
demo:
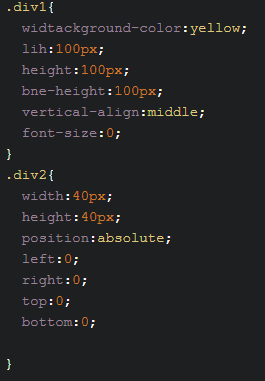
css代码

使用line-height让子类的inline-block元素剧中,但是好像就是差那么一点?
文字不知怎的没有在div2中?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
.div1{
width:100px;
height:100px;
background-color:yellow;
line-height:100px;
vertical-align:middle;
font-size:0;
}
.div2{
display:inline-block;
width:40px;
height:40px;
line-height: 40px;
background:red;
vertical-align:middle;
font-size:14px;
}inline元素空白符产生的问题,粗暴的解决办法就是父级设置font-size:0,子元素字体大小再恢复设置即可。
当然,你也可以把div1和div2写在同一行,这样就没问题了。
至于div2的文字为啥跑走了,因为你行高设置了100px啊,100px啊,被子元素继承了