

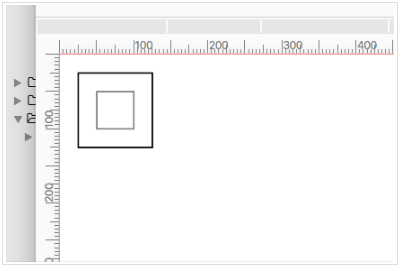
对小正方形进行2倍的放大,他的坐标也会被移动,怎样让它以本身的中心放大呢?向下面这样
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<canvas id="mycanvas" width="400" height="400" style="border: 1px solid #0E2D5F"></canvas>
<script>
var canvasDom=document.getElementById("mycanvas");
var ctx=canvasDom.getContext("2d");
var rectWidth=100;
var rectHeight=100;
function drawRect(centerX,centerY,scaleX,scaleY){
ctx.clearRect(0,0,canvasDom.width,canvasDom.height);
ctx.save();
ctx.translate(centerX,centerY);
ctx.scale(scaleX*2,scaleY*2);
ctx.fillStyle="#0E2D5F";
ctx.fillRect(-rectWidth/2,-rectWidth/2,rectWidth,rectHeight);
ctx.restore();
ctx.save();
ctx.translate(centerX,centerY);
ctx.scale(scaleX,scaleY);
ctx.fillStyle="#ffffff";
ctx.fillRect(-rectWidth/2,-rectWidth/2,rectWidth,rectHeight);
ctx.restore();
}
drawRect(canvasDom.width/2,canvasDom.height/2,1,1);
</script>
</body>
</html>