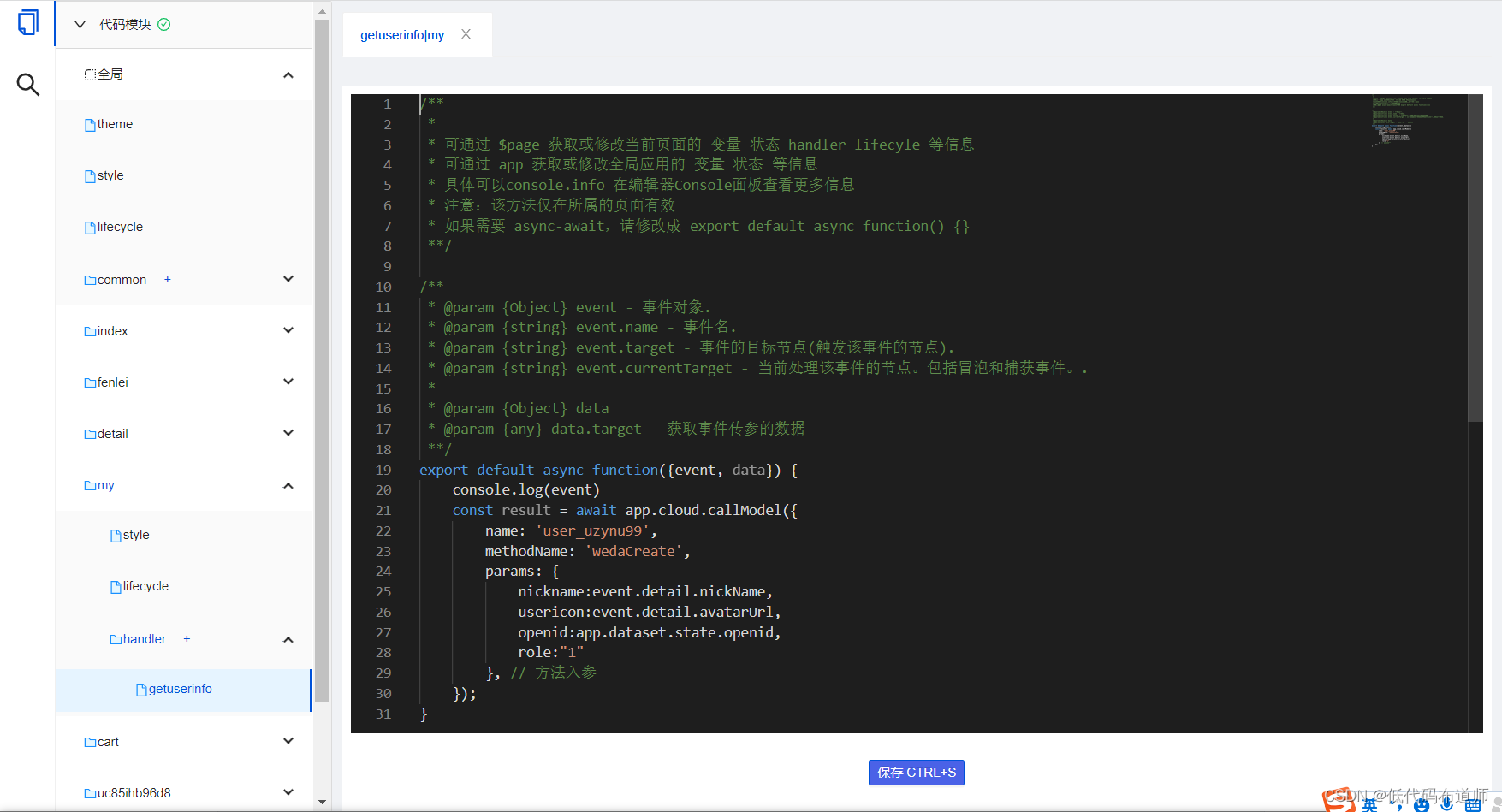
数据源设置好之后,我们在用户注册那块增加一个字段,默认角色给他普通用户的身份
export default async function({event, data}) { console.log(event) const result = await app.cloud.callModel({ name: 'user_uzynu99', methodName: 'wedaCreate', params: { nickname:event.detail.nickName, usericon:event.detail.avatarUrl, openid:app.dataset.state.openid, role:"1" }, // 方法入参 }); }
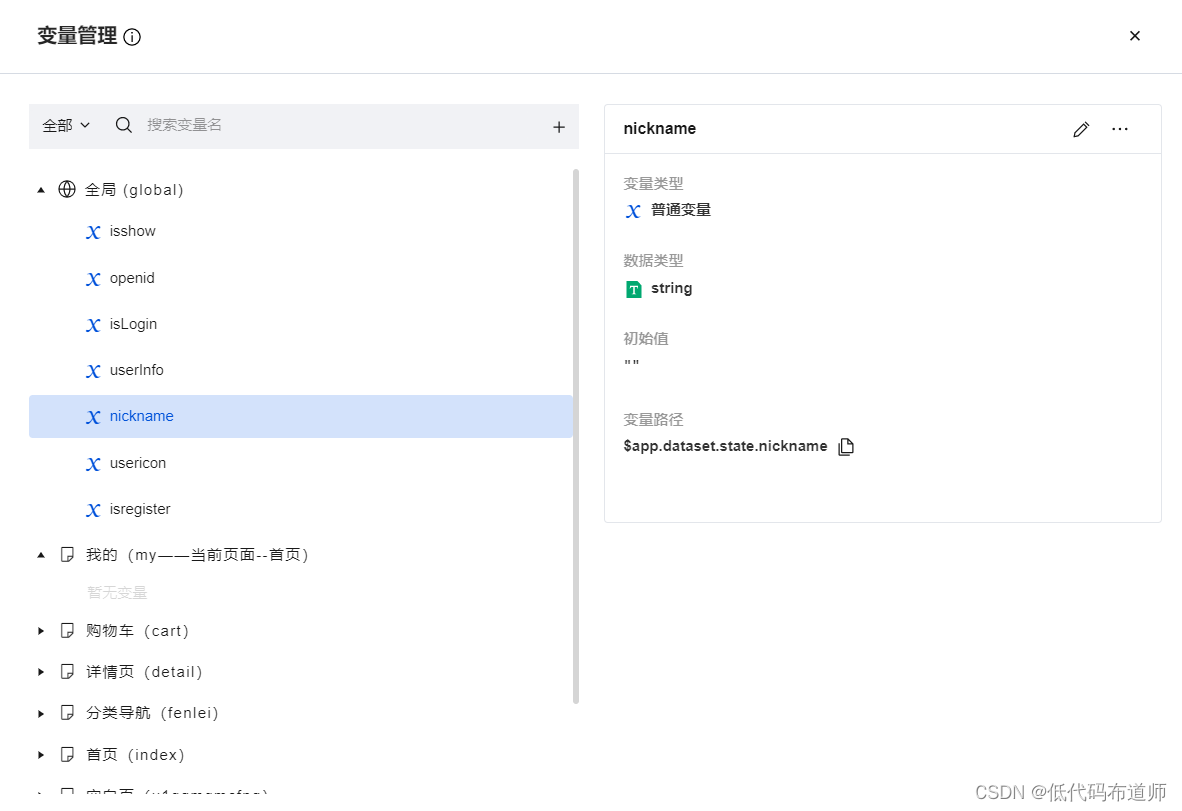
创建全局变量来控制用户是否注册
这样就让用户有了角色信息。角色设置好之后,还需要考虑一个问题是,小程序每次进来都需要点击登录按钮么?是不是我获取了之后以后就直接显示就可以了。
解决这个问题其实可以定义三个全局变量,分别是用户的头像、昵称和是否是注册用户来解决。
用户是否注册的逻辑
