
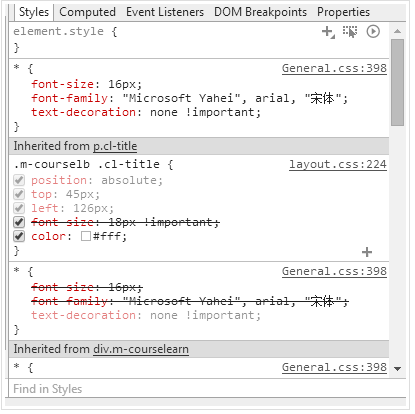
为什么没有执行font-size:18px !important。中的内容
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
因为!important这个样式是继承至父级元素。而CCS样式优先级有一条原则就是:
设定的永远大于继承的。
如果你给当前文本所在的DOM节点一个!important属性的话,那它肯定就可以覆盖掉*中的样式了。
这里并不存在像上面所说的文件顺序的问题,只有当两个样式的优先级相同的时候才会受样式规则顺序的影响(后面的样式会覆盖前面的样式),而这里两个样式规则的优先级根本不一样。希望题主明白问题的根源所在,不要被误导了。