
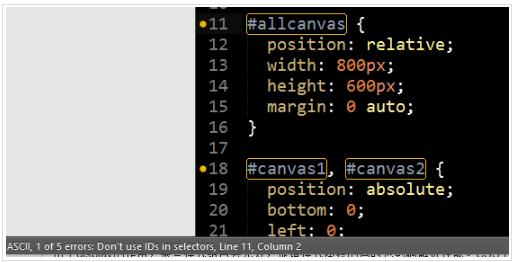
使用CSS Lint检测自己的css文件时,下面报出了:Don't use IDs in selectors
不明白这个建议是为什么?在css不建议使用ID选择器??
然后这篇文章中找到了关于css Lint的简介,里面有这段:
不在选择符中使用ID标识符 (Don’t use IDs in selectors)
主要考虑到样式重用性以及与页面的耦合性。
在知乎上也有人提到这个来回答css优化的问题但是对于这个建议的提出还是不明白,能详细解释下什么是页面耦合性,样式重用性? 页面耦合性和ID选择器之间的关系??
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
因为没学过Lint 但是学Bootstrap的时候 有看到过 我猜它的作用是 统一编辑bootstarp的CSS源码 从整体上定制
我觉问题的根 在CLASS 和 ID 的区别上
1.class的可以复用很多场合,减少重复定义,框架上的CSS都用CLASS 设置的标签上
2.ID的优先级很高 如果希望自己覆盖原有的CSS样式 就要重新定义一个新的ID ,自己重写一遍CSS样式,所以太依赖原有样式,耦合度高吧