
要求结构是
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
...
</ul>

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
html
<div>
<ul>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
</ul>
</div>css
*{
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
div{
width: 500px;
}
ul{
margin: 0;
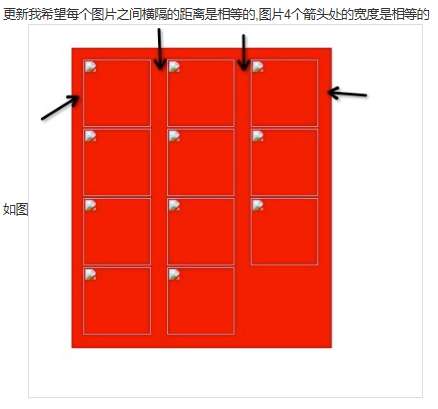
padding: 3%; // x
list-style: none;
background: yellow;
}
ul:after{
content: '';
display:block;
clear: both;
}
li{
padding:0 3.0927835051546393%; // x*100/(100-x); x值越大,误差越大。当x=3,宽度为500,误差在0.5px之内;
margin: 4px 0;
text-align: center;
font-size: 0;
float: left;
width: 33.3333%;
}
img{
background: red;
height: 100px;
width: 100%;
/* max-width: 100%; */
}如果用flex的话,应该很容易实现。