
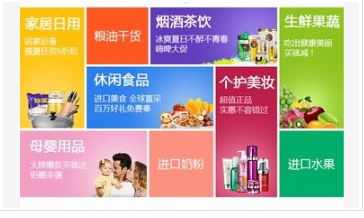
如图,设计师就喜欢这个风格,试问我该如何布局
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
table
rowspan
colspan
<body>
<style>
.a{
background-color:red;
}
.b{
background-color:yellow;
}
.c{
background-color:black;
}
.d{
background-color:green;
}
.e{
background-color:blue;
}
.f{
background-color:gray;
}
.g{
background-color:pink;
}
.h{
background-color:orange;
}
.i{
background-color:purple;
}
</style>
<table>
<tr>
<td class="a" rowspan="2">1</td>
<td class="b">2</td>
<td class="c" colspan="2">3</td>
<td class="d" rowspan="2">4</td>
</tr>
<tr>
<td class="e" colspan="2">5</td>
<td class="f" rowspan="2">6</td>
</tr>
<tr>
<td class="g" colspan="2">7</td>
<td class="h">8</td>
<td class="i">9</td>
</tr>
</table>
</body>