
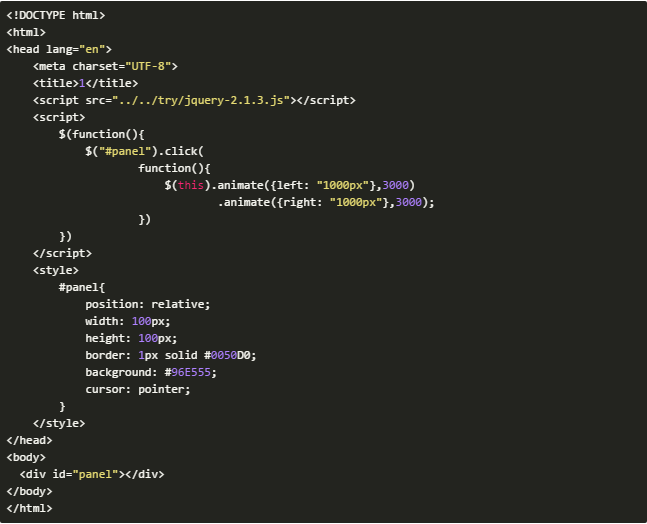
代码如下:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
left和right是互相冲突的,在css中,如果设置了left的值,再怎么设置right都无效,你只有重新将left值设置为auto,这时的right值才会有效。
.pane1 {
position: absolute;
left: auto;
right: 100px;
width: 100px;
height: 100px;
border: 1px solid gray;
}在js中,animate不支持这样设置,所以你还是设置left或者right中的一个。
$(this).animate({"left": "1000px"},3000)
.animate({
"left": "auto",
"right": "1000px"
},3000);
})