
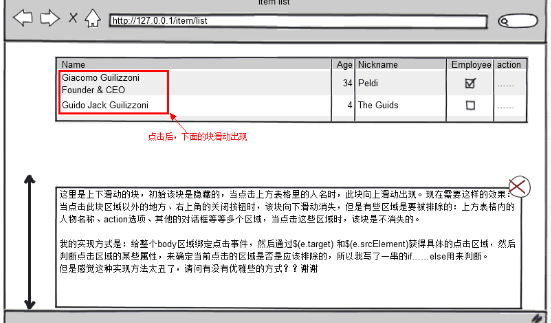
遇到的问题下图中有详细的描述:点击滑动块以外的区域,滑动块消失,但是需要排除一些特殊区域(表格中的名字,其他对话框等等),我现在采用的是判断点击区域是不是属于这些特殊区域。但是这样的区域很多,以后可能还要增加,这样就导致我用了一堆的if...else来判断。
请问有没有其他的优雅的实现方式??感谢!
(下图使用的是原型工具:Balsamiq Mockups)
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
var clickedNode = $(e.target) || $(e.srcElement);
if (clickedNode.parents(".detail-wapper").length > 0){ //弹出块内部
}else if(clickedNode.attr("class") == "detail-wapper"){ //弹出块自己
}else if(clickedNode.hasClass("detail-link")){ // 上部的名字
}else if(clickedNode.attr('class') == "btn-console"){ // 某个按钮
}else if(clickedNode.parents(".workflow").length > 0){ // 其他弹出框
}else{
hideBlock();
}