Html介绍
HTML 即超文本标记语言,是目前应用最为广泛的语言之一,是组成一个网页的主要语言。
在现今这个 HTML5 华丽丽地占领了整个互联网的时候,如果想要通过网页抓住浏览者的眼球光靠因循守旧是不行的,程序猿们需要掌握一些必须知道的 HTML 常用代码,因为只有熟悉掌握了常用的 HTML 代码,程序猿们在编写网页的时候才可以做到流畅美观,用细腻的思维和创意的细节效果打动并留住网页浏览者。
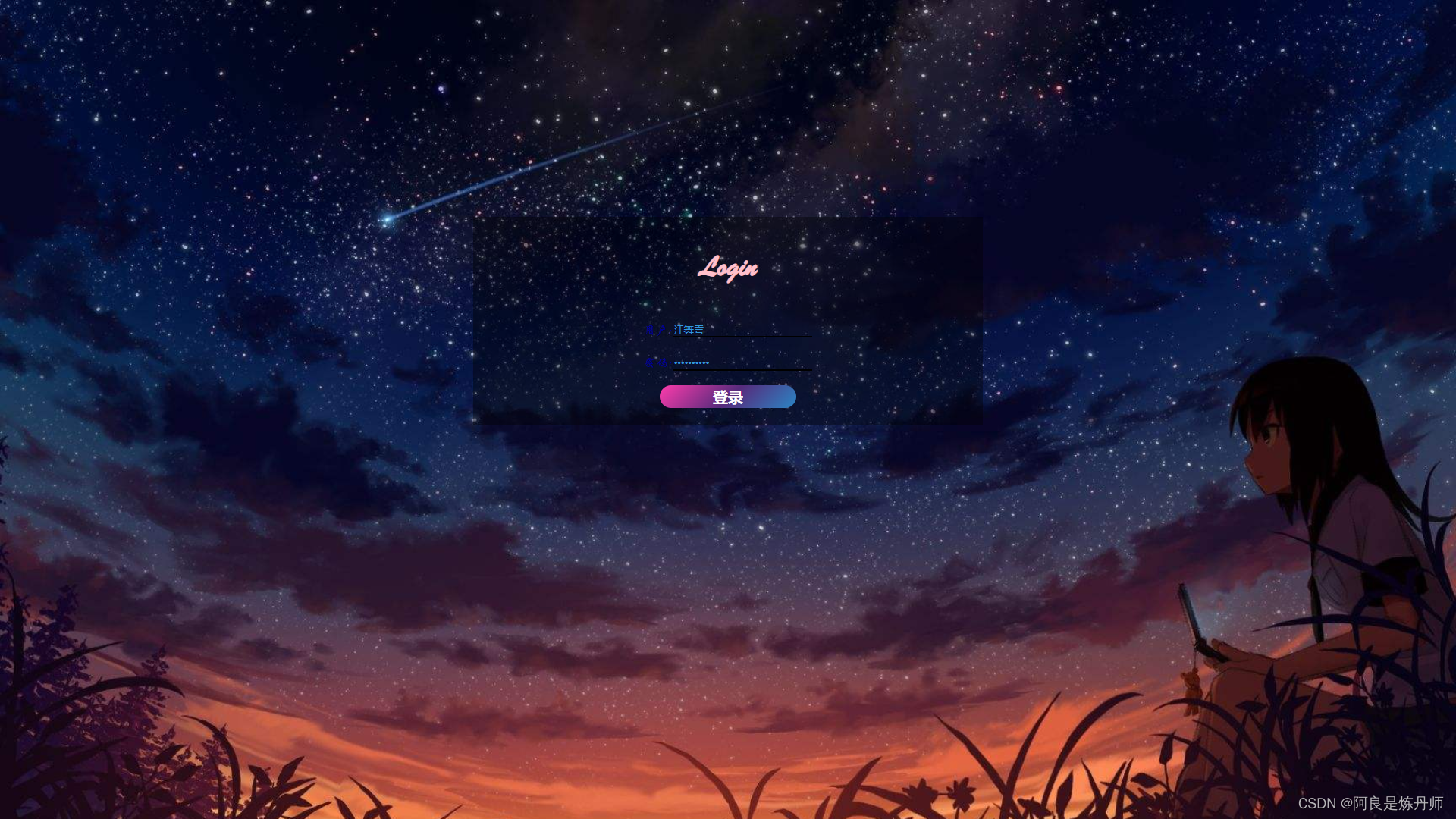
登录界面
展示:
页面前端code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MyLogin</title> <style> body{ background-image: url('static/001.jpg/'); background-repeat: no-repeat; background-size: cover; background-attachment: local; } form { width: 30%; height:auto; /*border:1px solid #000;*/ margin: 0 auto; margin-top:15%; text-align:center; background: #00000060; padding:20px 50px; font-family:"STXingkai"; color:darkblue; } form .bot{ margin-top:15px; width:180px; height:30px; font-size:20px; font-weight:700; color: #ffffff; background-image: linear-gradient(-225deg, #FF3CAC 0%, #562B7C 52%, #2B86C5 100%); border: 0; border-radius:15px; } form .log:hover{ width: 200px; height: 50px; border: 5px #00008B; border-radius: 30%; font-size: 20px; } form .log{ width:180px; border: 0; border-bottom: 2px solid black; padding 5px 10px; background: #ffffff00; color: #3498db; margin-top: 20px; } form .zi{ align = "center"; font-size:40px; color:pink; } </style> </head> <body> <form action="/login" method="post"> <table align="center"> <h1 class="zi" >Login</h1> <tr> <td> 用户:<input class="log" name="username" type="text" placeholder="Username"> </td> </tr> <tr> <td> 密码:<input class="log" name="pwd" type="password" placeholder="Password"> </td> </tr> <tr> <td> <input style="cursor:pointer" class="bot" name="bottom" type="submit" value="登录"> </td> </tr> </table> </form> <audio src="static/醒不来的梦.mp3/" autoplay="autoplay" loop="true"></audio> </body> </html>
主页面
展示:
页面前端code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My Button</title> <style> body{ overflow-y:hidden; background: #353b48; height: 100vh; display: flex; align-items: center; justify-content: center; } .btn1{ width: 200px; height: 60px; background: none; border: 4px solid; color: #5500ff; font-weight: 700; text-transform: uppercase; cursor: pointer; font-size: 16px; position: relative; } .btn1::before,.btn1::after{ content: ""; position: absolute; width: 14px; height: 4px; background-color: #353B48; transform: skewX(50deg); transition: .4s linear; background-color: #f038ff; -webkit-box-shadow: 10px 10px 99px 6px rgba(240, 56, 255, 1); -moz-box-shadow: 10px 10px 99px 6px rgba(240, 56, 255, 1); box-shadow: 10px 10px 99px 6px rgba(240, 56, 255, 1); } .btn1::before{ top:-4px; left: 10%; } .btn1::after{ bottom:-4px; right: 10%; } .btn1:hover::before{ left: 80%; } .btn1:hover::after{ right: 80%; } p{ position: absolute; margin-top:-250px; font-family:"STXingkai"; font-size:50px; color:#3498db; } .btn2{ width: 200px; height: 60px; background: none; border: 4px solid; color: #F038FF; font-weight: 700; text-transform: uppercase; cursor: pointer; font-size: 16px; position: relative; } .btn2::before,.btn2::after{ content: ""; position: absolute; width: 14px; height: 4px; background-color: #353B48; transform: skewX(50deg); transition: .4s linear; background-color: #ffff00; -webkit-box-shadow: 10px 10px 99px 6px rgba(76,201,240,1); -moz-box-shadow: 10px 10px 99px 6px rgba(76,201,240,1); box-shadow: 10px 10px 99px 6px rgba(76,201,240,1); } .btn2::before{ top:-4px; left: 10%; } .btn2::after{ bottom:-4px; right: 10%; } .btn2:hover::before{ left: 80%; } .btn2:hover::after{ right: 80%; } .btn3{ width: 200px; height: 60px; background: none; border: 4px solid; color: #b9e769; font-weight: 700; text-transform: uppercase; cursor: pointer; font-size: 16px; position: relative; } .btn3::before,.btn3::after{ content: ""; position: absolute; width: 14px; height: 4px; background-color: #353B48; transform: skewX(50deg); transition: .4s linear; background-color: #00007f; -webkit-box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1); -moz-box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1); box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1); } .btn3::before{ top:-4px; left: 10%; } .btn3::after{ bottom:-4px; right: 10%; } .btn3:hover::before{ left: 80%; } .btn3:hover::after{ right: 80%; } .btn4{ width: 200px; height: 60px; background: none; border: 4px solid; color: #aa0000; font-weight: 700; text-transform: uppercase; cursor: pointer; font-size: 16px; position: relative; } .btn4::before,.btn4::after{ content: ""; position: absolute; width: 14px; height: 4px; background-color: #353B48; transform: skewX(50deg); transition: .4s linear; background-color: #00aa00; -webkit-box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1); -moz-box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1); box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1); } .btn4::before{ top:-4px; left: 10%; } .btn4::after{ bottom:-4px; right: 10%; } .btn4:hover::before{ left: 80%; } .btn4:hover::after{ right: 80%; } </style> </head> <body> <script> setInterval(function() { var rain = document.createElement("div"); rain.style.position = "fixed"; rain.style.height = "80px"; rain.style.width = "2px"; rain.style.filter = "blur(1px)"; rain.style.background = "url()"; rain.style.background = "#55ffff"; rain.style.top = "0px"; rain.style.left = Math.random()*1920+"px"; rain.style.opacity=parseInt(Math.random()*10)/10+""; document.body.appendChild(rain); var timer=setInterval( function() { var height = parseInt(rain.style.top); var k = 1; k++; rain.style.top = height+5*Math.pow(k,2)+"px"; if(parseInt(rain.style.top)>="900px") { clearInterval(timer); rain.parentNode.removeChild(rain); } },10) },5) </script> <p>Welcome to my html!