一、报错问题
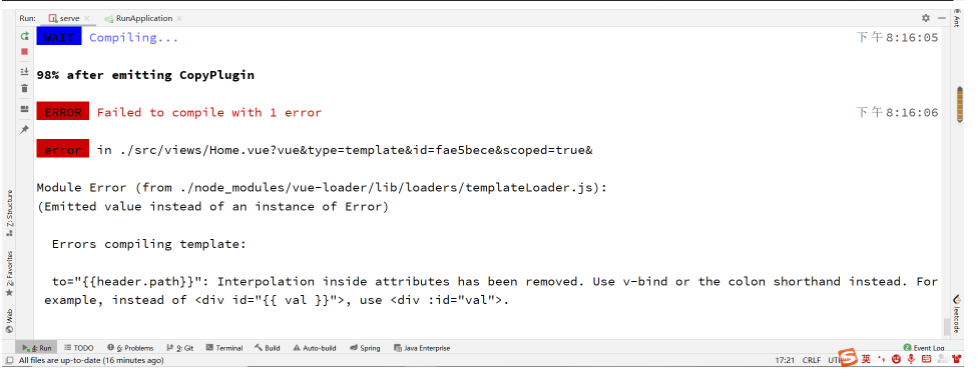
基于Vue开发项目时,需要用到v-for循环来循环遍历生成组件,在写好内容后保存运行时之后出现了这样的报错,将问题解决后在此留下记录,供日后回过头来复习
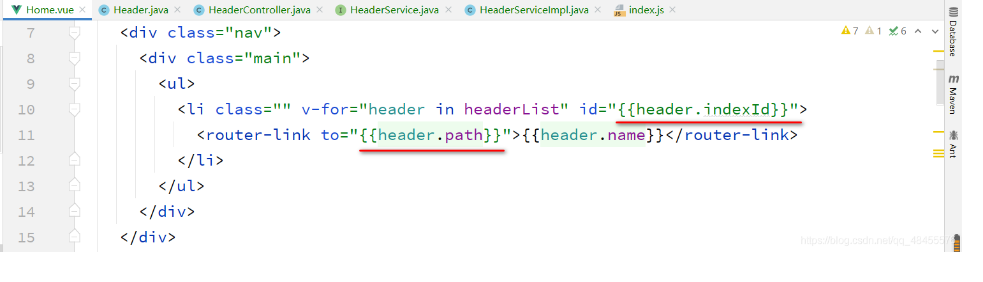
报错时的代码如下:
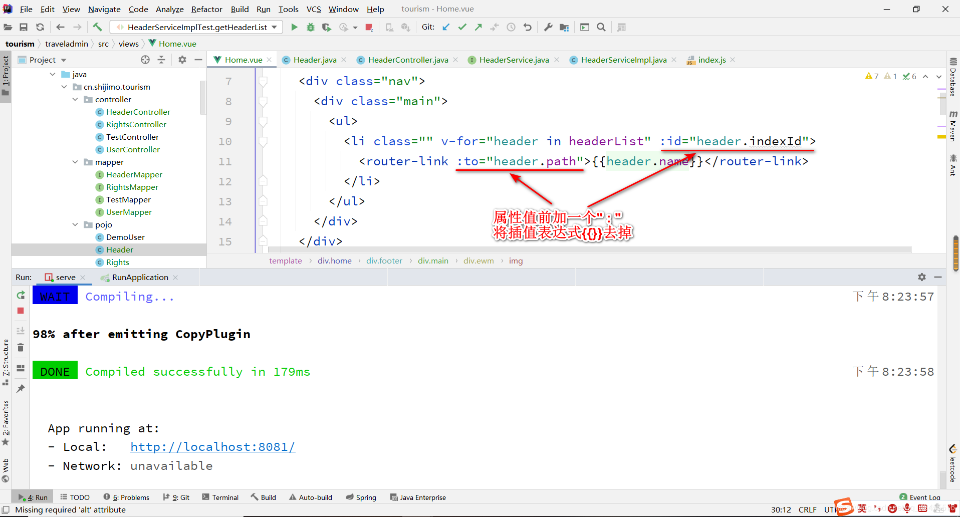
二、解决方法
将HTML标签中使用到插值表达式的属性前加一个:,把{{}}去掉即可
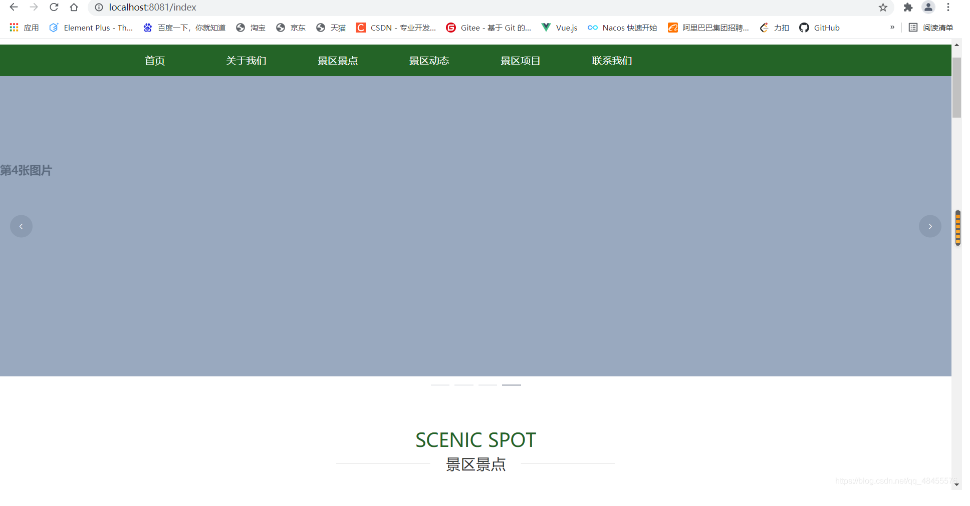
运行结果:
总结
报Interpolation inside attributes has been removed. Use v-bind or the colon shorthand instead.这样的错误的原因是系统在提示我们属性内的插值已被删除,要改用v-bind或者冒号来进行简写,因此在用到插值表达式的属性前加上:和将{{}}去掉即可,同时也了解了在Vue里面标签的属性中不能直接使用插值表达式。