


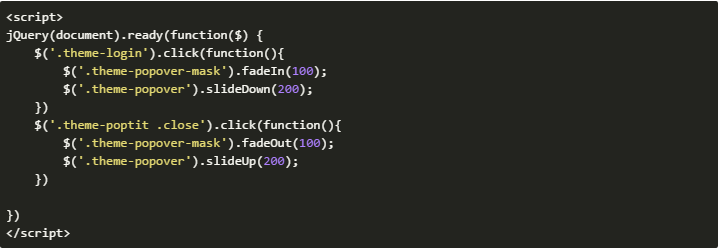
后台action只是个简单的请求
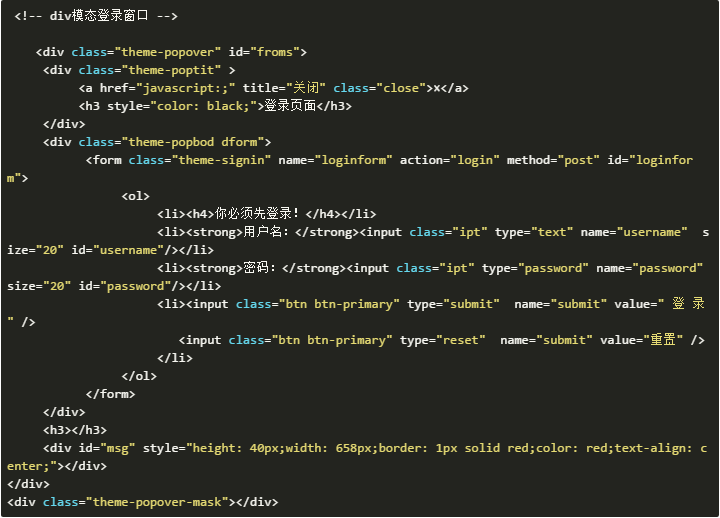
这是一个相当与模态窗口的弹出登录窗口,我提交不管失败还是成功它都会被关闭。有什么办法判断成功就关闭不成功就停留在弹出窗口上。莫非只有使用ajax吗?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
这一句改成
<input class="btn btn-primary" type="button" id="loginAlert" name="submit" value=" 登 录 " />然后编写监听事件:
$("#loginAlert").click(function(){
$.ajax({
url:"xxxx",
data:{
"user":"user",
"password":"password"
},
dataType:"json",
success:function(data){
if(data!=null)
{
//关闭弹窗,并刷新页面,登录成功
}else{
//不关闭弹窗,提示错误,让用户修改后再试.
return false;
}
}
})
})ajax里面的数据你要替换成你自己的.试试吧.