
页面html结构:
<div class="J_Poster poster-main">
<div class="poster-btn poster-prev-btn"> </div>
<ul class="poster-list">
<li class="poster-item"><a href="#"><img src="img/3.jpg" width="100%"></a></li>
<li class="poster-item"><a href="#"><img src="img/4.jpg" width="100%"></a></li>
<li class="poster-item"><a href="#"><img src="img/5.jpg" width="100%"></a></li>
</ul>
<div class="poster-btn poster-next-btn"> </div>
</div>css:
.poster-main {
width: 800px;
height: 200px;
position: relative;
margin: 50px 50px;
}
.poster-main .poster-list {
width: 800px;
height: 270px;
}
.poster-main .poster-list .poster-item{
position: absolute;
left: 0;
top: 0
}
/*清除底部的5像素偏差 */
.poster-main a,.poster-main img {
display: block; //问题:为什么设置为block??
}
.poster-main .poster-btn {
width: 100px;
height: 270px;
position: absolute;
top: 0;
z-index: 10;
cursor: pointer;
opacity: 0.8;
filter: alpha(opacity=80);
}
.poster-main .poster-prev-btn {
left: 0;
background: url(../img/btn_l.png) no-repeat center center;
}
.poster-main .poster-next-btn {
right: 0;
background: url(../img/btn_r.png) no-repeat center center;
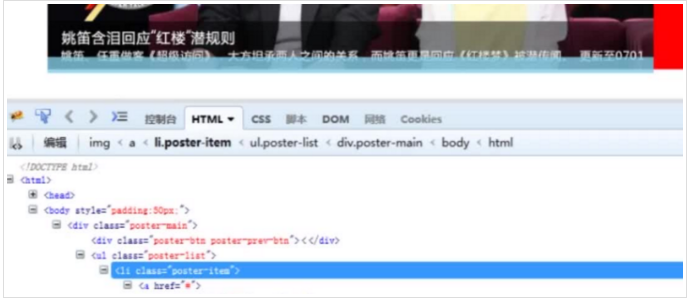
}问题截图:
在li和a之间生成的微小的像素差距,在li和a设置为block时,差距就消失了,请问下这是什么原因?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。