</p> <a href="{{ url_for('myinfo') }}"><button class="btn1" style="cursor: pointer">Hover Mine</button></a> <a href="{{ url_for('form') }}"><button class="btn2" style="cursor: pointer">Hover Swallow</button></a> <a href="{{ url_for('about') }}"><button class="btn3" style="cursor: pointer">Hover Dragon</button></a> <a href="{{ url_for('backback') }}"><button class="btn4" style="cursor: pointer">Hover Login</button></a> </body> <audio src="static/玫瑰少年.mp3/" autoplay="autoplay" loop="true"></audio> </html>
自我介绍页面
展示:
页面前端code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MyInfoe</title> <style> body{ background-color: #f9f9f9; overflow-y:hidden; } #box{ background-color:white; border-style:; border-width:0px; width:570px; height:860px; margin-left:275px; margin-top:-8px; } #box img{ width:555px; height:837px; margin-left:15px; } #font{ background-color:white; border-style:solid; border-width:0px; width:595px; height:860px; top:10px; margin-top:-858px; margin-left:845px; } #font img{ width:125px; height:125px; margin-left:240px; margin-top:105px; } #font .one{ font-family:STXingkai; margin-left:285px; margin-top:0px; } #font .two{ font-family:STCaiyun; padding:8px 120px; font-size:20px; letter-spacing:5px; line-height:25px; text-align:center; } #buttom_one{ border-style:solid; border-width:1px; width:160px; height:40px; margin-top:-430px; margin-left:1065px; font-family:STKaiti; text-align:center; } #buttom_two{ border-style:solid; border-width:1px; width:160px; height:40px; margin-top:30px; margin-left:1065px; font-family:STKaiti; text-align:center; } #buttom_three{ border-style:solid; border-width:1px; width:160px; height:40px; margin-top:30px; margin-left:1065px; font-family:STKaiti; text-align:center; } #buttom_four{ border-style:solid; border-width:0px; width:100px; height:20px; margin-top:-600px; margin-left:1400px; font-family:STKaiti; text-align:center; } #buttom_one button{ margin-top:15px; width:160px; height:40px; font-size:20px; font-weight:700; border: 0px; background-color:white; margin-top:0px; } #buttom_two button{ margin-top:15px; width:160px; height:40px; font-size:20px; font-weight:700; border: 0px; background-color:white; margin-top:0px; } #buttom_three button{ margin-top:15px; width:160px; height:40px; font-size:20px; font-weight:700; border: 0px; background-color:white; margin-top:0px; } #buttom_four button{ margin-top:15px; width:100px; height:20px; font-size:14px; font-weight:1000; font-color:red; border: 0px; background-color:#f9f9f9; margin-top:0px; } </style> </head> <body> <div id="box"> <img src="static\about.jpg" > </div> <div id="font"> <img src="static\me.jpg"> <p class="one"> 舞雩冫 </p> <p class="two"> <b>你好,我叫江舞雩,来自中国。我对Web开发,人工智能算法,大数据充满热情。我热衷我所做的一切。</b> </p> </div> <div id="buttom_one"> <a href="{{ url_for('back') }}"><button style="cursor: pointer">主页</button></a> </div> <div id="buttom_three"> <a href="{{ url_for('form') }}"><button style="cursor: pointer">惊鸿</button></a> </div> <div id="buttom_two"> <a href="{{ url_for('about') }}"><button style="cursor: pointer">游龙</button></a> </div> <audio src="static/玫瑰少年.mp3/" autoplay="autoplay" loop="true"></audio> </body> </html>
