萝卜头不吃萝卜头
已加入开发者社区865天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
我关注的人
技术能力
兴趣领域
擅长领域
技术认证
暂时未有相关云产品技术能力~
暂无个人介绍
暂无精选文章
暂无更多信息
2023年07月
-
07.11 13:08:46
 发表了文章
2023-07-11 13:08:46
发表了文章
2023-07-11 13:08:46
js实现淘宝右侧导航栏功能
本章和大家分享的是模拟淘宝右侧导航栏的一个小功能。 左侧是商品内容,右侧是一个导航栏,当页面向下滚动的时候右侧导航栏也跟着移动 -
07.11 13:07:32
 发表了文章
2023-07-11 13:07:32
发表了文章
2023-07-11 13:07:32
js实现替换敏感词功能
功能背景:将敏感字替换为 * 或其它符号 具体实现: -
07.11 13:06:43
 发表了文章
2023-07-11 13:06:43
发表了文章
2023-07-11 13:06:43
实现百度换肤功能
具体功能: 点击图片浏览器背景变为所点的图片 -
07.11 13:05:47
 发表了文章
2023-07-11 13:05:47
发表了文章
2023-07-11 13:05:47
js实现文本复制功能
点击按钮复制文本内容 具体实现: -
07.11 13:05:03
 发表了文章
2023-07-11 13:05:03
发表了文章
2023-07-11 13:05:03
js实现分页功能
功能样式: -
07.11 13:03:48
 发表了文章
2023-07-11 13:03:48
发表了文章
2023-07-11 13:03:48
js实现表格隔行换色
最终样式: -
07.11 13:02:41
 发表了文章
2023-07-11 13:02:41
发表了文章
2023-07-11 13:02:41
js实现九宫格抽奖功能
分享一下js的九宫格抽奖功能 -
07.11 13:00:47
 发表了文章
2023-07-11 13:00:47
发表了文章
2023-07-11 13:00:47
js实现模糊查询
今天为大家分享的是使用js实现模糊查询: 首先写出html -
07.11 12:59:18
 发表了文章
2023-07-11 12:59:18
发表了文章
2023-07-11 12:59:18
css实现文字连续光影效果
我们的文字都使用span标签 针对这个标签设置一个颜色 -
07.10 18:18:00
 发表了文章
2023-07-10 18:18:00
发表了文章
2023-07-10 18:18:00
使用css实现按钮、容器边框线旋转移动
实现按钮、容器边框线旋转移动 -
07.10 18:16:52
 发表了文章
2023-07-10 18:16:52
发表了文章
2023-07-10 18:16:52
React使用echarts绘制图表
大家好,今天为大家分享的是React中如何使用echarts图表。 我们都知道,Echarts图表功能非常强大,使用起来也很方便,我们的项目中就用到了Echarts,现在就带大家看看怎么在react中使用Echarts。 -
07.10 17:58:55
 发表了文章
2023-07-10 17:58:55
发表了文章
2023-07-10 17:58:55
React项目中Manifest: Line: 1, column: 1, Syntax error的解决方法
大家好,今天和大家分享一个React项目中的一个小报错的解决方法。 在创建了一个项目后会有几个文件 -
07.10 17:56:43
 发表了文章
2023-07-10 17:56:43
发表了文章
2023-07-10 17:56:43
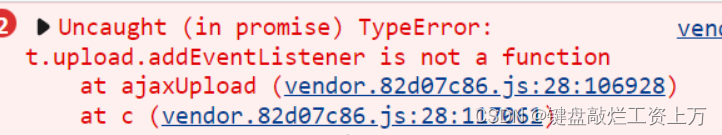
vue项目使用elementui上传组件 打包后报错t.upload.addEventListener is not a function的解决方案
今天和大家分享一个报错的解决方案 背景 项目打包部署到宝塔上后,打开网页,上传东西时出现了一个报错,但是在本地开发环境是没有问题的。
-
07.10 17:54:22
 发表了文章
2023-07-10 17:54:22
发表了文章
2023-07-10 17:54:22
vue3—使用element-plus表格导出excel表格(带图片)
今天制作后台管理系统,有一个二维码管理页面,要求把表格内的数据全部导出为Excel表格。 表格内有二维码图片,也要导出,制作的第一版是直接将图片的链接导出,但是要求导出能直接看的图片,所以就有了第二版。 -
07.10 17:52:51
 发表了文章
2023-07-10 17:52:51
发表了文章
2023-07-10 17:52:51
Vue3后台管理点击导航页面空白无内容
今天在制作一个景区后台管理系统时,下载了一个模板使用。 在切换页面时出现了问题,页面切换了,但是页面呈现出一片空白,写好的东西都没有了。 -
07.10 17:51:36
 发表了文章
2023-07-10 17:51:36
发表了文章
2023-07-10 17:51:36
数组方法大全
数组的方法 1. join (原数组不受影响) 该方法可以将数组里的元素,通过指定的分隔符,以字符串的形式连接起来。 返回值:返回一个新的字符串 -
07.10 17:46:25
 发表了文章
2023-07-10 17:46:25
发表了文章
2023-07-10 17:46:25
pnpm : 无法加载文件 C:\Users\86183\AppData\Roaming\npm\pnpm.ps1,因为在此系统上禁止运行脚本。
发现了问题,在上一个项目中我是使用的npm来进行安装依赖和运行打包的,在看到这里时才发现了问题,解决的方法就是 1.在系统中搜索框输入 Windos PowerShell,点击以管理员身份运行 -
