

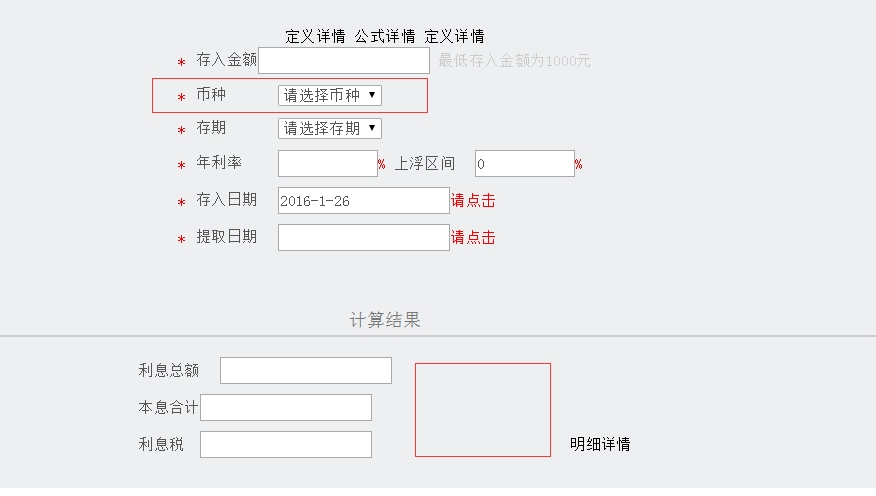
根图片显示的一样 当选择币种的时候 选择人民币 下面的 三个框后面也会变成元
怎么写
demo小例子
感谢了
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
$("#sel1").change(function () {
$('#dw,#dw1,#dw2').val(this.options[this.selectedIndex].text);///////////增加这句就行了,你不是有input作为单位容器了
$('#EntTime31').val('');
$('#nl3').val('');
$("#sel2").empty();
tmp = '<option>请选择</option> ';
for (var i = 0; i < o1.length; i++) {
if (o1[i].id == $("#sel1").val()) {
for (var j = 0; j < o1[i].val.length; j++) {
tmp += "<option name='" + o1[i].val[j].name + "' value='" + o1[i].val[j].id + "'>" + o1[i].val[j].val + "</option>"
}
}
}
$("#sel2").append(tmp);
});这样