

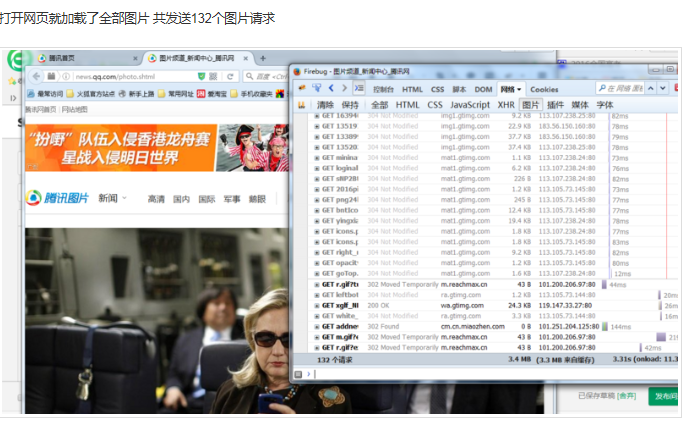
很多用户可视区以下的图片都被加载了。 为什么不采用滚动条可视区延时加载的方式来优化呢?
按腾讯的实力这个很简单的操作应该没问题呀~请问为什么没有采用呢~
是不是利用滚动条 延时加载图片这个方式有什么很严重的缺点??
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
任何技术方案都有会有权衡的。
比如,除了延时加载之外,你还应该知道有“预加载”这个概念。
预加载可以提高用户体验。比如一个循环播放的banner幻灯片组件,如果你不使用预加载,可能用户点击“下一张”操作之后首先看到的是个白屏。这就糟糕了。
所以,对于包含大量图片、用户滚动操作频繁的页面,需要使用延时加载,以解决首屏显示的性能问题。比如pinterest,花瓣网
而对于新闻门户网站的新闻页面,用户滚动操作不那么频繁,就没有必要使用延时加载了。
1.可能是懒,这和腾讯的实力无关(懒得做,你能把她怎么办^^)
2.网站对SEO有依赖,延迟加载通常靠js操作,那么当搜索引擎爬页面时,拿到的内容里,图片的src都是空的