
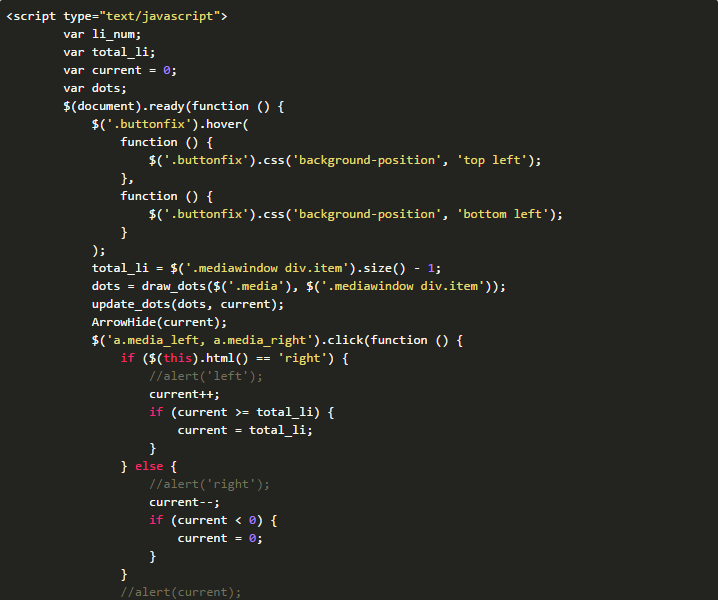
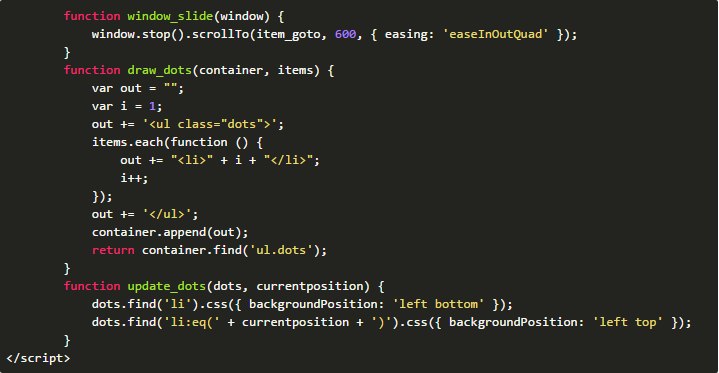
这是相关代码:


版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
用计时器执行你的轮换代码。
var lis = $('ul.dots li'),liLength=lis.length;
lis.click(function () {
current = $(this).html() - 1;
item_goto = $('.mediawindow div.item:eq(' + current + ')');
window_slide($('.mediawindow'));
update_dots(dots, current);
ArrowHide(current);
return false;
});
setInterval(function () {
current++;
if (current >= liLength) current = 0; //重头开始
lis.eq(current).trigger('click');//触发点击事件进行切换
}, 6000); //6s换一次,要改其他事件修改这个参数