zhaojiaxing123
已加入开发者社区804天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
我关注的人
技术能力
兴趣领域
擅长领域
技术认证
暂时未有相关云产品技术能力~
暂无个人介绍
暂无精选文章
暂无更多信息
2023年08月
-
08.26 15:00:05
 发表了文章
2023-08-26 15:00:05
发表了文章
2023-08-26 15:00:05
从浏览器地址栏输入url到显示页面的步骤?
1.浏览器根据请求的 URL 交给 DNS 进行域名解析,找到真实 IP 地址,向服务器发起请求 2.服务器交给后台处理完成后返回数据,浏览器接收文件(HTML、CSS、JS、images等); 3.浏览器对加载到的资源(HTML、CSS、JS、images等)进行语法解析,建立相应的内部数据结构(如HTML的DOM); 4.载入解析到的资源文件,渲染页面,完成。 -
08.26 14:56:05
 发表了文章
2023-08-26 14:56:05
发表了文章
2023-08-26 14:56:05
git拉取分支的方法?
1.在工作空间下,右键,选择Git Bash 进入到里面 -
08.26 14:46:31
 发表了文章
2023-08-26 14:46:31
发表了文章
2023-08-26 14:46:31
css中resize属性实现一个div的拉伸效果
通过右下角图标进行拉伸 -
08.26 14:40:09
 发表了文章
2023-08-26 14:40:09
发表了文章
2023-08-26 14:40:09
面试题大全
前端面试题大全(更新中…) -
08.26 14:33:52
 发表了文章
2023-08-26 14:33:52
发表了文章
2023-08-26 14:33:52
JavaScript判断数据类型有几种方法,以及区别
typeof是个操作符,可以判断基本数据类型(返回的结果只能是number,string,boolean,null,symbol,function,object) 对于引用值来说,除了function返回function类型,其他都返回object类型 -
08.26 14:29:20
 发表了文章
2023-08-26 14:29:20
发表了文章
2023-08-26 14:29:20
说说react 中jsx语法糖的本质?
React 使用 JSX 来替代常规的JavaScript。 JSX 是按照 XML 语法规范 的 JavaScript 语法扩展。 JSX 语法的本质:并不是直接把 JSX 渲染到页面上,而是内部先转换成了 createElement 形式,再渲染的。 -
08.26 14:24:46
 发表了文章
2023-08-26 14:24:46
发表了文章
2023-08-26 14:24:46
