1️⃣前言
今天的笔记内容是:
- 文本样式,包括文本颜色、对齐、缩进、行高等
2️⃣文本样式
🪄文本颜色
color属性可用于定义文本的颜色,比如div { color: pink; }
| 颜色表示形式 | 值 |
|---|---|
| 预定义的颜色值 | 比如red、blue、green |
| 十六进制 | 比如#fff000、#d62929 |
| RGB代码 | 比如rgb(16, 240, 16) |
举个例子
- 代码:

- 效果:

✔️文本对齐
text-align属性用于设置标签内文本内容的对齐方式。比如div { text-align: center; }
| 属性值 | 含义 |
|---|---|
center |
居中对齐 |
left |
左对齐(默认) |
right |
右对齐 |
justify |
拉伸每一行以具有相同的宽度 |
举个例子
- 代码:

- 效果:

💎文本修饰
text-decoration属性用于修饰文本,比如添加下划线:div { text-decoration: underline; }
| 属性值 | 含义 |
|---|---|
none |
默认值,表示无修饰 |
underline |
下划线 |
overline |
上划线 |
line-through |
删除线 |

如上图所示,我们想去掉李白作者链接中的下划线,那么可以这样设置:

效果如下:

🌳文本缩进
text-indent属性用于指定文本第一行是否要缩进,通常文本首行需要缩进。
对于text-indent属性的取值分别有两种写法:
- 第一种写法的长度单位为
px,比如div { text-indent: 15px; } - 第二种写法的长度单位为
em,比如div { text-indent: 2em; },em是一个相对单位,和当前元素一个字体大小相同。

举个例子,将上述文本缩进相对两个单位,那么代码如下:

效果如下:

🌱文本行高
line-height属性用于设置行间的距离,也就是控制文本行与行之间的距离。

比如上面这个例子,设置行高如下:

效果如下:

🖊️文本转换
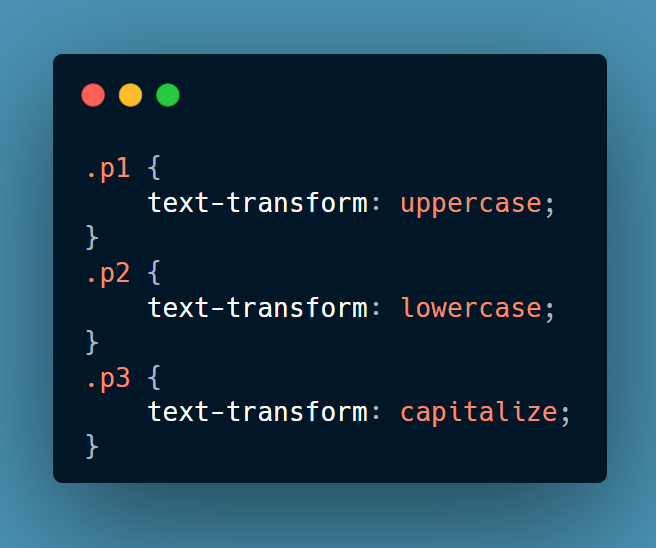
text-transform属性用于转换文本中字母的大小写。
具体如下:
| 属性值 | 含义 |
|---|---|
uppercase |
全部字母转换为大写 |
lowercase |
全部字母转换为小写 |
capitalize |
每个单词的首字母大写 |

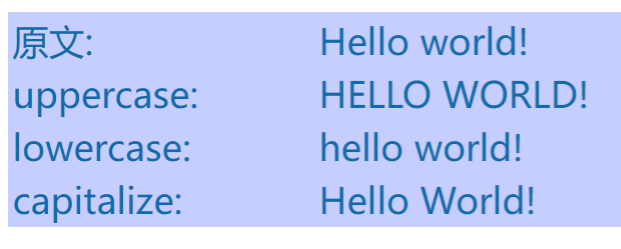
效果如下:

📌属性总结
| 属性 | 含义 | 值 |
|---|---|---|
color |
文本颜色 | 习惯使用十六进制表示 |
text-align |
文本对齐 | 可以设置文本水平居中对齐 |
text-indent |
文本缩进 | 段落首行可以缩进两个字的距离 |
text-decoration |
文本修饰 | 可去掉链接的默认下划线 |
line-height |
文本行高 | 控制文本中行之间的距离 |
text-transform |
文本转换 | 转换文本中字母的大小写 |
3️⃣写在最后
好了,今天的笔记就到写这。