07.10 17:44:42
 发表了文章
2023-07-10 17:44:42
发表了文章
2023-07-10 17:44:42
数组和字符串的相互转换
1.Array.join()方法 将数组的每一项用指定字符连接形成一个字符串。默认连接字符为 “,” 逗号。 注:将字符串转化为数组的String.split(“分隔符”)与Array.join(“分隔符”)正好相反; -
07.10 17:39:39
 发表了文章
2023-07-10 17:39:39
发表了文章
2023-07-10 17:39:39
[Vue3+Element-Plus]点击列表中的图片预览时,图片被表格覆盖。
点击图片进行预览,但是还能继续选中其他的图片进行预览,鼠标放在表格上,那一行表格也会选中,如图所示第一行,那么该如何解决呢? -
07.10 17:38:11
 发表了文章
2023-07-10 17:38:11
发表了文章
2023-07-10 17:38:11
vue3没有this怎么办?
在vue3中,新的组合式API中没有this,那我们如果需要用到this怎么办? 解决方法: getCurrentInstance 方法获取当前组件的实例,然后通过 ctx 或 proxy 属性获得当前上下文,这样我们就能在setup中使用router和vuex了。 -
07.10 17:37:15
 发表了文章
2023-07-10 17:37:15
发表了文章
2023-07-10 17:37:15
数组转树形结构(递归)
大家好,今天我将向大家分享一下数组转树形结构的方法——递归方法。 -
07.10 17:36:10
 发表了文章
2023-07-10 17:36:10
发表了文章
2023-07-10 17:36:10
常用的九种CSS动画
常用的九种CSS动画 -
07.10 17:35:08
 发表了文章
2023-07-10 17:35:08
发表了文章
2023-07-10 17:35:08
CSS 绘制三角形的方法
6种使用 CSS 实现三角形的技巧 1、使用 border 绘制三角形 使用 border 实现三角形应该是大部分人都掌握的,也是各种面经中经常出现的,利用了高宽为零的容器及透明的 border 实现。 -
07.10 17:29:17
 发表了文章
2023-07-10 17:29:17
发表了文章
2023-07-10 17:29:17
数组去重-set
ES6 提供了新的数据结构 Set 它类似于数组,但是成员的值都是唯一的,没有重复的值 (set本身是一个构造函数,用来生成 Set 数据结构) -
07.10 17:28:30
 发表了文章
2023-07-10 17:28:30
发表了文章
2023-07-10 17:28:30
vue实现本地存储
什么是本地存储 通过本地存储(Local Storage),web 应用程序能够在用户浏览器中对数据进行本地的存储。 localStorage(永久存储) 永久的存储在本地,除非手动销毁 -
07.10 17:23:58
 发表了文章
2023-07-10 17:23:58
发表了文章
2023-07-10 17:23:58
js实现登录注册功能
话不多说,上代码。 登录功能 -
07.10 17:23:03
 发表了文章
2023-07-10 17:23:03
发表了文章
2023-07-10 17:23:03
http状态码
一、什么是状态码? HTTP状态码(HTTP Status Code)是用以表示网页服务器HTTP响应状态的3位数字代码。它由 RFC2616 规范定义的 ,并得到RFC 2518、RFC 2817、RFC 2295、RFC 2774、RFC 4918等规范扩展。 -
07.10 17:21:34
 发表了文章
2023-07-10 17:21:34
发表了文章
2023-07-10 17:21:34
Vue-axios的使用
前言:页面上那些数据,绝大部分都不是静态的数据,而是通过调用后台接口把数据渲染到页面上的效果。ajax可以帮助我们更好的去实现这一点,下面是详解在vue中如何使用它。 vue本身它是不支持直接发送ajax请求的,需要用到axios(一个基于promise的HTTP库,可以用在浏览器和node.js中)这是Axios文档的介绍,详细可查看:使用说明 · Axios 中文说明 · 看云 -
07.10 17:18:34
 发表了文章
2023-07-10 17:18:34
发表了文章
2023-07-10 17:18:34
Vue-computed用法
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护,所以,对于复杂逻辑,vue 提倡使用计算属性。需要特别说明:计算属性的 getter 函数是没有副作用 (side effect) 的,这使它更易于测试和理解 — from Vue计算属性。 我们先看下 computed 和 methods 有何区别? -
07.10 17:16:10
 发表了文章
2023-07-10 17:16:10
发表了文章
2023-07-10 17:16:10
写博客的好处
写博客,其实是一件费力费时的事情,现实中没有多少人能长期坚持下来。我自己也是断断续续地写,也没有写坚持下来。在实践的过程中,我本身却是收益良多。我养成了记录的习惯,记录确实提高我的工作效率。 -
07.10 17:15:12
 发表了文章
2023-07-10 17:15:12
发表了文章
2023-07-10 17:15:12
vue父子组件传值 $emit和props
父子组件传值可以通过 $emit和props , eventbus, vuex等 子组件向父组件传值 子组件向父组件传值利用的是 $emit 假设我们的父组件为: -
07.10 17:12:04
 发表了文章
2023-07-10 17:12:04
发表了文章
2023-07-10 17:12:04
