最近做项目中开始试着使用LESS 来写CSS ,用koala来实时编译。说几点体会吧。
比较方便的是可以声明一个公共的常量,但可以 @ red:#f00 这样来声明数值,也可以用.red{ color:#f00} 这样写一个公用class, 两者都可以引用。何种方式更好点现在还没有体会到。
1.嵌套式的结构 {{}} 写起来还可以但可读性确实一般。没体会到有什么优势。
2.在chrome调试面板里看到的是 style.css,如需调整都是直接显示style.css中对应的行数
,如果再回 style.less 中 调整,只能搜索 class类名,很不方便。
以上是比较体会深刻的几点,不知道各位有什么好的建议,因为刚使用一周,可能不太习惯还是我的用法有问题?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
新]
1,使用变量@red:#F00这种,修改大量CSS数据的时候LESS表现最好;而且还会修改到fade(@red,10%);这种规则;使用常规的批量替换,上面的是要一遍遍修改的;
其次,
.colors{
color:@white;.tmp(@color:@flat){background-color:@color;}
&.flat{.tmp(@flat);color:@grayd;}
&.red{.tmp(@red)}
&.redd{.tmp(@redd)}
}
这种方式编写大量皮肤的框架出来;更出色;只需要页面 div.colors.flat、div.colors.red就可以有多套皮肤了;
2,再chrome内调试最好koala生成map文件,chrome开启map调试;这样就可以在chrome调试器里的选择符直接看到规则在LESS文件的行数了;不过个人建议,书写less的时候,页面直接挂载less文件,使用less.js方式实现也页面的css渲染;毕竟少了一步生成的步骤;两种方式任选;PS:koala生成的map可能不是那么准;
3,LESS的嵌套,反正两方面说:一方面,less的嵌套可以减小html的类标签量,让html更小,更加结构化;另一方面,LESS嵌套减小的CSS的适用范围,可能需要书写更多的标签去适用不同的hTML结构;不过好在,有这种写法.red{.tmp(@red)};甚至还可以中途跳出嵌套;
div#slider{
span{
width:300px;
}
section.sunny & span{
width:200px;
}
}这种用法不知道算是bug还是逻辑坑...O(∩_∩)O~
最后一个PS:写LESS的时候注意考虑一下CSS的大小;LESS因为可以嵌套和引用,很容易LESS16K,生成的CSS却64K了;
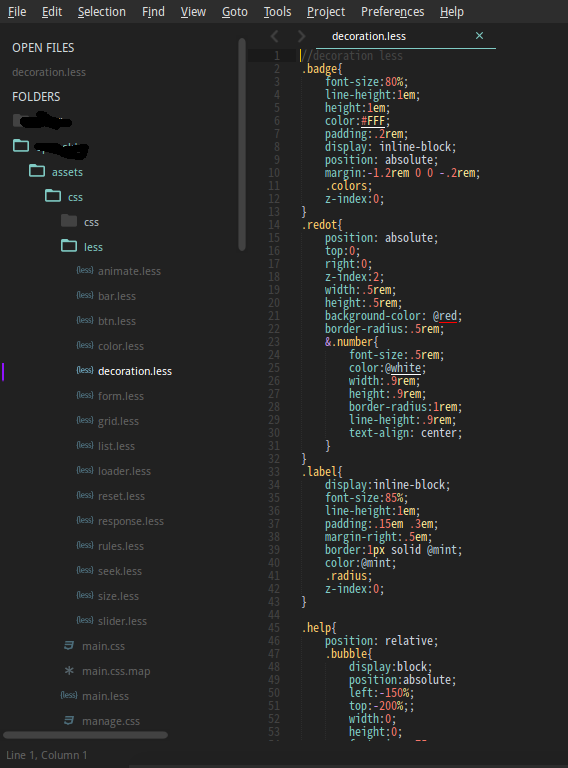
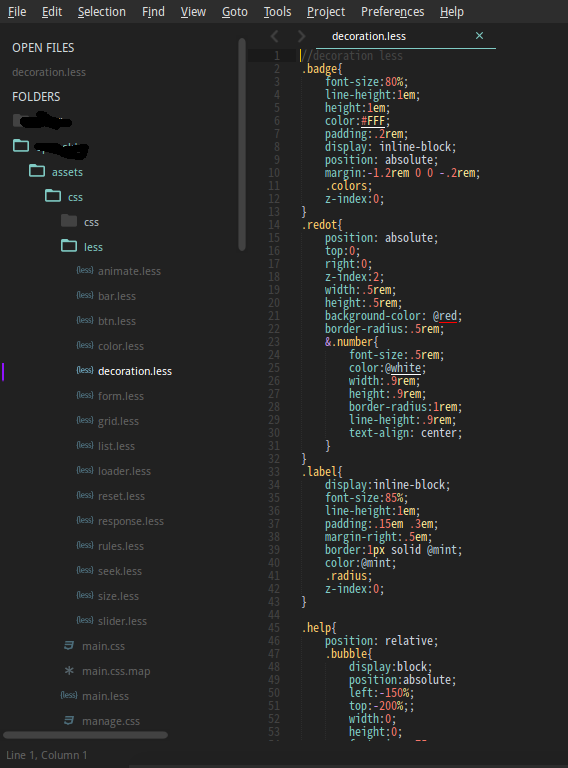
如图,表吧所有的样式堆到一个less,主LESS只链接小LESS,例如;
@charset "UTF-8";
@import "./less/color.less";
@import "./less/reset.less";
@import "./less/rules.less";
@import "./less/grid.less";
@import "./less/size.less";
@import "./less/animate.less";
@import "./less/btn.less";
@import "./less/bar.less";
@import "./less/loader.less";
@import "./less/slider.less";
@import "./less/list.less";
@import "./less/decoration.less";
@import "./less/form.less";
@import "./less/seek.less";
@import "./newyear.less";而小LESS,则只负责部分功能或部分区域,但是使用全局变量,比如字体大小啦、颜色啦,这样修改起来更快;如图: