
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="GBK"/>
<title></title>
<style>
body, ul, li, div {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
#center {
margin: 20px auto;
width: 600px;
height: 600px;
}
#nav {
float: left;
width: 100px;
height: 600px;
}
#nav li {
width: 100px;
font-size: 24px;
line-height: 100px;
border:1px solid black;
}
#center div {
position: relative;
right:0;
width: 500px;
height: 500px;
text-align:center;
font-size: 30px;
line-height: 500px;
}
#d1 {
top: 0;
background: #ff0000;
}
#d2 {
top: 500px;
display:none;
background: #0000ff;
}
#d3 {
top: 500px;
display:none;
background: #00ffff;
}
#d4 {
top: 500px;
display:none;
background: #00ff00;
}
</style>
</head>
<body>
<div id="center">
<ul id="nav">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<div id="d1">div1</div>
<div id="d2">div2</div>
<div id="d3">div3</div>
<div id="d4">div4</div>
</div>
<script></script>
</body>
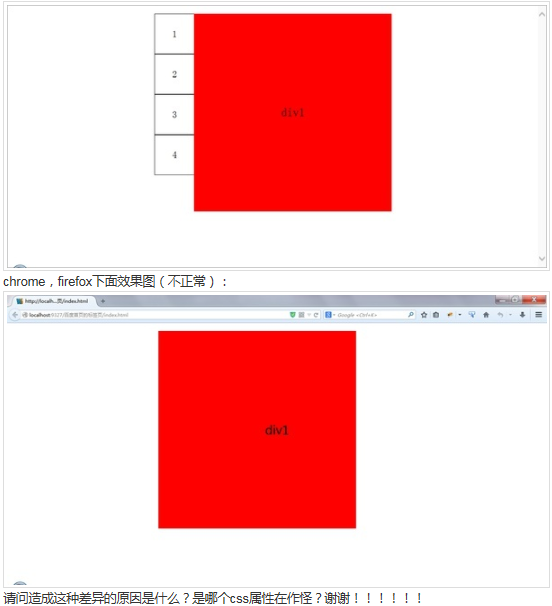
</html>IE7下效果图(正常):
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。