
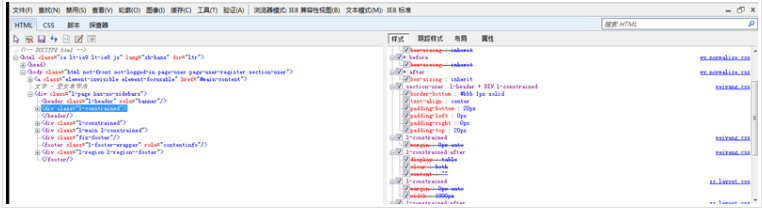
.section-user .l-header + div.l-constrained这段选择器应该是找到.l-header在找下一个兄弟元素,
但在IE8中就给了.leader的子元素.l-constrained使用了,他的兄弟元素没有用到。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
header是HTML5标签,如果想要生效,请使用html5shim.js
或者使用简单的hack
javascript:
document.createElment("header");
css:
header{display:block;}