
点击登录,跳转到登录页面后,登录成功后,自动跳转到起始页面,这时候登录按钮变成你的账户名,这要怎么做?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
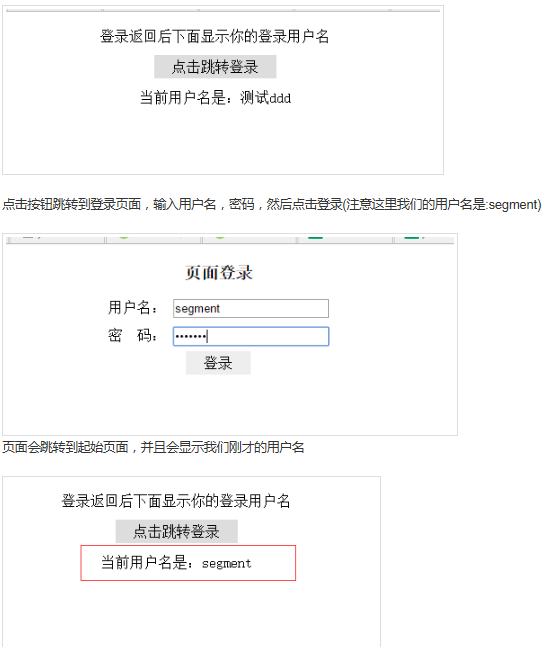
先介绍下登录过程,然后介绍代码如何做。
登录过程
下面这个页面是起始页面,因为我已经测试过了,所以这里会显示我的用户名
起始页面设计--goTo-demo.html
主要代码如下:
<body>
<div>
<p>登录返回后下面显示你的登录用户名</p>
<p><botton onclick="login()">点击跳转登录</botton></p>
<p>当前用户名是:<span id="username"></span></p>
</div>
</body>
<script type="text/javascript">
var username = document.getElementById("username");
window.onload = function(){
if(localStorage.username.length>1){
username.innerHTML = localStorage.username; //给标签加用户名
}
}
function login(){
// 构造返回链接
var returnUrl = "returnUrl=goTo-demo.html";
var Url = "goToLogin-demo.html" + "?" + returnUrl;
location.href = Url;
}
</script>
登录页面设计--goToLogin-demo.html
主要代码如下:
<body>
<h3>页面登录</h3>
<div>
<span>用户名:</span>
<input type="text" id="username">
</div>
<div>
<span>密 码:</span>
<input type="password" id="password">
</div>
<botton onclick="login()">登录</botton>
</body>
<script type="text/javascript">
function login(){
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
// 用户名和密码都不为空
if(username&&password){
localStorage.username = username;
var url = location.search.split("=")[1];
location.href = url; //从地址栏获取返回地址,实现跳转
}
}
</script>