
1 表单容器resize时,里面的表单项怎么才不会被挤到下一行?
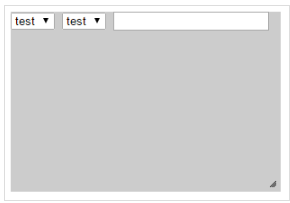
想达到的效果:当resize容器的时候,如果容器里宽度不够,显示滚动条,而不是表单项被挤下去
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>test</title>
<style>
.container {
width: 300px;
height: 200px;
background-color: #ccc;
}
</style>
<link rel="stylesheet" href="jquery-ui.min.css">
<script src="jquery-1.11.3.js"></script>
<script src="jquery-ui.min.js"></script>y>
<div class="container">
<form>
<select>
<option>test</option>
</select>
<select>
<option>test</option>
</select>
<input type="text">
</form>
</div>
<script>
$( ".container" ).resizable();
</script>
</body>
</html

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。