解决npm ERR! Cannot read properties of null (reading ‘pickAlgorithm‘)报错问题
在vue项目中,使用npm i 命令安装node modules时,出现报错。 -
07.10 17:10:57
 发表了文章
2023-07-10 17:10:57
发表了文章
2023-07-10 17:10:57
v-if 指令
1.v-if指令的作用是:根据表达式的真假切换元素的显示状态 2.本质是通过操纵dom元素来切换显示状态 3.表达式的值为true,元素存在于dom树中,为false,从dom树中移除 4.频繁的切换使用v-show,反之使用v-if,前者的切换消耗小 -
07.10 17:10:10
 发表了文章
2023-07-10 17:10:10
发表了文章
2023-07-10 17:10:10
v-for的四种方法
v-for的四种使用方法分别是: 1.使用v-for循环一个简单的数组 2.使用v-for循环一个复杂的数组 3.使用v-for循环对象 4.v-for循环一个迭代的数字 -
07.10 17:08:50
 发表了文章
2023-07-10 17:08:50
发表了文章
2023-07-10 17:08:50
vue指令v-show
1、判断谋个元素是否显示或隐藏 -
07.10 17:07:46
 发表了文章
2023-07-10 17:07:46
发表了文章
2023-07-10 17:07:46
vue生命周期
一.什么是生命周期: vue每个组件都是独立的,每个组件都有一个属于它的生命周期,从一个组件创建、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期。 -
07.10 17:05:32
 发表了文章
2023-07-10 17:05:32
发表了文章
2023-07-10 17:05:32
Vue数据绑定
Vue中有两种数据绑定的方式: 1.单向绑定(v-bind):数据只能从data流向页面。 2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。 双向绑定一般都应用在表单类元素上(如:input,select等)。 -
07.10 17:04:42
 发表了文章
2023-07-10 17:04:42
发表了文章
2023-07-10 17:04:42
Vue中key的原理
react,vue中的key有什么作用(key的内部原理) 1.虚拟DOM中key的作用: key是虚拟DOM对象的标识,当状态中的数据发生变化时,Vue会根据[新数据]生成[新的虚拟DOM],随后Vue进行[新虚拟DOM]的差异比较。 -
07.10 17:03:46
 发表了文章
2023-07-10 17:03:46
发表了文章
2023-07-10 17:03:46
Vue模板语法
Vue模板语法有2类: 1.差值语法: 功能:用于解析标签体内容。 -
07.10 17:02:42
 发表了文章
2023-07-10 17:02:42
发表了文章
2023-07-10 17:02:42
Vue是什么,它的特点是什么。
Vue是什么: 一套用于构建用户界面的渐进式JavaScript框架。 构建用户界面:通过你的数据来构建界面。 渐进式:Vue可以自底向上逐层的应用。 简单应用:只需一个轻量小巧的核心库。 复杂应用:可以引入各式各样的Vue插件。 -
07.10 17:01:43
 发表了文章
2023-07-10 17:01:43
发表了文章
2023-07-10 17:01:43
js倒计时功能
今天使用js做一个倒计时的功能。 上代码: -
07.10 17:00:54
 发表了文章
2023-07-10 17:00:54
发表了文章
2023-07-10 17:00:54
js表单全选和取消全选
这是一个全选和取消全选的功能,最上边的是全选框,下边的是单选框。 1. 全选框选中,下边的所有单选框也都选中,全选框取消选中,下边的单选全不选中。如果全选选中情况下,下边的取消选中一个,哪上边的全选框就不选中。 2. 第二就是下边的单选框一个一个选中,等到下边的单选框全部选中后,上边的全选框选中。同样取消一个单选,全选就不选中。 -
07.10 17:00:00
 发表了文章
2023-07-10 17:00:00
发表了文章
2023-07-10 17:00:00
js节点操作
获取元素通常使用的两种方式: 1.利用DOM提供的方法获取元素 document.getElementByid() document.getElementsByTagName() document.querySelector() 等 逻辑性不强,繁琐。 2.利用节点层级关系获取元素 利用父子兄弟节点关系获取元素 -
07.10 16:56:12
 发表了文章
2023-07-10 16:56:12
发表了文章
2023-07-10 16:56:12
倒计时功能制作
今天制作一个商城项目距离抢购还剩多长时间的一个小功能 首先要知道这个倒计时是不断的变化的,所以需要用到定时器来自动变化(setInterval),有三个标签存放时分秒,再利用innerHTML将计算出来的时间放入三个标签内,第一次执行也是间隔毫秒数,因此刷新页面会有空白,我们最好采取封装函数的方式,这样可以先调用一次这个函数,防止刚开始刷新页面有空白问题。 -
07.10 16:55:12
 发表了文章
2023-07-10 16:55:12
发表了文章
2023-07-10 16:55:12
js鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。 -
07.10 16:54:13
 发表了文章
2023-07-10 16:54:13
发表了文章
2023-07-10 16:54:13
js拖拽效果
这个功能实现的效果就是: 鼠标点击div并且不松开鼠标就可以实现拖拽的效果,松开鼠标后鼠标再移动,div不会再跟着移动。 我们需要用到的是鼠标按下 mousedown , 鼠标移动 mousemove , 鼠标松开 mouseup 拖拽过程中,鼠标移动过程中,获得最新的值赋值给div的left和top值,这样div就可以跟着鼠标走了。 -
