
今天看一个网站的按钮效果不错就试着做了一下,可是怎么也不出效果,大家看下问题在哪里。
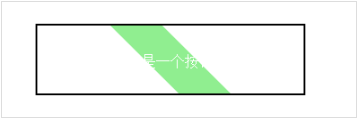
a标签没有添加overflow: hidden;效果是正常,以添加这个属性就出错了(背景不能完全覆盖),要点一下才正常,但是如果换成别的标签,即使点击也不会正常。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {margin: 0;padding: 0;box-sizing: border-box;}
a {width: 300px;height:80px;margin:100px auto;display:block;border: 2px solid #000000;color: #000000;text-align:center;line-height:80px;text-decoration: none;position:relative;overflow: hidden;}
a:before {content: '';position:absolute;}
a:after {content: '';background-color:lightgreen;width: 200%;height: 0%;position:absolute;top:50%;left:50%;transform: translateX(-50%) translateY(-50%) rotate(45deg);transition: all 0.4s;z-index:-1;}
a:hover {color:#ffffff;}
a:hover:after {height: 400%;transform: translateX(-50%) translateY(-50%) rotate(45deg);}
</style>
</head>
<body>
<div>
<a href="#">
这是一个按钮
</a>
</div>
</body>
</html>http://insights.thoughtworkers.org
就是这个页面上的按钮效果
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在火狐浏览器下看是没有问题的,但是在谷歌浏览器下需要把a:hover改成
a:hover{
color:#fff;
transition:all 0.4s;}
应该是bug吧....字体颜色瞬间的改变停止了过度效果
火狐就木问题