变量定义好之后,我们需要考虑这三个变量如何初始化的问题。每一个用户都有一个唯一标识openid,在小程序启动的时候我们就可以通过自定义连接器去获取到,然后我们在登录的时候也把这个信息保存到了数据源中。那么就可以通过用户的openid来获取数据源中用户的信息。
/** * 可通过 app 获取或修改全局应用的 变量 状态 等信息 * 具体可以console.info 在编辑器Console面板查看更多信息 * 如果需要 async-await,请在方法前 async **/ export default { async onAppLaunch(launchOpts) { //console.log('---------> LifeCycle onAppLaunch', launchOpts) const result = await app.cloud.callConnector({ name: 'getuserinfo_8yjxd1q', methodName: 'getopenid', params: {}, // 方法入参 }); console.log(result.openid) app.dataset.state.openid = result.openid const user = await app.cloud.callModel({ name: 'user_uzynu99', methodName: 'wedaGetRecords', params: { "where": [ { "key": "openid", "rel": "eq", "val": result.openid } ] }, // 方法入参 }); if(user.records.length==0){ app.dataset.state.isregister = false }else{ app.dataset.state.isregister = true app.dataset.state.usericon = user.records[0].usericon app.dataset.state.nickname = user.records[0].nickname app.dataset.state.role = user.records[0].role } }, onAppShow(appShowOpts) { //console.log('---------> LifeCycle onAppShow', appShowOpts) }, onAppHide() { //console.log('---------> LifeCycle onAppHide') }, onAppError(options) { //console.log('---------> LifeCycle onAppError', options) }, onAppPageNotFound(options) { //console.log('---------> LifeCycle onAppPageNotFound', options) }, onAppUnhandledRejection(options) { //console.log('---------> LifeCycle onAppUnhandledRejection', options) } }
我们这里获取用户信息是通过数据源的查询列表实现,查询列表的查询条件我们通过where来构造
const user = await app.cloud.callModel({ name: 'user_uzynu99', methodName: 'wedaGetRecords', params: { "where": [ { "key": "openid", "rel": "eq", "val": result.openid } ] }, // 方法入参 });
他有三个元素组成,key代表查询条件,rel代表关系,val代表值。
用户是否已经注册是根据查询出几条记录来决定的,如果返回的数组等于0表示当前用户还没有注册,如果大于0就表示注册过,那么我们就返回数组的第一条记录,分别调用属性赋值给全局变量。
控制头像是否显示
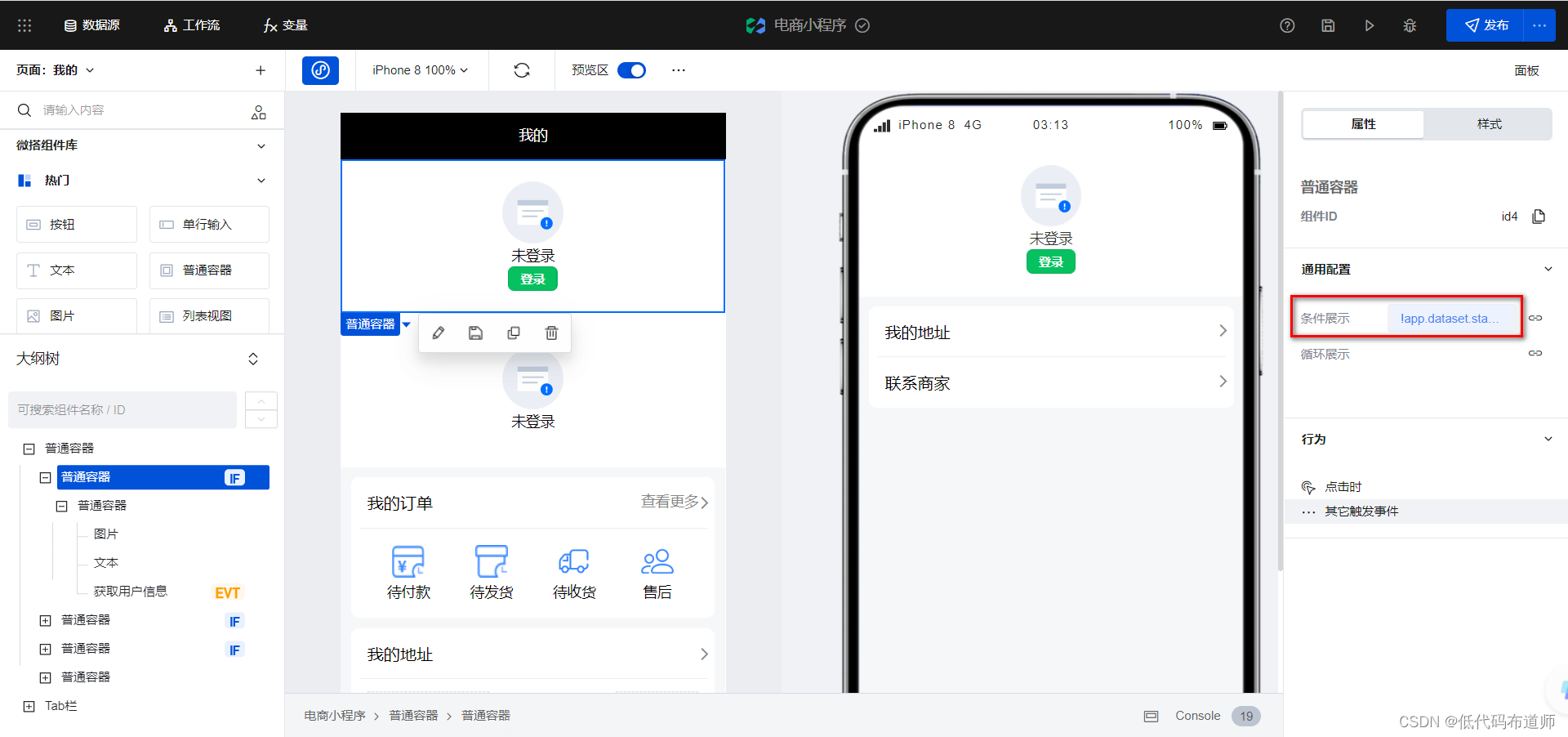
在我的模块,我们考虑来控制头像是否显示,如果是注册用户就直接显示用户头像和昵称,如果未注册过,就显示默认头像和登录按钮。
在低代码中有这种控制显示逻辑的,一般组件上可以绑定条件展示,我们这里通过全局变量中是否注册这个变量来控制
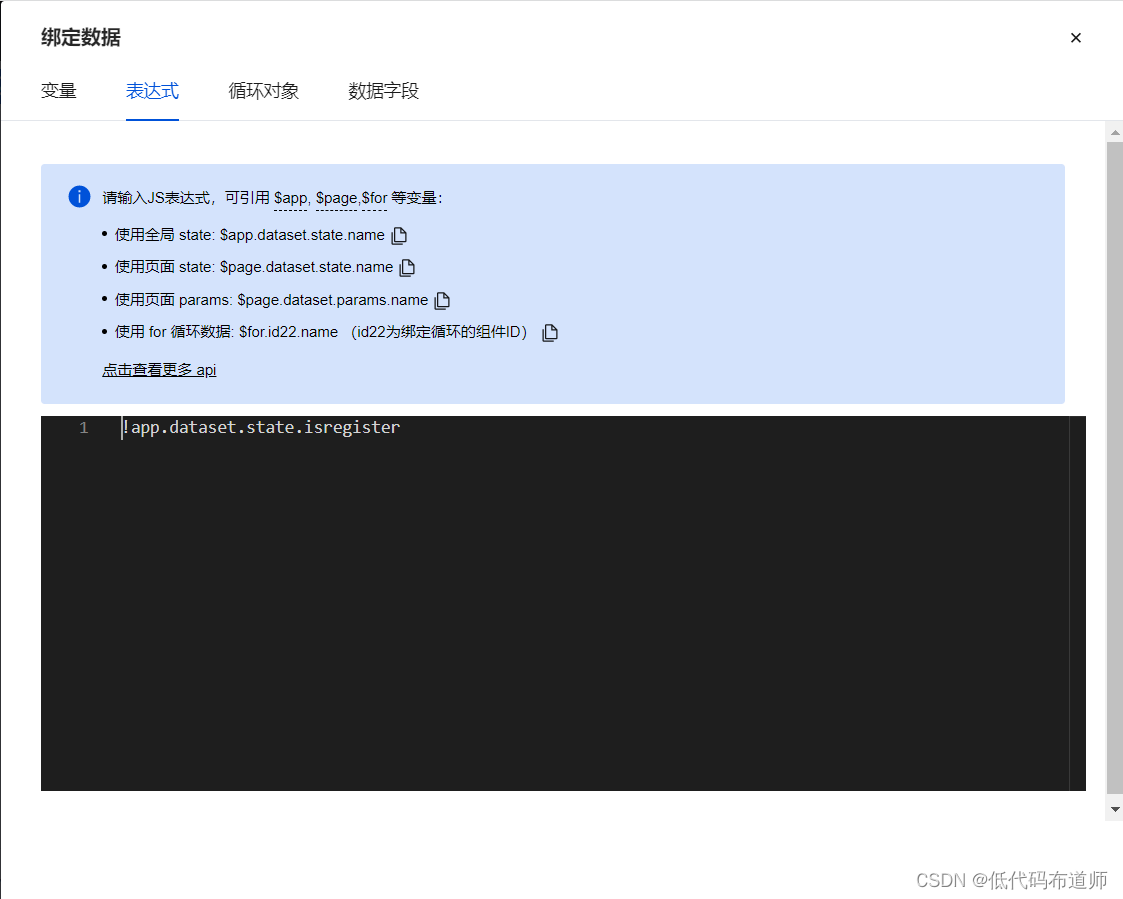
那要如何绑定呢?可以使用表达式绑定
!app.dataset.state.isregister
这个这个叹号是什么意思?叹号是取反的意思,未注册的时候变量值是false,一取反就变成了true,那么就显示登录按钮。
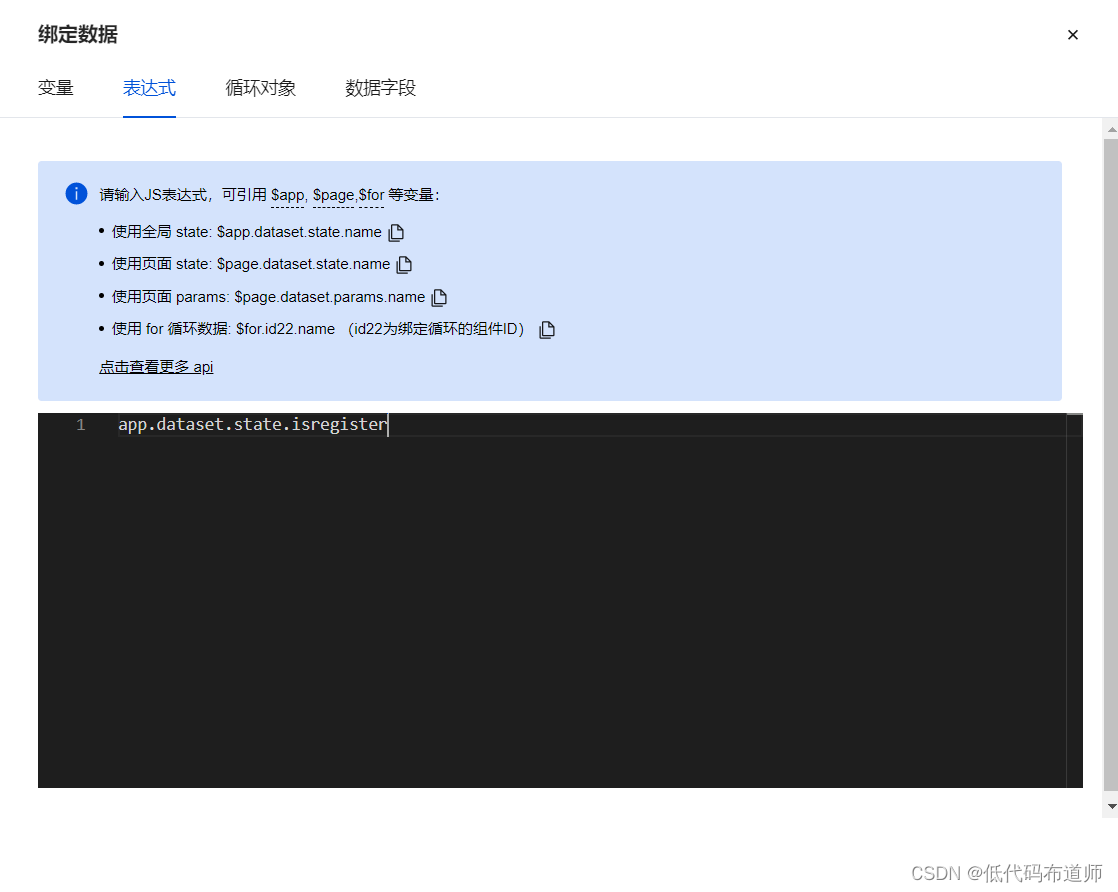
在第二组容器里,我们的表达式就绑定成app.dataset.state.isregister,意思这个变量为真时再显示,这样就实现了根据变量的值显示不同的内容的效果
总结
我们本篇主要是介绍了如何设计小程序中的用户的权限信息,利用权限可以控制不同人员看到的模块不一样,也方便管理。后续我们会以这个电商为例子,逐步展开微搭中的各个知识点的介绍,敬请期待。