07.10 16:53:19
 发表了文章
2023-07-10 16:53:19
发表了文章
2023-07-10 16:53:19
禁止鼠标右键和鼠标选中
1.禁止鼠标右键菜单 contextmenu 主要控制应该什么时候显示上下文菜单,主要用于取消默认的上下文菜单。 -
07.10 16:52:26
 发表了文章
2023-07-10 16:52:26
发表了文章
2023-07-10 16:52:26
事件对象(event)
1.event 就是一个事件对象,写到侦听函数的小括号里,当作形参来看。 2.事件对象只有有了事件才会存在,它是系统给我们自动创建的,不需要我们传递参数。 3.事件对象是我们事件的一系列跟事件相关的数据的集合。比如鼠标点击事件里面就包含了鼠标的相关信息,如鼠标的坐标,如果是键盘事件里面就包含的是键盘事件的信息,如判断用户按下哪个按键。 -
07.10 16:50:18
 发表了文章
2023-07-10 16:50:18
发表了文章
2023-07-10 16:50:18
return的作用
js中的函数只是实现某种功能,最终的结果需要返回给函数的调用者 函数名( ) 通过return实现的。 只要函数遇到return 就把后面的结果,返回给函数的调用者。 函数名 ( ) = return 后面的结果。
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
10个你不知道的JavaScript技巧,让你的代码更加优雅!
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
【js】鼠标禁止右键禁止打开控制台及键盘禁用
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
【uni-app】使用uni-app实现简单的登录注册功能
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
【Vue】Element Plus和Element UI中插槽使用
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
【uni-app】使用外部组件不显示报错组件未找到解决方案
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
uni-app本地存储
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
【uni-app】errMsg : navigateTo:fail can not navigateTo a tabbar page报错解决方案
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
ES5新增方法(一)
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
ES6-变量的解构赋值
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
js实现获取验证短信倒计时功能
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
Vue通过接口获取对象reactive
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
Vue中的防抖与节流
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
vue使用element-plus中的按钮禁用
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
使用js进行数组对象去重
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
vue3中使用router路由实现跳转传参
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
文件上传限制以及element 和 element accept上传使用
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
使用Css实现坐标点位效果
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
使用vue和element组件实现语音的上传和播放功能
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
JavaScript 中检查对象是否为空
-
 发表了文章
2023-07-11
发表了文章
2023-07-11
Chrome浏览器控制台Unchecked runtime.lastError: The message port closed before a response was received.解决
滑动查看更多

-
 回答了问题
2024-03-16
回答了问题
2024-03-16
你使用过代码生成工具吗?
通义灵码还是挺不错的代码生成工具,使用了这款工具后大大的提升了开发效率,节省了大量的时间。赞19 踩0 评论0 -
 回答了问题
2024-03-16
回答了问题
2024-03-16
开发者,你在云上建设过怎样的世界?
我最感兴趣的场景是“用AI实现涂鸦变大作”。因为这个场景结合了人工智能技术和艺术创作,具有创新性和趣味性。通过使用AI技术,可以将简单的涂鸦或草图转化为艺术作品,这种技术的应用范围非常广泛,可以用于创意艺术、设计等领域。赞6 踩0 评论0
滑动查看更多

暂无更多信息



