
问题一:
网上和教学视频都说$('input[name="items"]').attr("checked","");
是设置为没有被选中。但是我的点击后还是变成checked状态。
把教学视频的代码完全复制了下,只是导入的jquery版本不一样。结果他的可以,我的不可以。是jquery版本的问题吗?我的是jquery-2.1.4 视频的是jquery-1.3.1
问题二:
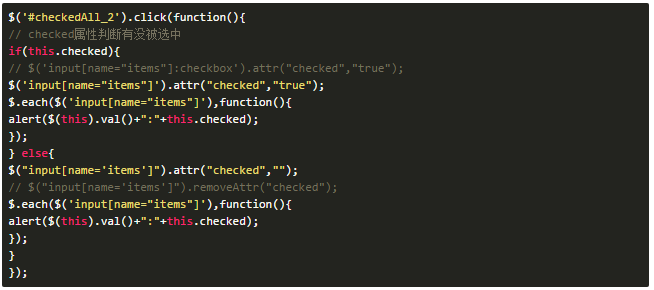
看的视频是练习全选/全不选的checkbox的操作,代码如下
当已选中的状态再次点击变成未选中时(执行else语句),里面的$(this).val()的值就变成了undefined了。这是为什么?
问题三:还是上面的代码。(和问题一有关)
用$("input[name='items']").attr("checked",""); 不能改为不选,只有$("input[name='items']").removeAttr("checked"); 方法可以。这是为什么!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。