

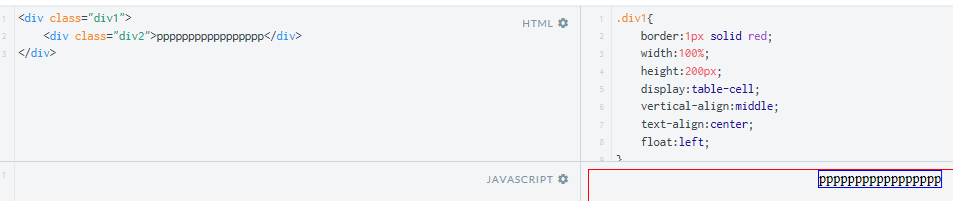
因为子元素生成的行数不确定,所以浮动元素子元素加个div设成inline-block,用table-cell居中,没想到还是不行。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
table-cell的元素不可浮动,因为浮动元素不占位.
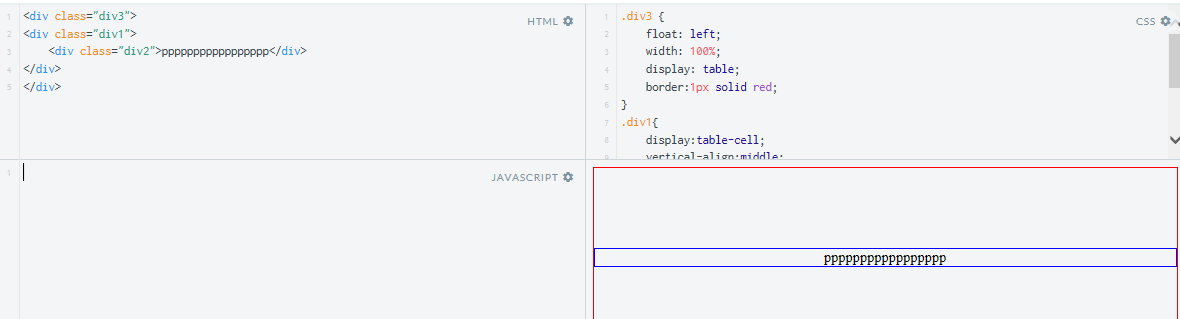
解决方法,在外套一层table,使整个table float起来,内部的cell始终保持居中