前端,Weex 核心开发者,Vue.js 项目贡献者。
很久以前,我写过两篇文章(《[Weex 框架中 JS Framework 的结构](https://www.atatech.org/articles/60600)》,《[详解 Weex JS Framework 的编译过程](https://www.atatech.org/articles/61165)》)介绍过 JS Framework。但是文章写于 2016 年 8 月份,这都是一年半以前的事
> 系列文章的目录在 [这里](http://www.atatech.org/articles/71868) 在配置完开发环境之后,就可以开始写应用了。在写应用之前,肯定会先划分好页面,一个一个独立着写的。 不过,首先要明确的是,使用 Weex 写出来的是原生应用,页面的概念还和 Web 上一样吗? ## Weex 里“页面”的概念 > 写的有些乱,与下边内容关系不太,不
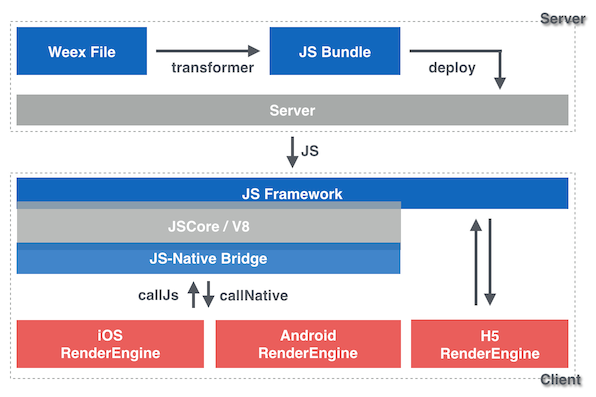
Weex 具有移动端跨平台的特性,JS Framework 是其中比较关键的一层。首先来看一下 JS Framework 在 Weex 中的位置:  从图中可以看出 Weex 整体的工作流程。首先开发者可以声明式的定义组件
 发表了文章
2018-03-16
发表了文章
2018-03-16
 发表了文章
2017-02-17
发表了文章
2017-02-17
 发表了文章
2016-09-01
发表了文章
2016-09-01
