
<li>
<img src="" alt="">
<i class="left-button"> 左边按钮
<i class="right-button">右边按钮
</li>
<li>
<img src="" alt="">
<i class="left-button"> 左边按钮
<i class="right-button">右边按钮
</li>
<li>
<img src="" alt="">
<i class="left-button"> 左边按钮
<i class="right-button">右边按钮
</li>
<li>
<img src="" alt="">
<i class="left-button"> 左边按钮
<i class="right-button">右边按钮
</li>
<li>
<img src="" alt="">
<i class="left-button"> 左边按钮
<i class="right-button">右边按钮
</li>
是按钮交换相邻的位置。
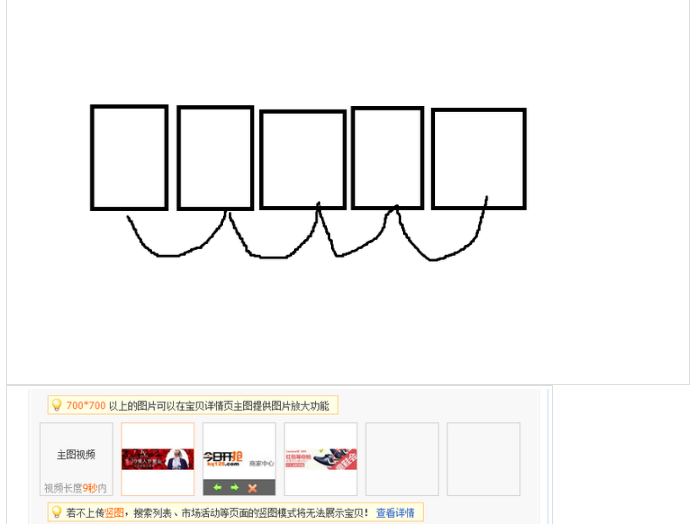
在五个元素节点中。如何交两个元素节点的位置?
用什么jquery方法?
我是在百度搜不到答案,然后在技术群问话,人家只是告诉我原理。但具体方法都不说。
我迷糊了,自己研究又何时年月。没有老师的指点。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<ul>
<li>1111</li>
<li>222</li>
<li>3333</li>
<li>44444</li>
<li>555555</li>
</ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
//把第4个 插在第二个的前面(eq里面的数字是下标, 第一个元素的下标为0, 故下标为3的是第四个)
$('li:eq(3)').insertBefore($('li:eq(1)'));
//延时2秒
setTimeout(function(){
//把第二个插在第四个的后面
$('li:eq(1)').insertAfter($('li:eq(3)'));
}, 2000);
</script>因楼主更新了问题, 下面为更新后所对应的答案, 不过我很不鼓励楼主的这种行为, 左移和右移的代码, 我在上面已经给出了, 而楼主还只想一味的要代码.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
</head>
<body>
<ul>
<li>
<img src="" alt="1111">
<i class="left-button"> 左边按钮</i>
<i class="right-button">右边按钮</i>
</li>
<li>
<img src="" alt="2222">
<i class="left-button"> 左边按钮</i>
<i class="right-button">右边按钮</i>
</li>
<li>
<img src="" alt="3333">
<i class="left-button"> 左边按钮</i>
<i class="right-button">右边按钮</i>
</li>
<li>
<img src="" alt="4444">
<i class="left-button"> 左边按钮</i>
<i class="right-button">右边按钮</i>
</li>
<li>
<img src="" alt="5555">
<i class="left-button"> 左边按钮</i>
<i class="right-button">右边按钮</i>
</li>
</ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
var max = $('li').length;//获取LI的个数
$('body').on('click.moveLeft', '.left-button', function(){
var li = $(this.parentNode),//因为事件是绑定在 i 节点上的, 而要移动的是 LI, 所以使用 parentNode 得到li
index = li.index();//获取当前的这个 li 的索引值
if(index < 1){//如果小于1 那么就不能再往左边移了
alert('最左边不能往左边再移了!');
return;
}
li.insertBefore(li.prev());//把当前的li 插到它前面的那个前面(即左移)
}).on('click.moveRight', '.right-button', function(){//右移的注释 请参考左移的
var li = $(this.parentNode),
index = li.index();
if(index + 1 === max){//因为要往右边移, 所以要计算一下当前的元素的索引加上1, 是否等于总个数,如果等于 说明这个就是最后一个, 不能再右移了.
alert('最右边不能往右边再移了!');
return;
}
li.insertAfter(li.next());
});
</script>
</body>
</html>