说说package.json中版本号的规则?
基本格式 主号.次号.修补号 -
08.26 14:19:22
 发表了文章
2023-08-26 14:19:22
发表了文章
2023-08-26 14:19:22
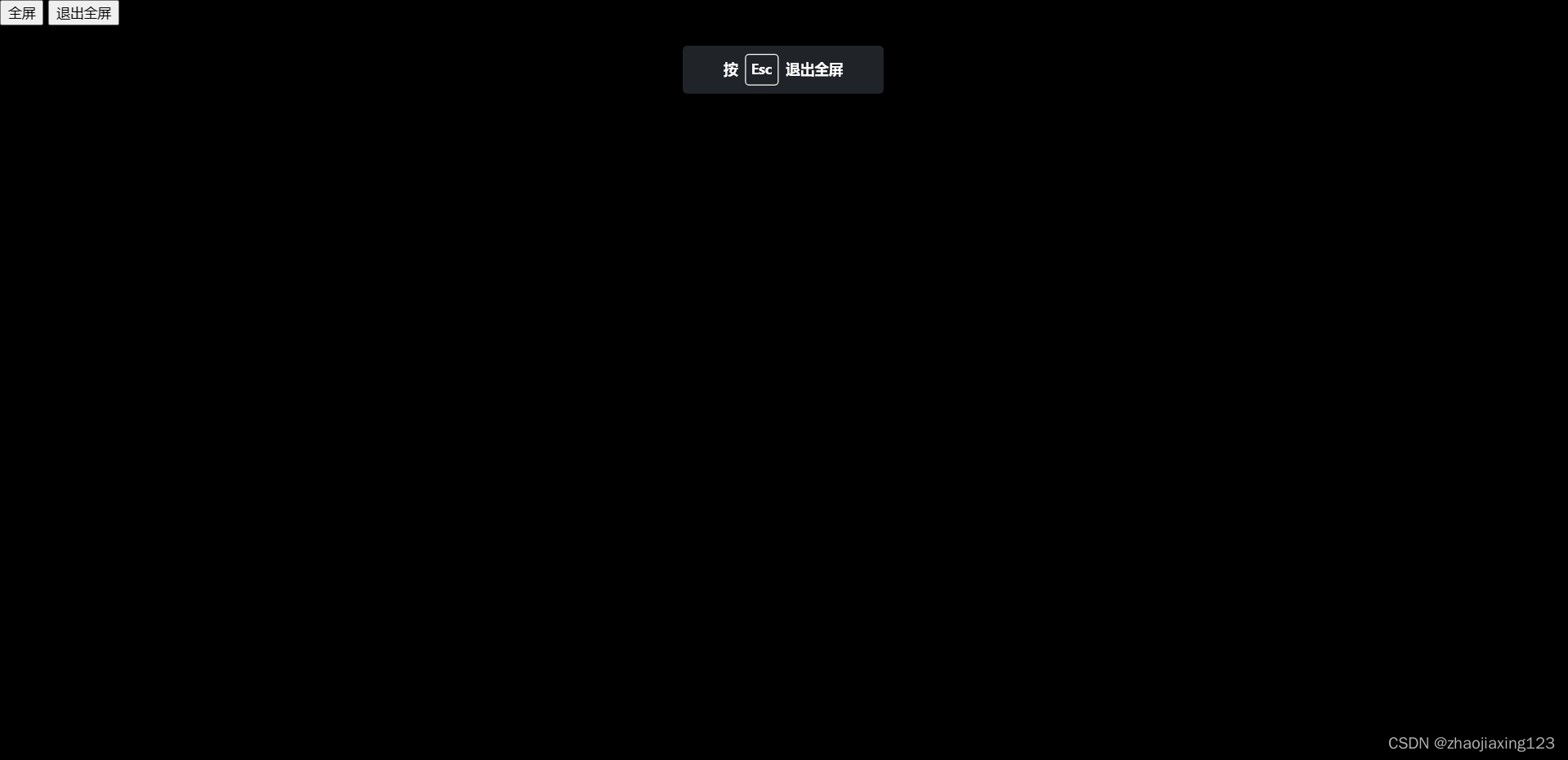
如何实现全屏和退出全屏的效果?
代码实现
-
08.26 14:16:19
 发表了文章
2023-08-26 14:16:19
发表了文章
2023-08-26 14:16:19
React中如何实现组件间的通信?
React 中使⽤ Context 实现祖代组件向后代组件跨层级传值。 -
08.26 14:07:29
 发表了文章
2023-08-26 14:07:29
发表了文章
2023-08-26 14:07:29
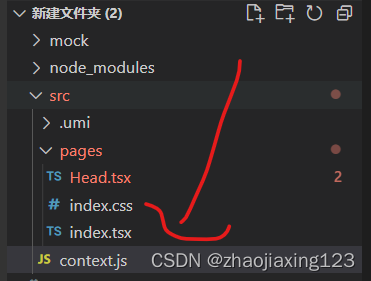
React的context传值方法介绍
1.在src在创建一个context.js文件
-
08.26 14:01:34
 发表了文章
2023-08-26 14:01:34
发表了文章
2023-08-26 14:01:34
简述下 React 的生命周期?每个生命周期都做了什么?
react的生命周期,是react组件从挂载到更新再到卸载的这样一个过程,函数组件是没有生命周期这样的一个概念的,它本身就只是一个函数,只有类组件才存在生命周期这样一个概念 -
08.26 13:57:05
 发表了文章
2023-08-26 13:57:05
发表了文章
2023-08-26 13:57:05
说说对受控组件和非受控组件的理解,以及应用场景?
受控组件,简单来讲,就是受我们控制的组件,组件的状态全程响应外部数据
-
08.25 18:04:08
 发表了文章
2023-08-25 18:04:08
发表了文章
2023-08-25 18:04:08
什么是高阶组件?及高阶组件的使用和应用场景?
高阶组件(HOC)是 React 中用于重用组件逻辑的高级技术。 -
08.25 17:59:07
 发表了文章
2023-08-25 17:59:07
发表了文章
2023-08-25 17:59:07
如何创建一个 react 项目及如何运行?
要求:Node>=8.10 并且 npm>=5.6 建议:Node>=10.14.2,否则会报错:error babel-jest@26.6.3: The engine “node” is incompatible with this module. Expected version “>= 10.14.2”. Got “10.13.0” -
08.25 17:53:15
 发表了文章
2023-08-25 17:53:15
发表了文章
2023-08-25 17:53:15
React中的类组件和函数组件之间有什么区别?
