
我自己搞出来了 谢谢大家的帮助
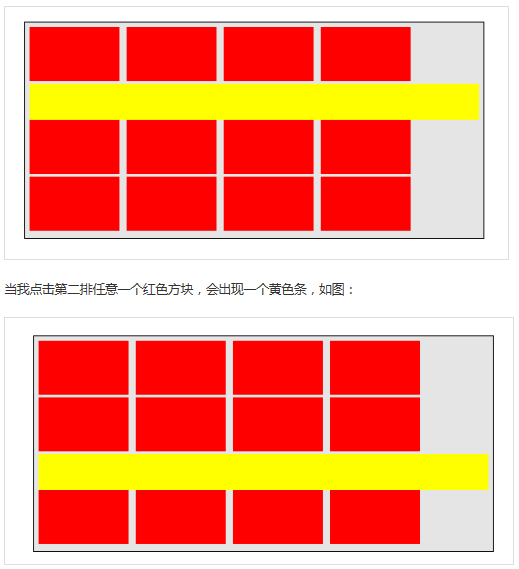
当我点击第一排任意一个红色方块,会出现一个黄色条,如图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
ul{ width: 500px; padding: 5px; background: #e5e5e5; border: 1px solid black; list-style: none; margin: 80px auto; }
li{ width: 100px; height: 60px; background: red; display: inline-block; }
div{ width: 500px; height: 40px; background: yellow; position: relative; left: 0; }
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li><div></div>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>本来我觉得挺简单的,但是一排红色方块有几个数目是不确定的,总的红色方块书也是不确定的,让我很为难。只能来求助
这是实习的时候,第一次接手的任务,单就卡壳了,好着急
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。