
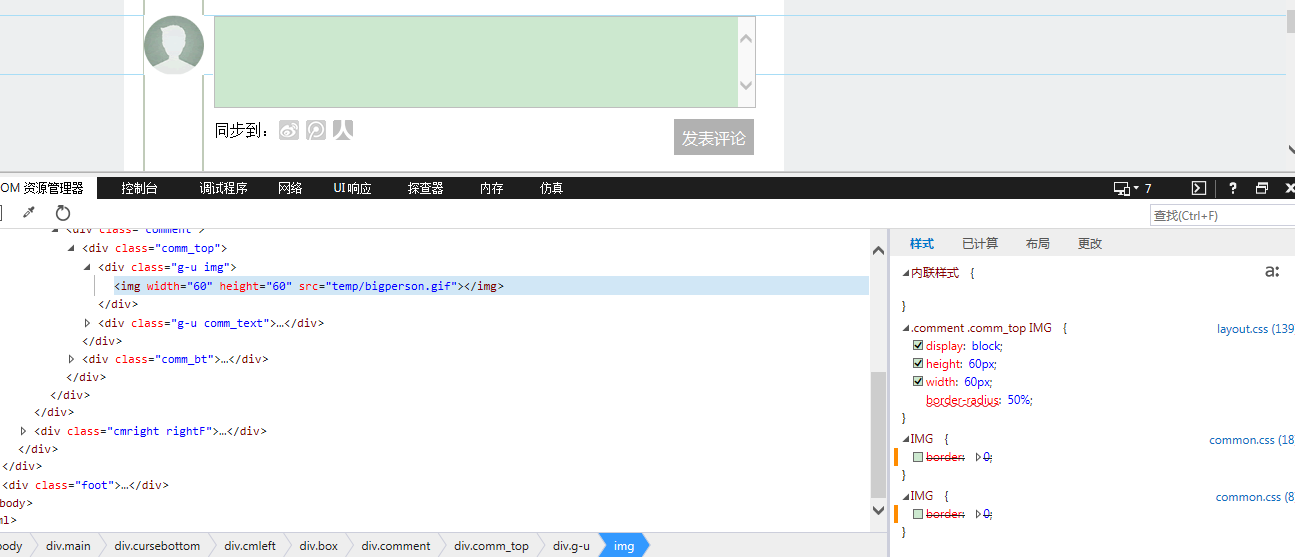
我测试别人的网页,他的图片只设brder-radius:50%;关于其他浏览器的前缀-moz webkit都不见,本以为IE低版本会惨不忍睹,没想的F12,显示那条属性失效了,那个图片还坚强的圆形显示?不知怎么做的?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
我觉得两个原因:
1.TA的图片本身就是一个圆形
2.TA的图片外面的容器也设置了radius,然后overflow:hidden