
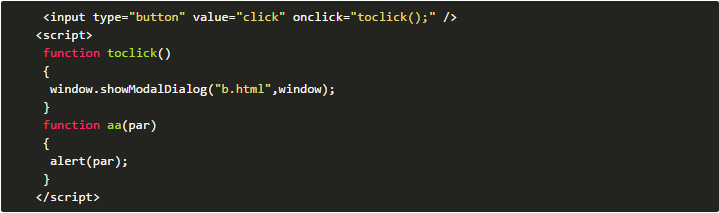
a.html
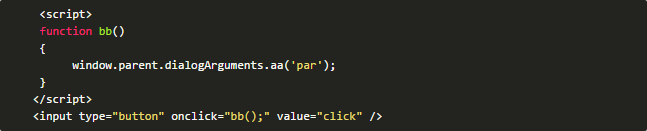
b.html
Chrome不支持,如果想在Chrome下如何实现?
我记得在Chrome下,一般都是new window吧
new window如何父子页传值
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
以前有一个类似的看一下
dialog这样定义的
$("#materialBtn").click(function(){
var api = frameElement.api, W = api.opener;
W.dialog({
id: 'dialog2',
content:'url:$!{main_static_url}/ledMaterial/linkToLedMaterialSetting',
chrome
if($.browser.msie) {
child = window['window'].document.frames["ledDialog"];
} else {
child = window.window.frames["ledDialog"];
}ie
if($.browser.msie) {
child = window['top'].document.frames["dialog2"];
} else {
child = window.top.frames["dialog2"];
}