相同点 1、组件名首字母必须大写 2、返回的组件只能有一个根元素 3、都不能修改props -
08.25 17:49:45
 发表了文章
2023-08-25 17:49:45
发表了文章
2023-08-25 17:49:45
什么是虚拟DOM?
虚拟dom是当前前端最流行的两个框架(vue和react)都用到的一种技术,都说他能帮助vue和react提升渲染性能,提升用户体验 -
08.25 17:45:39
 发表了文章
2023-08-25 17:45:39
发表了文章
2023-08-25 17:45:39
ES6中新增的Set、Map两种数据结构怎么理解以及操作方法
Set是一种叫做集合的数据结构,Map是一种叫做字典的数据结构 -
08.25 17:36:26
 发表了文章
2023-08-25 17:36:26
发表了文章
2023-08-25 17:36:26
ES6中函数新增了哪些扩展?
ES6允许为函数的参数设置默认值 -
08.25 17:28:11
 发表了文章
2023-08-25 17:28:11
发表了文章
2023-08-25 17:28:11
ES6中对象新增了哪些扩展?
ES6中,当对象键名与对应值名相等的时候,可以进行简写 -
08.25 17:21:27
 发表了文章
2023-08-25 17:21:27
发表了文章
2023-08-25 17:21:27
ES6中数组新增了哪些扩展?
ES6通过扩展元素符…,好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列 -
08.25 17:07:57
 发表了文章
2023-08-25 17:07:57
发表了文章
2023-08-25 17:07:57
var、let、const之间有什么区别?(详细版)
1.在ES5中,顶层对象的属性和全局变量是等价的,用var声明的变量既是全局变量,也是顶层变量 -
08.25 16:58:57
 发表了文章
2023-08-25 16:58:57
发表了文章
2023-08-25 16:58:57
如何利用Webpack来优化前端性能的?
用webpack优化前端性能是指优化webpack的输出结果,让打包的最终结果在浏览器运行快速高效。 -
08.25 16:56:02
 发表了文章
2023-08-25 16:56:02
发表了文章
2023-08-25 16:56:02
什么是javascript内存泄漏?以及解决方法
内存泄漏(Memory leak)是在计算机科学中,由于疏忽或错误造成程序未能释放已经不再使用的内存。内存泄漏并非指内存在物理上的消失,而是应用程序分配某段内存后,由于设计错误,导致在释放该段内存之前就失去了对该段内存的控制,从而造成了内存的浪费。 简单理解:无用的内存还在占用,得不到释放和归还,比较严重的时候,无用的内存还会增加,从而导致整个系统卡顿,甚至崩溃 -
08.25 16:50:20
 发表了文章
2023-08-25 16:50:20
发表了文章
2023-08-25 16:50:20
怎么用CSS实现三角形?
一.新建一个index.html和index.css文件 -
08.25 16:42:47
 发表了文章
2023-08-25 16:42:47
发表了文章
2023-08-25 16:42:47
说说你对JavaScript模块化方案的理解和 CommonJS、AMD、CMD、ES6 Module 分别是什么?
模块化是指将一个复杂问题,自顶向下逐层把系统划分为若干模块的过程。对于整个系统来说,这些模块可组合,分解和更换的单元。对于编程领域的模块化就是遵守固定的原则,将一个大文件拆分成多个独立且相互依赖的小模块。简单理解模块化就是在一个js文件中能够引入另一个js文件 -
08.25 16:36:25
 发表了文章
2023-08-25 16:36:25
发表了文章
2023-08-25 16:36:25
js的nodemailer模块实现发送邮箱的功能
1.先创建一个js文件 -
08.25 16:32:42
 发表了文章
2023-08-25 16:32:42
发表了文章
2023-08-25 16:32:42
CSS如何提高页面性能?
每一个网页都离不开css,但是很多人又认为,css主要是用来完成页面布局的,像一些细节或者优化,就不需要怎么考虑,实际上这种想法是不正确的 -
08.25 16:26:13
 发表了文章
2023-08-25 16:26:13
发表了文章
2023-08-25 16:26:13
bind、call、apply 三者之间区别?如何实现一个bind?
