
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#footer { width: 100px; height: 100px; background: grey;}
</style>
</head>
<body>
<div id="footer">123</div>
</body>
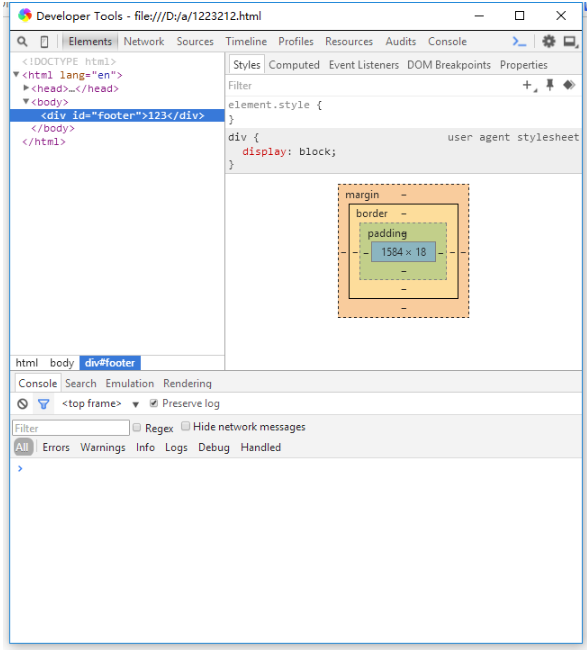
</html>为什么没有css样式呢?小弟实在看不出哪错了
话说大家平时调试错误的时候,除了用F12还怎么调试
,如何查看触发事件,click,hovers什么的.
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
经测试,格式化以下代码就好了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
footer {
width: 100px;
height: 100px;
background: grey;
}
</style>
</head>
<body>
<div id="footer">123</div>
</body>
</html>