
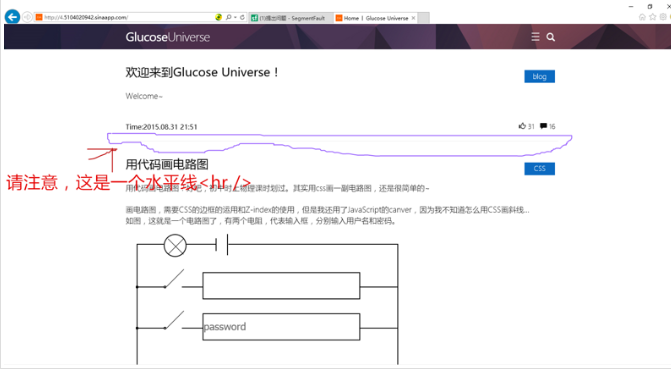
一个网页,在IE中正常显示是这样的:

水平线不是正常显示的了,而是偏到了一边去。
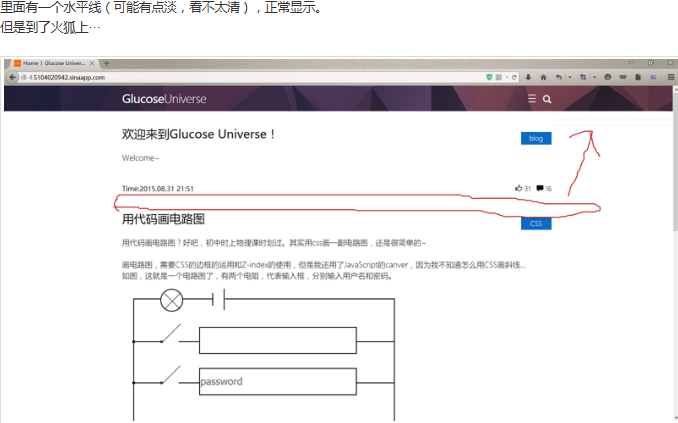
就像这样:
(很淡,可能从图片上看不太清)
What is happen!!!
求助: 这可能是什么原因引起的?
备注: 这个水平线是引用Bootstrap里面的。
贴部分代码:(CSS)
hr {
display: block;
width: 100%;
height: 0;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
margin-top: 16px;
margin-bottom: 16px;
border: 0;
border-top: 1px solid #eee;
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
贴部分代码:(CSS)
hr {
display: block;
width: 100%;
height: 0;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
margin-top: 16px;
margin-bottom: 16px;
border: 0;
border-top: 1px solid #eee;
}