call、apply、bind作用是改变函数执行时的上下文,简而言之就是改变函数运行时的this指向 -
08.25 16:21:13
 发表了文章
2023-08-25 16:21:13
发表了文章
2023-08-25 16:21:13
font-size 设置字体不生效解决方案(小于12px)
字体不变小的原因? 使用 font-size 设置小于 12px 的字体时,发现并不生效(字体不会再缩小了)。 原因是 Chrome 以及 Chromium 内核的浏览器在中文语言下最小字体只能是 12px,大部分浏览器都是如此,所以小于12px字体不会在变小,而是保持12px的大小 -
08.25 16:17:44
 发表了文章
2023-08-25 16:17:44
发表了文章
2023-08-25 16:17:44
Vuex的教学
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。 -
08.25 16:09:58
 发表了文章
2023-08-25 16:09:58
发表了文章
2023-08-25 16:09:58
Vue的非父子组件之间传值
全局事件总线 一种组件间通信的方式,适用于任意组件间通信 -
08.25 16:02:11
 发表了文章
2023-08-25 16:02:11
发表了文章
2023-08-25 16:02:11
Vue中父子组件传值
先在⽗组件中给⼦组件的⾃定义属性绑定⼀个⽗组件的变量 -
08.25 15:53:36
 发表了文章
2023-08-25 15:53:36
发表了文章
2023-08-25 15:53:36
Django的多对多实现删除和修改
python manage.py makemigrations 应用名 python manage.py migrate 应用名 这两个命名是生成迁移文件和迁移数据库 -
08.25 15:50:01
 发表了文章
2023-08-25 15:50:01
发表了文章
2023-08-25 15:50:01
Django的多对多实现添加
python manage.py makemigrations 应用名 python manage.py migrate 应用名 这两个命名是生成迁移文件和迁移数据库 -
08.25 15:46:49
 发表了文章
2023-08-25 15:46:49
发表了文章
2023-08-25 15:46:49
Django的多对多如何获取到数据并实现搜索分页
python manage.py makemigrations 应用名 python manage.py migrate 应用名 这两个命名是生成迁移文件和迁移数据库 -
08.25 15:43:32
 发表了文章
2023-08-25 15:43:32
发表了文章
2023-08-25 15:43:32
Vue的插槽
插槽的概念 : 1. 作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。 2. 作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。 -
08.25 15:38:03
 发表了文章
2023-08-25 15:38:03
发表了文章
2023-08-25 15:38:03
js中的reduce的用法
reduce的介绍 1.reduce和迭代方法(map、fliter、forEach)一样,会遍历数组;reduce()方法会遍历数组中的每一个元素,每遍历一次就会执行一次回调函数。当遍历完之后会将最后的结果返回出去。 2.reduce( )方法有两个参数,第一个参数是累加函数,第二个是函数的previousValue的初始值。 -
08.25 15:34:46
 发表了文章
2023-08-25 15:34:46
发表了文章
2023-08-25 15:34:46
Vue的安装
如果直接用script标签引入,Vue会被注册为一个全局变量。 直接引入分为 1.开发版本 2.生产版本 -
08.25 15:29:46
 发表了文章
2023-08-25 15:29:46
发表了文章
2023-08-25 15:29:46
js中的日期和时间
时间戳,是计算机里存储和表示时间的基本方式。 以1970年1月1日0时0分0秒作为基准 计算当前时刻与这个基准时刻的秒数/毫秒/微妙之差 得到的这个数字就叫做时间差。 -
08.25 15:25:24
 发表了文章
2023-08-25 15:25:24
发表了文章
2023-08-25 15:25:24
javaScript的基本语法结构
javascript区分大小写。这就意味着他的关键字,变量,函数名和其他标识符必须始终保持一致的大小写格式
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
Promise.all和Promise.race的区别和使用
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
谈谈你对promise的理解?
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
<script> 标签上的 defer 和 async 属性是什么?
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
冒泡排序的原理
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
IntersectionObserver的使用
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
vmin 和 vmax的区别
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
响应式布局的五种方法
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
如何使用js函数封装一个深拷贝?
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
vue2和vue3proxy反向代理的区别
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
css如何实现快速居中?
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
http和https的区别?
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
v-show和v-if指令的共同点和不同点?
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
$router和$route的区别?
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
vue3中ref和reactive的区别?
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
v-on可以监听多个方法吗?
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
vuex有哪几种属性?
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
vue3如何实现路由动画?
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
Vue3引入element-ui报错:Uncaught TypeError: Cannot read property ‘prototype‘ of undefined
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
vue2中v-drag如何实现拖拽(移动端)
-
 发表了文章
2023-08-26
发表了文章
2023-08-26
使用原生js实现一个弹幕效果
滑动查看更多

暂无更多信息
暂无更多信息