图片旋转木马展示页面
展示:
页面前端code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> html,body{ height: 100%; } body { overflow-y:hidden; display: flex; justify-content: center; align-items: center; background-color: #495F8C; } #font { position:absolute; margin-top: -530px; margin-left: px; white-space: nowrap; overflow: hidden; width: 0px; height: 40px; background-color: #495F8C; font-family: STXingkai; font-size: 20px; animation: write 10s steps(16) forwards; } .container { width: 300px; height: 300px; perspective: 1000px; position: relative; } .cards-wrap:hover{ animation-play-state:paused; } .cards-wrap{ position: absolute; width: 100%; height: 100%; transform-style: preserve-3d; transform: rotateY(0) translateZ(-700px); animation: carousel 10s infinite cubic-bezier(0.77,0,0.175,1); } .cards{ position: absolute; left: 0; top: 0; width: 100%; height: 100%; display: flex; justify-content: center; align-items: center; } .cards:nth-child(1) { background-color: black; transform: rotateY(0) translateZ(700px); } .cards:nth-child(2) { background-color: yellow; transform: rotateY(120deg) translateZ(700px); } .cards:nth-child(3) { background-color: red; transform: rotateY(240deg) translateZ(700px); } @keyframes carousel{ 0%,20% { transform: translateZ(-700px) rotateY(0); } 45% { transform: translateZ(-700px) rotateY(-120deg); } 75% { transform: translateZ(-700px) rotateY(-240deg); } 100%{ transform: translateZ(-700px) rotateY(-360deg); } } @keyframes write{ 0%{ width: 0px; } 100%{ width: 330px; } } #btn { border-style:solid; border-width:0px; width:60px; height:20px; margin-top:380px; margin-right:px; font-family:STKaiti; position:absolute; } #btn button { margin-top:15px; width:80px; height:20px; font-weight:700; border: 0px; background-color:#495F8C; margin-top:65px; color:darkblue; } </style> </head> <body> <div class="container"> <div class="cards-wrap"> <div class="cards"> <img src="static/004.jpg" width="1200" height="470"> </div> <div class="cards"> <img src="static/005.jpg" width="1200" height="470"> </div> <div class="cards"> <img src="static/006.jpg" width="1200" height="470" > </div> </div> </div> <div id="font"> <p>卿本佳人相思瘦,千般无用千般又。</p> </div> </div> <div id="btn"> <a href="{{ url_for('back') }}"><button style="cursor: pointer">舞雩冫</button></a> </div> <audio src="static/所念皆星河.mp3/" autoplay="autoplay" loop="true"></audio> </body> </html> <script src="https://cdn.jsdelivr.net/gh/yremp/yremp-js@1.5/sakura.js"></script>
结语:
除此之外还有非常多的小惊喜哦~!
比如还有精美的音乐播放和一个页面还有一些动态效果等等无法展示~尽情期待。完成作业是完全够了的哦!
源码:
链接:https://pan.baidu.com/s/1LPemtiJE0j8e7X3rUk2LtQ
提取码:(提取码请私聊获取)
--来自百度网盘超级会员V3的分享
html常用模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="shortcut icon" href="/favicon.ico" /> <link rel="bookmark" href="/favicon.ico" type="image/x-icon"/> <!-- 设置缓存 --> <!-- 设定网页的到期时间 --> <meta http-equiv="Expires" content="-1"> <!-- 清除缓存(再访问这个网站要重新下载!) --> <meta http-equiv="Cache-Control" content="no-cache"> <!-- 禁止浏览器从本地机的缓存中调阅页面内容,访问者将无法脱机浏览 --> <meta http-equiv="Pragma" content="no-cache"> <!-- author用于定义网页作者 --> <meta name="author" content="aicoder.com"> <!-- 就是当点击网页添加至主屏幕功能时,会在主屏幕上生成一个图标。点击该图标会进入webapp功能。就是模拟本地应用的模式来浏览web页面。 --> <meta name="apple-mobile-web-app-capable" content="yes"> <!-- 当启动webapp功能时,显示手机信号、时间、电池的顶部导航栏的颜色。默认值为default(白色),可以定为black(黑色)和black-translucent(灰色半透明)。这个主要是根据实际的页面设计的主体色为搭配来进行设置。 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!-- 添加到主屏幕后,app全屏显示 --> <meta content="yes" name="apple-touch-fullscreen" /> <!-- 默认设备会自动识别任何可能是电话和邮箱的字符串。设置telephone=no可以禁用这项功能。 --> <meta content="telephone=no,email=no" name="format-detection" /> <!-- UC浏览器私有 --> <!-- 全屏模式 --> <meta name="full-screen" content="yes"> <!-- 应用模式 --> <meta name="browsermode" content="application"> <!-- QQ浏览器私有 --> <!-- 全屏模式 --> <meta name="x5-fullscreen" content="true"> <!-- 应用模式 --> <meta name="x5-page-mode" content="app"> <meta name="App-Config" content="fullscreen=yes,useHistoryState=yes,transition=yes" /> <!-- iOS下页面启动加载时显示的画面图片,避免加载时的白屏。 --> <!-- <link rel="apple-touch-startup-image" href="start.png" /> --> <!-- 苹果为iOS设备配备了apple-touch-icon私有属性,添加该属性,在iPhone,iPad,iTouch的safari浏览器上可以使用添加到主屏按钮将网站添加到主屏幕上,方便用户以后访问。 --> <!-- <link rel="apple-touch-icon" href="/custom_icon.png" /> --> <!-- 系统会自动为apple-touch-icon图标添加圆角及高光。如果不想系统对图标添加效果,可以用apple-touch-icon-precomposed代替apple-touch-icon, --> <!-- <link href="//gw.alicdn.com/tps/i2/TB1nmqyFFXXXXcQbFXXE5jB3XXX-114-114.png" rel="apple-touch-icon-precomposed"> --> <link rel="stylesheet" href="./lib/swiper/css/swiper.min.css"> <link rel="stylesheet" href="./font/font-shop/iconfont.css"> <link rel="stylesheet" href="./css/common.css"> <link rel="stylesheet" href="./css/index.css"> <script src="./js/rem.js"></script> <title>优选网</title> </head> <body> </body> </html>