
要求:
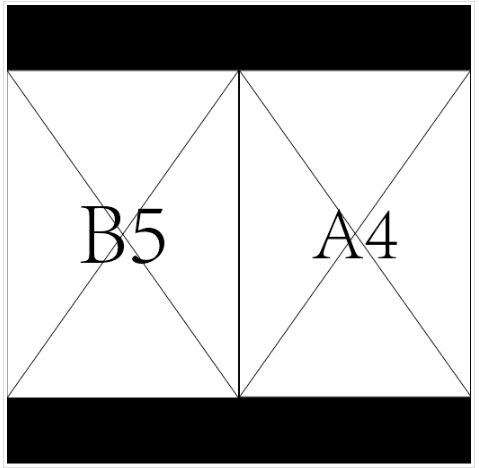
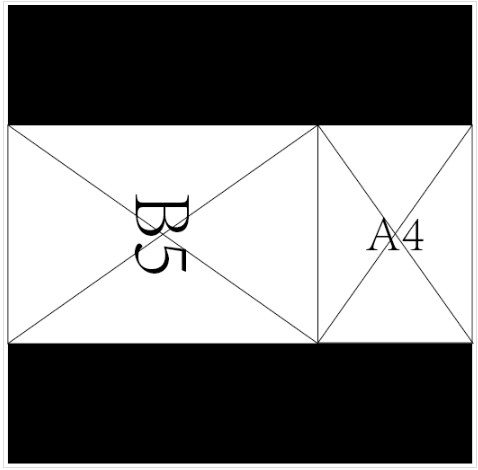
•两个图片并排显示
•不论两张图片尺寸差距,它们的高度按比例缩放到一致
•两张图片的总宽度与容器一致
•容器可自由缩放,容器高度可允许低于图片的高度(容器的高度不对布局产生影响)


*示例中的A4、B5只表示图片的长宽比。
只用css布局(不使用js计算),可以做到吗?
我查阅了flex和-webkit-box两种布局,貌似都没有关于比例缩放的控制?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。