


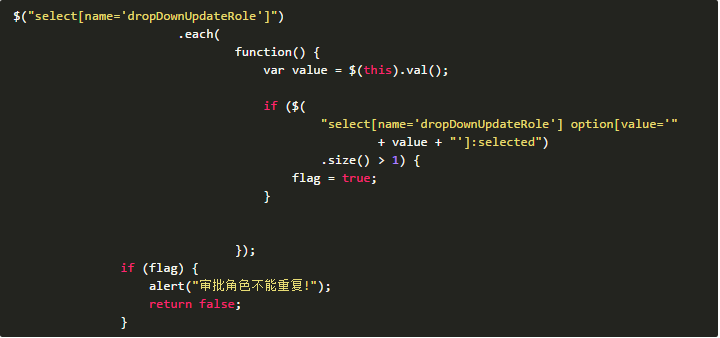
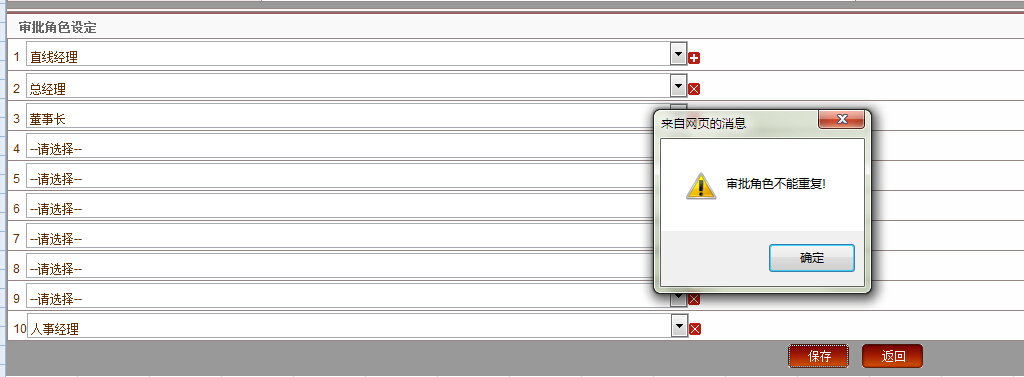
当选择多个下拉框,没有选值,是“请选择”时,提示为空,选择值重复时,再提示不能重复,代码怎么修改?请各位大神帮帮忙!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
这样:
var aaa=false;
$("select[name='dropDownUpdateRole']")
.each(function() {
var value = $(this).val();
if($("select[name='dropDownUpdateRole'] option[text='--请选择--']:selected").size() > 1){
aaa=true;
} else if ($("select[name='dropDownUpdateRole'] option[value='" + value + "']:selected").size() > 1) {
flag = true;
}
});
if(aaa){
alert("审批角色不能为空!");
return false;
}
if (flag) {
alert("审批角色不能重复!");
return false;
}