
<meta charset="utf-8"/>
<style type="text/css">
*{
padding:0;
margin:0;
}div.menu{
width:800px;
height:27px;
border:1px solid red;
}
li{
height:27px;
line-height:27px;
text-align:center;
font-size:15px;
display:inline-block;
list-style-type:none;
}
</style>
<body>
<div class="menu">
<ul>
<li>首页</li>
<li><img src="images/nav_line.jpg" /></li>
<li>学院概况</li>
<li><img src="images/nav_line.jpg" /></li>
<li>机构设置</li>
<li><img src="images/nav_line.jpg" /></li>
<li>院系设置</li>
<li><img src="images/nav_line.jpg" /></li>
<li>招生就业</li>
<li><img src="images/nav_line.jpg" /></li>
<li>学院概况</li>
<li><img src="images/nav_line.jpg" /></li>
<li>国际交流</li>
<li><img src="images/nav_line.jpg" /></li>
<li>专家名师</li>
<li><img src="images/nav_line.jpg" /></li>
<li>教学教研</li>
<li><img src="images/nav_line.jpg" /></li>
<li>师资建设</li>
</ul>
</div>
</body>
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
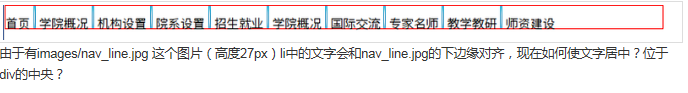
li加个属性vertical-align: middle;其他都不用改,即
li{
height:27px;
line-height:27px;
text-align:center;
font-size:15px;
display:inline-block;
list-style-type:none;
vertical-align: middle;
}