

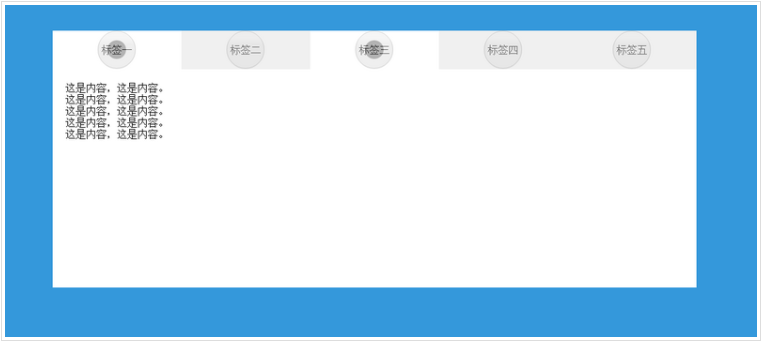
为什么我的Radio先选中一个,再选中另一个的时候,之前的checked不会取消呢
这里是html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tabs</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="wapper">
<div class="tabs">
<div class="tab-title">
<ul>
<li>
<input type="radio" id="tab-control-1" checked="checked">
<a href="#tab-item-1">标签一</a>
</li>
<li>
<input type="radio" id="tab-control-2">
<a href="#tab-item-2">标签二</a>
</li>
<li>
<input type="radio" id="tab-control-3">
<a href="#tab-item-3">标签三</a>
</li>
<li>
<input type="radio" id="tab-control-4">
css:
/* CSS Reset */
* {
padding: 0;
margin: 0;
list-style: none;
box-sizing: border-box;
}
body {
background: #3498DB;
}
a {
color: #000;
text-decoration: none;
}
/* Tabs Start */
#wapper {
width: 100%;
max-width: 1000px;
margin: 0 auto;
margin-top: 200px;
}
.tabs {
background: #fff;
min-height: 400px;
width: 100%;
overflow: hidden;
}
.tab-title {
line-height: 60px;
overflow: hidden;
}
.tab-title ul li{
cursor: pointer;
float: left;
width: 20%;
height: 60px;
position: relative;
text-align: center;
}
.tab-title input {
opacity: 0.5;
position: absolute;
z-index: 99;
}
.tab-title input,
.tab-title a {
display: block;
width: 100%;
height: 60px;
}
.tab-title input:checked + a {
background: #fff;
}
.tab-title ul li a {
background: #f0f0f0;
z-index: 9;
}
.tab-content {
padding: 20px;
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<li>
<input type="radio" id="tab-control-1" checked="checked">
<a href="#tab-item-1">标签一</a>
</li>
<li>
<input type="radio" id="tab-control-2">
<a href="#tab-item-2">标签二</a>
</li>
<li>
<input type="radio" id="tab-control-3">
<a href="#tab-item-3">标签三</a>
</li>
<li>
<input type="radio" id="tab-control-4">
<a href="#tab-item-4">标签四</a>
</li>
<li>
<input type="radio" id="tab-control-5">
<a href="#tab-item-5">标签五</a>
</li>问题在于你没有给他们命名,而且要命名相同的名字,这样radio就会在同名的一个组里保持一个或者零个被选中。
改成这样:
<li>
<input type="radio" name="tag" id="tab-control-1" checked="checked">
<a href="#tab-item-1">标签一</a>
</li>
<li>
<input type="radio" name="tag" id="tab-control-2">
<a href="#tab-item-2">标签二</a>
</li>
<li>
<input type="radio" name="tag" id="tab-control-3">
<a href="#tab-item-3">标签三</a>
</li>
<li>
<input type="radio" name="tag" id="tab-control-4">
<a href="#tab-item-4">标签四</a>
</li>
<li>
<input type="radio" name="tag" id="tab-control-5">
<a href="#tab-item-5">标签五</a>
</li>