
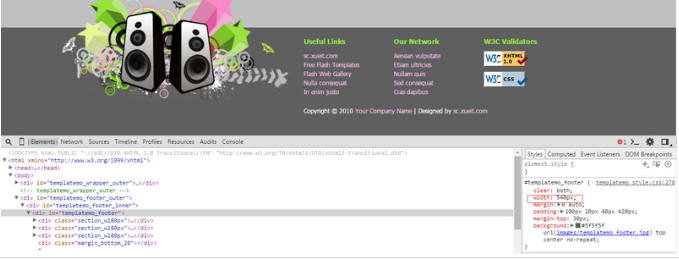
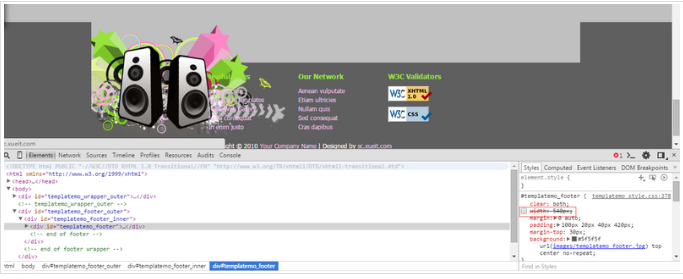
分析一个html+css案例,发现width不定义的话会出现多余的黑框,不知道为什么,所以想咨询下

templatemo_footer_outer {
clear: both;
width: 100%;
margin: 0 auto;
background: #5f5f5f url(images/templatemo_footer_wrapper_outer.jpg) top repeat-x;
}
templatemo_footer_inner {
clear: both;
width: 100%;
margin: 0 auto;
background: url(images/templatemo_footer_wrapper.jpg) top center no-repeat;
}
templatemo_footer {
clear: both;
width: 540px;
margin: 0 auto;
padding: 100px 20px 40px 420px;
margin-top: 30px;
background: #5f5f5f url(images/templatemo_footer.jpg) top center no-repeat;
}版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
当width:100%一般用来设置子元素继承父元素的宽度.
如果不设置width,那么默认width是可视区域的宽度.
在TZ这个例子里面,templatemo_footer_outer没有设置position
所以templatemo_footer_outer默认采用position:static,也就是一个一个流式排列的方式.
也就是先排templatemo_wrapper_outer再贴着排templatemo_footer_outer,再排后面TZ没有截的(这个导致出现了黑框),这些一个一个贴着排的元素保持各自原本的宽度.
然后设置width:100%;即各自继承各自的父元素的宽度,一个一个传递,到最后,这些嵌套的div都继承了body的宽度,直到最里面的div设置width:540px;进行最终定位.
这种嵌套div外层全部设置为width:100%,只在内层进行精确定位,可以保持元素的相对静止,是非常科学的定位方式.
如果外层设置的不是100%的话内层的定位会随着窗口的缩放呈现出非常神奇的变化