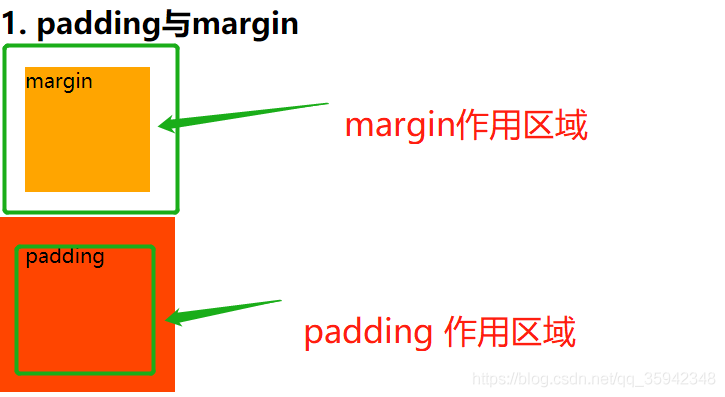
1. padding 与 margin
请简要描述下 padding 与 margin 有什么不同?
解析: 乍一看,这道题好像很肤浅,很简单:一个是外边距,一个是内边距,这不就是不同之处?
然而,这并不是那么那么简单,正解是:
两者的作用对象不同
外边距作用于周围元素
内边距作用于自身
如图所示:
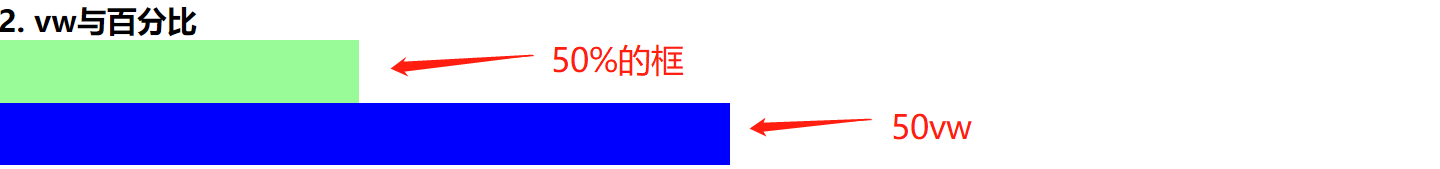
2. vw 与 % 有什么区别?
- vw:视口大小,100vw = 全屏,50vw = 半屏(只与屏幕大小有关系)
- %:百分比大小,有继承关系,继承父级的百分之多少
- 案例如下:
解析: 两者的父元素此时的宽度是50%(全屏的1/2)
使用 ”% “单位的会继承父级的宽度,父级为50%,它则为父级的50%(1/4 屏)
而使用 vw 的元素,不管父级宽度是多少,它只与屏幕宽度挂钩,所以它宽度仍然是1/2屏
3. 行内元素与块级元素有什么不同?
解析: 这个问题看似简单,也是很考验基础的,因为你的答案可能就是这句话:行内元素不换行,块级元素单独占用一行,这是不全面的
行内元素:
不换行
不可以设置大小
大小由内容决定
块级元素
独立成行
可以设置大小
其宽度继承父级宽度
4. 如何使一个div在body中快速居中对齐?
试题代码如下:
<!DOCTYPE html> <html> <head> <title></title> <style> *{ margin: 0; padding: 0; } html,body{ width: 100%; height: 100%; } .con{ width: 500px; height: 500px; background-color: orange; } </style> </head> <body> <div class="con"> <h1>元素</h1> </div> </body> </html>
此时此刻,你脑海里肯定浮出了许多答案:
- 使用定位
- 计算内外边距
- 浮动 + 计算边距
- …
这些答案是对的么?事实上,确实可以实现上面要求的效果,不过请注意审题:如何最快?
面试想要的是最快的,最佳的实现方式,那就必定要用到 flex布局,只需要添加两行代码即可,代码如下:
<!DOCTYPE html> <html> <head> <title></title> <style> *{ margin: 0; padding: 0; } html,body{ width: 100%; height: 100%; } .con{ width: 500px; height: 500px; background-color: orange; /* 此处增加一个外边距:自动 */ margin: auto; } /* 此处给body设置为flex布局 */ body{ display: flex; } </style> </head> <body> <div class="con"> <h1>元素</h1> </div> </body> </html>
5. 如何用CSS绘制如下三角形?
- 直接上代码:
#triangle-up { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; }
如果三角形是这样的:
#triangle-down { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red; }