

兼容到ie8
html
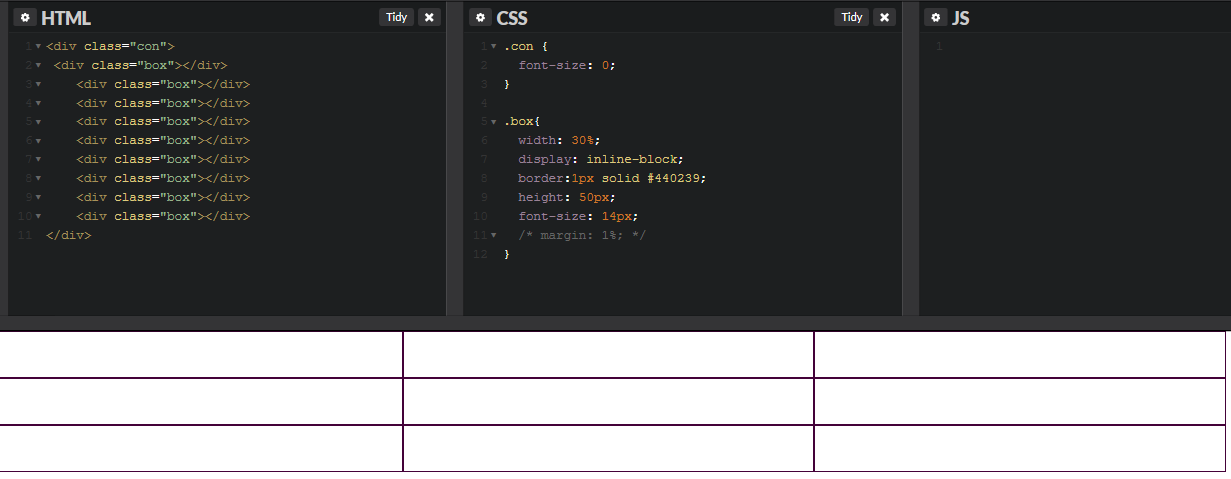
<div class="con">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>css
.con {
font-size: 0;
}
.box{
width: 30%;
display: inline-block;
border:1px solid #440239;
height: 50px;
font-size: 14px;
/* margin: 1%; */
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
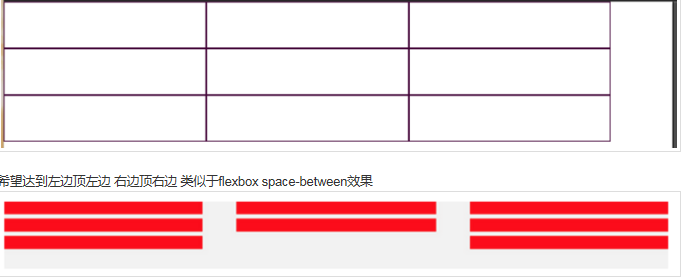
在@MockingBird 基础上修改的响应式?:
<div class="con">
<div class="box fleft"></div>
<div class="box fright"></div>
<div class="box center"></div>
<div class="box fleft"></div>
<div class="box fright"></div>
<div class="box center"></div>
<div class="box fleft"></div>
<div class="box fright"></div>
<div class="box center"></div>
</div>
.con {
font-size: 0;
max-width: 960px;
margin: 0 auto;
}
.box{
display: block;
border: 1px solid #000;
height: 50px;
font-size: 14px;
/* margin: 1%; */
}
.fleft {
float: left;
width: 20%;
border-color: blue;
}
.fright {
float: right;
width: 20%;
border-color: red;
}
.center {
margin: 0 35%;
width: auto;
}