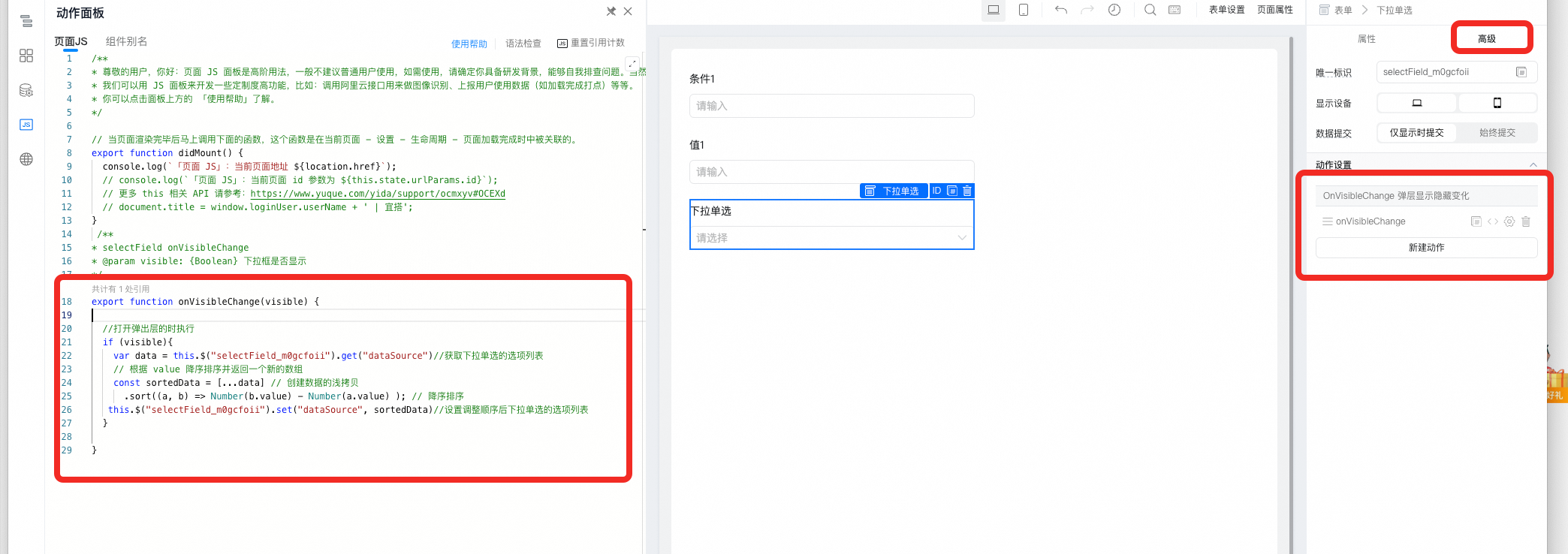
可以在下拉单选弹出层事件里JS处理数据排序后再给下拉单选 赋值选项列表

降序代码:
if (visible){
var data = this.$("需替换成下拉单选的唯一标识").get("dataSource")
const sortedData = [...data]
.sort((a, b) => Number(b.value) - Number(a.value));
this.$("需替换成下拉单选的唯一标识").set("dataSource", sortedData)
}
升序代码:
if (visible){
var data = this.$("需替换成下拉单选的唯一标识").get("dataSource")
const sortedData = [...data]
.sort((a, b) => Number(a.value) - Number(b.value));
this.$("需替换成下拉单选的唯一标识").set("dataSource", sortedData)
}
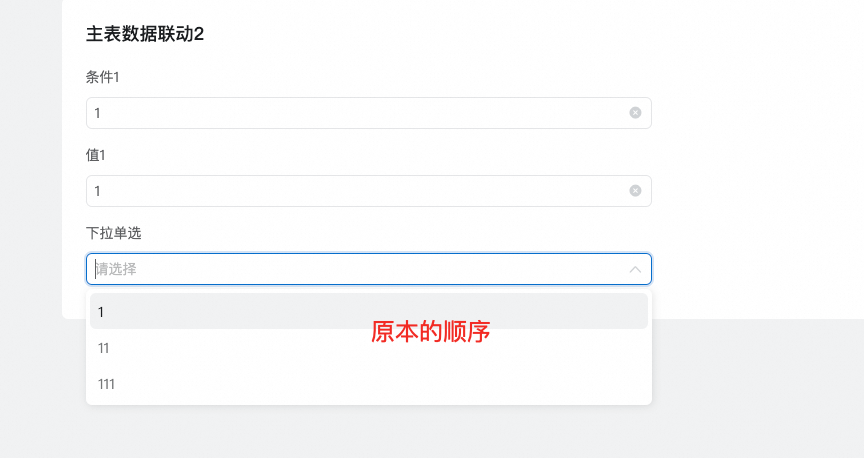
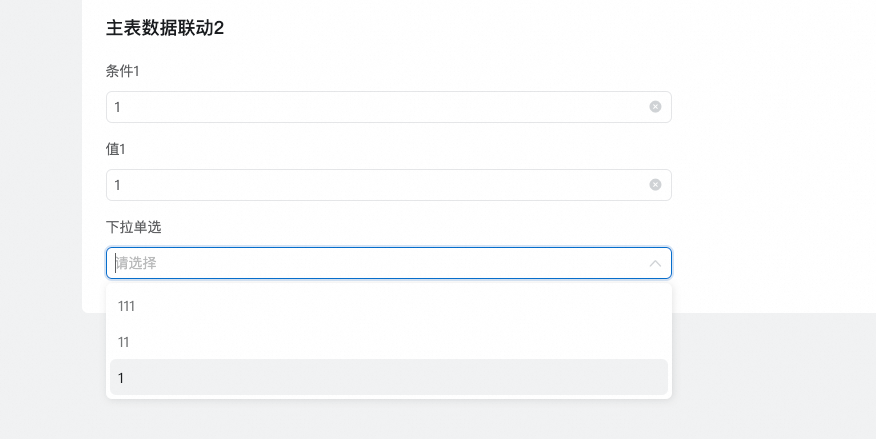
效果: