
css
Html:
<ul class="icon-list clearfix">
<li>
<a href="#">
<img src="http://placehold.it/70*70" alt="图标">
<p>XXXX</p>
</a>
</li>
<li>
<a href="#">
<img src="http://placehold.it/70*70" alt="图标">
<p>XXXX</p>
</a>
</li>
<li>
<a href="#">
<img src="http://placehold.it/70*70" alt="图标">
<p>XXXX</p>
</a>
</li>
<li>
<a href="#">
<img src="http://placehold.it/70*70" alt="图标">
<p>XXXX</p>
</a>
</li>
<li>
<a href="#">
<img src="http://placehold.it/70*70" alt="图标">
<p>XXXX</p>
</a>
</li>
<li>
<a href="#">
<img src="http://placehold.it/70*70" alt="图标">
<p>XXXX</p>
</a>
</li>
</ul>Style:
.icon-list{
padding: 14px 0;
li{
float: left;
margin: 14px 25px;
text-align: center;
}
}
问题:
如何让.icon-list li元素居中对齐即两边填上空白(li的个数不定)?
问题补充:
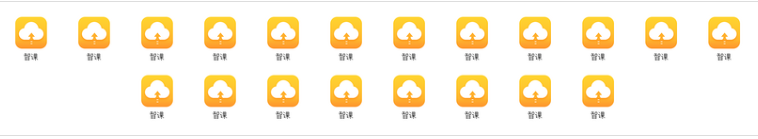
solar的方法在多行的情况下会表现成这样:
我希望它都能居中,用js的方法也可以。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
Style:
.icon-list {
font-size: 0;
padding: 14px 0;
text-align: center;
li {
font-size: 1rem;
display: inline-block;
margin: 14px 25px;
}
}以上方式存在兼容性问题,但是都是可以解决的,解决方案可以参考 pure 的 grid 的实现方式。目前这种写法基本上所有的主流浏览器,以及手机浏览器里表现都是一致的。
changes:
.icon-list {
display: inline-block;
max-width: 100%;
margin: 0 auto;
text-align: left;
}
.container { // ul的包含容器
text-align: center;
}