

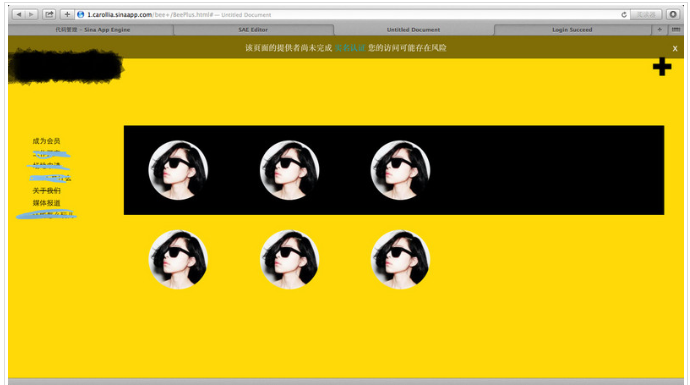
由上图可以看出,fristRow是占了一整行的,我猜这个是居中不了的原因,但是我之后设置#about>div{display:inline-block;}还是然并卵。
以下是“关于我们”的部分代码:
<div name="contentInJs" id="about">
<div id="firstRow">
<div class="circle"><img class="image" src="icon.jpg"></div>
<div class="circle"><img class="image" src="icon.jpg"></div>
<div class="circle"><img class="image" src="icon.jpg"></div>
</div>
<div id="secondRow">
<div class="circle"><img class="image" src="icon.jpg"></div>
<div class="circle"><img class="image" src="icon.jpg"></div>
<div class="circle"><img class="image" src="icon.jpg"></div>
</div>
<div id="thirdRow">
<div></div>
<div></div>
<div></div>
</div>
</div>对应的css代码(注:下面的三个方法无效
.circle{
display:inline-block;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-o-border-radius: 50%;
-ms-border-radius: 50%;
}
/*about--content3*/
#about{
width:100%;
}
#about>div{
/*margin: 0 auto;*/
/*margin-left:auto;
margin-right:auto;*/
/*text-align:center;*/
}
#about>div>.circle{
height:120px;
width:120px;
overflow:hidden;
margin:30px 50px;
}
#about>div>.circle>img{
height:120px;
width:120px;
}
#about>div>.circle>img:hover{
}
#firstRow{
background:#000;
}
/*--end content3--*/还有另一个问题是完全居中的问题,就是垂直和水平都居中。不知道为什么,以前能用table+margin: 0 auto就能达到居中效果,但现在margin: 0 auto和div却怎么都没用,我不知道哪里出问题了。求求各位大大,揭开这个缠绕了我很久的谜题啊,在此先谢过。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
谢谢上面两位,我找到了水平居中的方法了,分享一下。
就是首先,把想要水平居中的元素的父元素设置为text-aglin:center;之后把它(们)设置为margin-left:auto;margin-right:auto;从而来实现水平居中。
但垂直居中暂时没有找到理想的方法。