Hello,各位小伙伴大家好,今天带大家来更换 hexo框架 的主题 以及将 个人博客发布到 GitHub 和 Gitee上面!

咱接上一篇文章来说,没有看过的小伙伴可以去看看使用 hexo 框架 快速搭建个人博客(一)
@TOC
一、hexo 主题更换!!
相信博客的界面是大家都最关注的,也是大家最期待的吧。接下来冲起来~~~
1、选择自己喜欢的主题
1-1、hexo 官方提供的主题仓库
首先进入 hexo 的官网:https://hexo.io/zh-cn/
进入之后大家就可以发现导航栏中又主题的选项,大家点击主题,
 进入之后大家会发现 hexo 真的是超级棒,给我们提供了几百款不同的主题供大家使用!
进入之后大家会发现 hexo 真的是超级棒,给我们提供了几百款不同的主题供大家使用!
接下来我们下载一款自己想要使用的博客主题!!
1-2、用户自己设计的主题(大家也可以自己去设计)
同上面的操作,只是需要大家自己去寻找漂亮的主题,有些漂亮的主题并没有开源,大家可以通过交流群等途径获取,主题的更换和上面的操作是大同小异的!这里我就不再作展示了。
2、主题更换
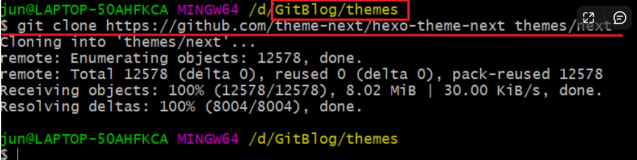
我这里已经下载好了一个主题了,大家只需要对主题进行解压。
这就是下载的主题的大致的目录结构了。
我们返回上一级,将文件夹进行拷贝,拷贝到我们bolg文件夹下的theme下。

这里已经拷贝过来了,接下来我们需要对hexo的配置文件(_config.yml)进行修改,更改其中主题的选择!
我们将这里的 landspace 修改为我们的目录名(即是 Cxo)
修改完毕之后,在 hexo 中打开 cmd,一次输入 hexo clean 、 hexo g 、hexo s(清理,重新升成,开启) 的命令,这样我们的hexokinase就跑起来了!
接下来我们去本地 4000 端口 进行访问!
没有出错的话就直接可以看到效果了!!!
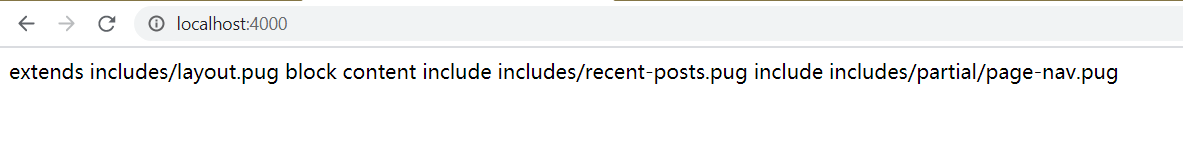
Error 这里可能会出现一个问题


Error:
xtends includes/layout.pug block content include includes/recent-posts.pug include includes/partial/**
解决方案:
执行如下命令
npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive
这样就执行完成了,接下来,我们重新执行 hexo clean 、 hexo g 、hexo s 的命令,再去浏览器看一下。
耶耶耶,主题更换成功!!
二、将我们的 博客发布到Github/Gitee 上
关于Glthub/Gitee的基本注册的操作我就不再教大家了,大部分小伙伴应该都会注册!
1、发布在 GitHub 上
我们直接新建库,点击 New repostiory
这里需要注意一下,Repository的名字是必须按这种格式来编写!!!
Github用户名 .github.io 
创建成功之后这个库是空的~~
接下来我们就开始将本地hexo博客上传到github上!!
我们在本地博客中打开cmd 输入一下命令cnpm install --save hexo-deployer-git
安装 hexo-deployer-git 插件包
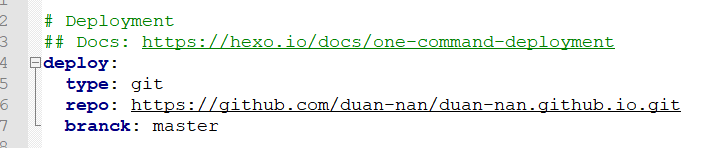
想要发布到Github上我们需要对本地hexo博客配置文件(_config.xml)进行配置
type 后面填写 git
repo 后面填写你自己git上对应的地址
branch 后面填写 master
接下来我们将我们的本地项目部署到Github上,你们在执行命令的过程中会需要你们输入你们Github的用户名和密码,因为我这里做了设置,所以不需要输入就可以上传!
上传完之后目录结构大致就是这个样子
接下来将自己的库名输到浏览器地址栏中!!!!!!

发布成功!!!!!!!!
2、发布在 Gitee 上
我相信聪明的你们也一定能够举一反三在Gitee上发布自己的博客!这里就不多做口舌了!

总结
这期关于 hexo 快速搭建博客的教程就到这里了,希望能够给大家带来帮助。感谢大家的观看!
我是楠橘星,期待大家的关注!😀😀😀😀
树苗如果因为怕痛而拒绝修剪,那就永远不会成材。